はじめに
最近は、Webページを使ってファイルをアップロードできるサイトをよく見かけます。自分のサイトでもやってみたいところですが、機能や表示を凝ろうとすると難しそうです。
File Upload 1.0JのFile Uploadコントロールは、コードを書かずにプロパティの設定だけで、ファイルをWebサーバにアップロードできる機能を持ったコントロールです。しかも、Ajaxに対応しており、ファイルのアップロード状況を表示するパネルまで装備しています。
今回は、File Upload 1.0JのFile Uploadコントロールを使い、ファイルのアップロード機能を持ったWebページを作成してみました。


対象読者
Visual Basic/ Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005、2008、Visual C# 2005、2008、Visual Studio 2005、2008でプログラムが作れる環境、およびIISなどのASP.NETが動作できるWebサーバ。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2005を使用して作成し、IIS6.0 Webサーバ上でInternet Explorer 8を使って動作確認を行っています(2009年5月21日現在、File Upload 1.0JのInternet Explorer 8対応は未発表です。実際に運用する場合はグレープシティの発表をお待ちください)。
サンプルプログラム実行時の注意事項
1.Visual StudioでサンプルWebサイトを開く
Visual Studio 2005をお持ちであれば、File Upload 1.0JまたはSecure iNetSuite 2.5Jトライアル版をインストールし、ソースコード圧縮ファイル「myupload_vb_src.zip」または「myupload_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studioで開き、実行させてください。
2.Visual Studioを使わずにサンプルWebサイトを開く
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「myupload_vb_src.zip」または「myupload_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバへ配置します(例:¥Inetpub¥wwwroot直下へ配置)。
- サーバに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mylive_vb/)。
Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コントロールのインストール
はじめてFile Upload 1.0Jを使用する方は、プロジェクトにFile Upload 1.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。ダウンロードページの[申し込みフォーム]をクリックし、ユーザー情報を登録すると送られてくるメールにダウンロード用のURLが記載されているので、ここからダウンロードしてインストールしてください。ファイルはzip形式で圧縮されています。
有償のコントロールですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
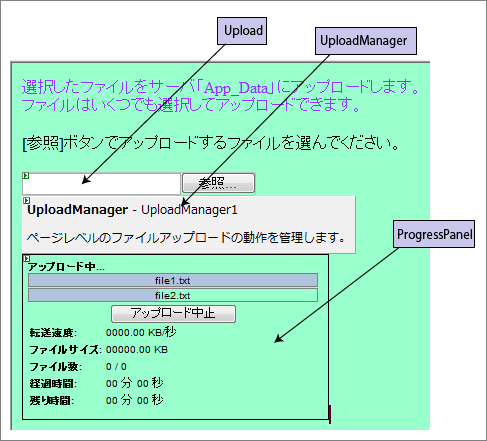
File Upload 1.0Jをインストールしたら、ツールボックスに専用のタブを作成し、コントロールを追加します。追加するコントロールは、「.NET Frameworkコントロール」の「名前空間」が「Dart.PowerWEB.FileUpload」で始まる「ProgressPanel」「Upload」「UploadManager」コントロールの3つです。
File Uploadコントロールについて
File Uploadは、Ajax機能を搭載したWebアプリケーション用のファイルアップロードコンポーネントです。ポストバックを発行しないため、ページ全体を再描画することなく、Webサーバにファイルをアップロードできます。また、プログレスバーやファイルサイズ、アップロード時間の表示など、リアルタイムでアップロード状況を確認できる機能を提供し、複数ファイルの一括アップロードにも対応しています。
コントロールの基本的な機能を使うのであれば、コードの記述は必要ありません。すべてコントロールが自動的に行ってくれます。コントロールの外観やフォルダの指定などは、プロパティの設定で行います。
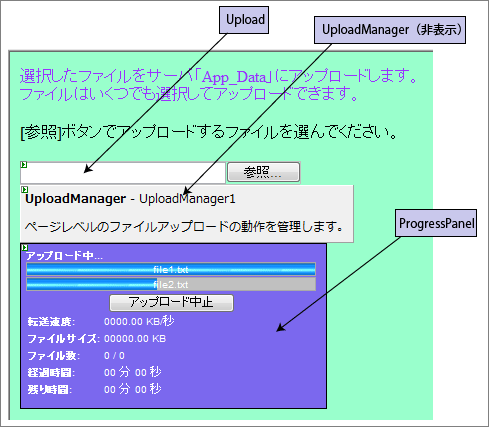
File Uploadコントロールは、次の3つのコントロールで構成されます。
Uploadコントロール
ファイルをWebサーバにアップロードするコントロールです。フォームに配置すると、アップロードするファイル名を入力するエリアと、ファイルを選ぶダイアログボックスを表示するボタンが表示されます。
UploadManagerコントロール
Upload、ProgressPanelの各コントロールと連動して動作し、アップロード処理を行う非表示のコントロールです。GUIは持ちません。
ProgressPanelコントロール
アップロードの進行状況に関するデータをリアルタイムに表示するコントロールです。ファイルのアップロードを開始すると表示されます。

Uploadコントロール
Uploadコントロールは、AutoPostbackプロパティがTrueに設定されている場合(デフォルトではTrue)、ファイルが選択されると同時にアップロード操作を開始します。 ボタンにはイメージファイルを設定できるので、独自のボタン形状にできます。

ファイルを選択するダイアログボックスを表示する機能はコントロールに組み込まれているので、わざわざ設定する必要はありません。
UploadManagerコントロール
UploadManagerコントロールでは、SavePathプロパティとTempPathプロパティの設定を組み合わせることで、ファイルのアップロード先を次の3通りのいずれかの方法で構成できます。
- ファイルデータを一時的なファイル格納場所にストリーミングする…TempPathプロパティとSavePathプロパティの両方を設定すると、まずTempPathに一時ファイルが書き込まれ、その書き込みが終了すると一時ファイルがSavePathに移動される
- ファイルデータを最終的なファイル格納場所に直接ストリーミングする…SavePathプロパティのみを設定すると、SavePathに直接ファイルがアップロードされる
- ファイルデータをメモリにストリーミングする…TempPathとSavePathの値を両方ともクリアすると、ファイルがサーバーのメモリにアップロードされる
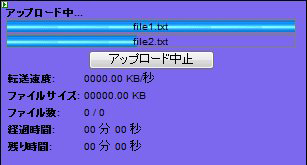
ProgressPanelコントロール
ProgressPanelコントロールは、ファイルのアップロードが始まると表示され、個々のファイルのアップロード進行状況を示すバー、アップロード速度、転送されたバイトなどを表示します。ProgressPanelにはオプションでキャンセルボタンが表示され、これを使用すると実行中のファイルアップロード操作を中止できます。
GUIの作成と設定
では、早速Webページを作成しましょう。Visual StudioでWebサイトを作成し、ベースとなるページを作成します。
そして、「Upload」「UploadManager」「ProgressPanel」の3つのコントロールを配置します。

アップロード先の指定
まずは、アップロード先のWebサーバのフォルダを指定しましょう。このWebページでは、Webページのあるフォルダにあるサブフォルダ「App_Data」を、ファイルをアップロードするフォルダに指定します。
これは、UploadManagerコントロールのSavePathプロパティを使用します。設定するフォルダ名は、HTMLでサブディレクトリを指定するのと同じパスの記述方法を使います。
~/App_Data
ファイルシステムのパス指定の方法も使用できます。
c:\App_Data
ProgressPanelコントロールの設定
ProgressPanelコントロールでは、背景色や進行バーのイメージファイルの設定、文字色の設定を行います。ProgressPanelコントロールの背景色は、BackColorプロパティを使用します。各表示文字の色は、ForeColorを使用しますが、このプロパティではコントロールに表示されているすべての文字がこの色になります。
個々の表示文字の色を別々に設定するには、次のプロパティを展開して表示されるForeColorプロパティを使用します。
| 表示文字 | 展開するプロパティ |
|---|---|
| ステータス表示文字 | StatusStyle |
| 進行バー | ProgressBarStyle |
| アップロード中止ボタン | CancelButtonStyle |
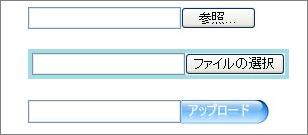
進行バーの形状に、イメージファイルを設定することで、見栄えの良いバーにすることができます。設定は簡単で、ProgressPanelコントロールのProgressBarImageUrlプロパティに、イメージファイルの場所をURL形式で設定します。
ここでは、「grad.jpg」という画像ファイルを設定しました。このファイルは、Webページと同じフォルダにおきますので、プロパティの記述方法は次のようになります。
~/grad.jpg
自動的に、フォルダに配置したProgressPanelコントロールのバーが、このイメージファイルの画像に変わります。

Webページのテスト
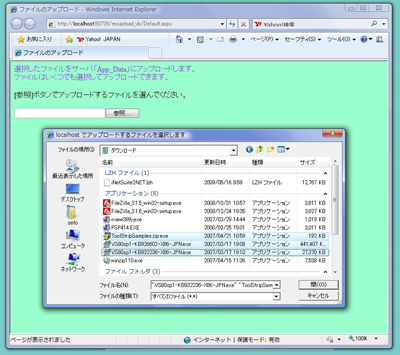
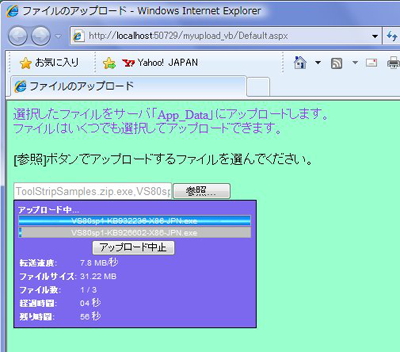
たったこれだけの設定で、WebページからファイルをWebサーバにアップロードできます。実際に複数のファイルを選んでアップロードしてみます。
Webページのあるフォルダ内の「App_Data」フォルダにファイルが転送されています。
まとめ
Webページにコントロールを配置して、プロパティで外観をデザインするだけですぐにファイルアップロード機能を実装できるFile Upload 1.0Jは、とても便利ですぐれもののコントロールです。
社内LANなどで、ファイルを階層の深いフォルダに頻繁にアップするような業務では、特に威力を発揮するコントロール群と言えます。
































































