はじめに
最近は、Webページを使ってファイルをアップロードできるサイトをよく見かけます。自分のサイトでもやってみたいところですが、機能や表示を凝ろうとすると難しそうです。
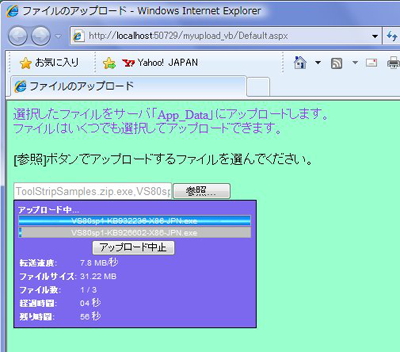
File Upload 1.0JのFile Uploadコントロールは、コードを書かずにプロパティの設定だけで、ファイルをWebサーバにアップロードできる機能を持ったコントロールです。しかも、Ajaxに対応しており、ファイルのアップロード状況を表示するパネルまで装備しています。
今回は、File Upload 1.0JのFile Uploadコントロールを使い、ファイルのアップロード機能を持ったWebページを作成してみました。


対象読者
Visual Basic/ Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005、2008、Visual C# 2005、2008、Visual Studio 2005、2008でプログラムが作れる環境、およびIISなどのASP.NETが動作できるWebサーバ。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2005を使用して作成し、IIS6.0 Webサーバ上でInternet Explorer 8を使って動作確認を行っています(2009年5月21日現在、File Upload 1.0JのInternet Explorer 8対応は未発表です。実際に運用する場合はグレープシティの発表をお待ちください)。
サンプルプログラム実行時の注意事項
1.Visual StudioでサンプルWebサイトを開く
Visual Studio 2005をお持ちであれば、File Upload 1.0JまたはSecure iNetSuite 2.5Jトライアル版をインストールし、ソースコード圧縮ファイル「myupload_vb_src.zip」または「myupload_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studioで開き、実行させてください。
2.Visual Studioを使わずにサンプルWebサイトを開く
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「myupload_vb_src.zip」または「myupload_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバへ配置します(例:¥Inetpub¥wwwroot直下へ配置)。
- サーバに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mylive_vb/)。
Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コントロールのインストール
はじめてFile Upload 1.0Jを使用する方は、プロジェクトにFile Upload 1.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。ダウンロードページの[申し込みフォーム]をクリックし、ユーザー情報を登録すると送られてくるメールにダウンロード用のURLが記載されているので、ここからダウンロードしてインストールしてください。ファイルはzip形式で圧縮されています。
有償のコントロールですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
File Upload 1.0Jをインストールしたら、ツールボックスに専用のタブを作成し、コントロールを追加します。追加するコントロールは、「.NET Frameworkコントロール」の「名前空間」が「Dart.PowerWEB.FileUpload」で始まる「ProgressPanel」「Upload」「UploadManager」コントロールの3つです。















































