はじめに
前回は、MultiRow for Windows Forms 5.0Jを使って、簡単な請求書を作成するアプリケーションを作ってみました。
2009年9月末に、このMultiRow for Windows Forms 5.0Jが、ユーザーからのさまざまな要望を元に機能強化され、6.0Jへとバージョンアップしました。列ヘッダーと列フッターに配置したセルが入力可能になる、セルの背景色や罫線を特定の条件や名前で指定できるようになる、セル単位でオブジェクトによる値の検証が可能になる、など多岐にわたる機能強化が行われ、操作性も向上しています。
当初、今回の記事では前回のアプリケーションの機能拡張を行う予定でしたが、MultiRow for Windows Formsのバージョンアップによる機能強化に伴い、新たにMultiRow for Windows Forms 6.0Jを全面的に使用した、社員向け企業内融資の計算を行う単票形式の入力フォームを持ったアプリケーションを作成することにしました。


対象読者
Visual Basic/Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008、Visual C# 2005/2008、Visual Studio 2005/2008でプログラムが作れる環境。なお、Visual StudioのExpress Editonでは、MultiRowのデザイナは使用できません。
本プログラムはWindows Vista(SP2)上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
MultiRow for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、MultiRow for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Framework.MultiRow.v21.dll | 共通フレームワーク |
| GrapeCity.Win.MultiRow.v60.dll | グリッドコンポーネント |
| .\ja\GrapeCity.Framework.MultiRow.v21.resources.dll | 日本語リソース |
| .\ja\GrapeCity.Win.MultiRow.v60.resources.dll | 日本語リソース |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
はじめてMultiRow for Windows Forms 6.0Jを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にMultiRow for Windows Forms 6.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[ダウンロード]タブをクリックしてダウンロード専用ページに移動したら、「MultiRow for Windows Forms 6.0J」の[申込フォーム]をクリックします。
「トライアル版お申し込みフォーム」に必要事項を入力して登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
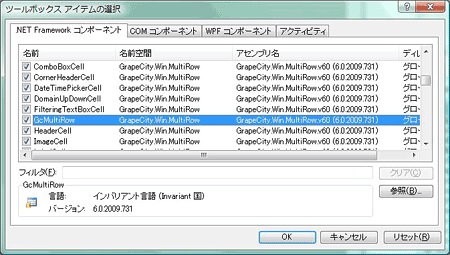
MultiRow for Windows Forms 6.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の名前空間が「GrapeCity.Win.MultiRow」で、アセンブリ名が「GrapeCity.Win.MultiRow.v60(6.0.yyyy.mmdd)」で始まるコンポーネント「GcMultiRow」です。
なお、既に同じ名前空間とアセンブリ名のコンポーネントにチェックが付いていますが、これらのコントロールはMultiRowコンポーネントのデザイナで使用するコントロールなので、チェックは外さないでください。

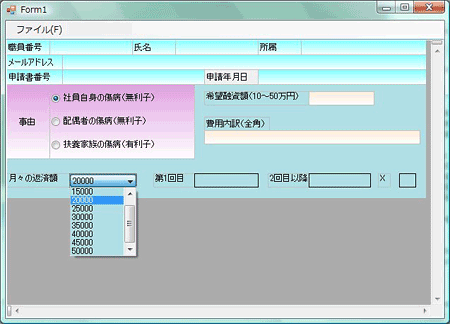
GUIのデザイン
前回、フォームのデザインに標準コントロールを使用していましたが、GcMultiRowコンポーネントのバージョンアップによる機能強化を体感してもらうために、今回、入力インターフェースはすべてGcMultiRowコンポーネントのセルでデザインします。唯一、印刷メニューを実装するために、標準コントロールの[MenuStrip]コントロールを使用しています。
GcMultiRowコンポーネントのデザイン方法については、次の項目で紹介します。
MultiRowコンポーネントの機能強化のポイント
今回のバージョンアップによって、グリッドコントロール「GcMultiRow」には、多くの機能が導入されています。すべては説明しきれませんので、詳しくは製品のWebサイトを参照していただき、ここでは簡単にその概要を列記しておきます。
入力可能な列ヘッダーと列フッター
列ヘッダー・列フッターセクションに配置したセルの編集をユーザーに許可できる
条件付きセルスタイル
セルの背景色や罫線を特定の条件や名前で指定できる
セル単位の値の検証
コントロールのイベントによる値の検証に加えて、セル単位でオブジェクトによる値の検証が可能
選択機能の強化
[Ctrl]キーを押しながらのクリックによる選択の反転と、[Shift]キーを押しながらマウス操作またはカーソルキーによる複数選択に対応
クロス罫線
セル内に右上がりと左上がりの斜め線を表示可能
ビジュアルスタイル
列ヘッダー、行ヘッダー、コーナーヘッダー、スプリッタおよびスクロールバーでOffice 2007ライクな外観をサポート
セルの値の自動復帰
実行時にテンプレートを変更したとき、変更前の行に存在していた値を変更後の行に引継ぎ可能
テンプレートの自動生成
セル型の配列や行列のサイズを元に、基本的なレイアウトのテンプレートを自動的に生成
リストボックスモード
[Space]キーを使用して行の選択状態を切り替え可能
背景パターンと背景グラデーション
セルごとに背景パターンと背景グラデーションを適用可能
省略表示
セルの幅を超える長い文字列を省略文字によって短縮表示する
エラーアイコンの強化
入力のエラーを示すアイコンをセルの入力中にも表示可能
分割線の機能強化
分割線の色やスタイルをカスタマイズ可能
セルのリサイズ
サイズの最小値、最大値、推奨値を指定できる
編集テキストのハイライト表示
ユーザーがセルの編集を開始したとき、存のセルの入力内容を自動的に選択状態にできる
ヘッダーのフラットスタイル
ヘッダーのフラットスタイルのボーダーのスタイルやマウスオーバー色の外観をカスタマイズできる
水平方向の改ページ
グリッドの幅が印刷ページの幅を超えるとき、自動的に改ページして超過部分を次のページに印刷できる
印刷時ズーム
ページの幅に合わせた自動調整や、任意の拡大率による印刷が可能
DPI自動スケーリング
システムのDPIが変更されるとセルのサイズなどがDPIの変更に合わせて自動的に調整される
フィルタ行
ユーザーが入力した任意の値に一致する行だけを表示するフィルタリング行を設定可能
ヘッダーセクションの作成
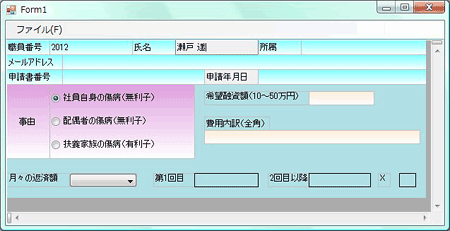
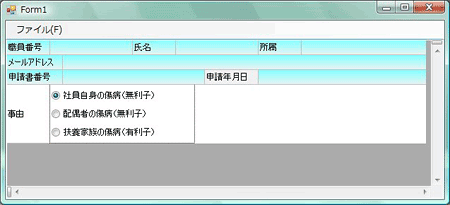
まずは、ヘッダーセクションを作成します。ここには、融資を申請する社員の職員番号、氏名、所属、メールアドレス、申請書番号、申請年月日を入力します。
これらのセルは列見出しにはならないので、GcMultiRowコンポーネントのLabelCellとTextBoxCellで構成します。
TextBoxCellは、MultiRow for Windows Forms 5.0Jとの互換性を考慮し、デフォルトではヘッダーセクションでの入力機能はオフになっています。これを有効にするには、ColumnHeaderSection.SelectableプロパティをTrueに、ColumnHeaderSection.ReadOnlyプロパティをFalseに設定します。ヘッダーセクションでデータの入力ができるようになるので、前回のアプリケーションのように標準コントロールを組み合わせる必要はなくなります。
ヘッダーセクションはいくつも作成したり、背景色などを個々に設定したりできるため、「入力エリアを分かりやすくするためにブロック化して区切る」といったことも可能です。
背景のグラデーションの作成
次に、セルのスタイルを変えて、背景をグラデーションで塗りつぶします。この機能もバージョン6.0から導入された機能で、グラデーションの色、形状、方向を設定できます。
設定は簡単で、設定したいセルを選びプロパティウィンドウで「Style」プロパティを展開し、「GradientColors」プロパティでグラデーションに使用する色を選択します。
プロパティの値欄をクリックすると、「Colorコレクションエディタ」が表示されます。[追加]ボタンをクリックすると、次々とグラデーションに使用したい色が追加されるので、「Value」プロパティでカラーピッカーを使って色を選んで設定していきます。
次に、「GradientDirection」プロパティでグラデーションの方向を、「GradientStyle」プロパティでグラデーションの形状を選びます。これらのプロパティの値はそれぞれ列挙体になっているので、使いたいメンバをプロパティ値のリストから選びます。
これで、セルの背景にグラデーションが設定されます。

| メンバ名 | 説明 |
|---|---|
| 0 - Inherit | プロパティは設定されておらず、親から値を取得 |
| 1 - Forward | レンダリングパスの始点から終点に向かって色をグラデーションさせる |
| 2 - Backward | レンダリングパスの終点から始点に向かって色をグラデーションさせる |
| 3 - Center | レンダリングパスの中心から終点に向かって色をグラデーションさせる |
| 4 - Side | レンダリングパスの終点から中心に向かって色をグラデーションさせる |
| メンバ名 | 説明 |
|---|---|
| 0 - Inherit | プロパティは設定されておらず、親から値を取得 |
| 1 - None | グラデーションスタイルがないことを指定 |
| 2 - Horizontal | 水平方向に色をグラデーションさせる |
| 3 - Vertical | 垂直方向に色をグラデーションさせる |
| 4 - DiagonalUp | GradientDirectionの値に基づき、一方の隅から他方の隅に向かって色をグラデーションさせる |
| 5 - DiagonalDown | GradientDirectionの値に基づき、一方の隅から他方の隅に向かって色をグラデーションさせる |
| 6 - CornerUp | GradientDirectionの値に基づき、一方の隅から他方の辺に向かって色をグラデーションさせる |
| 7 - CornerDown | GradientDirectionの値に基づき、一方の隅から他方の辺に向かって色をグラデーションさせる |
| 8 - Rectangular | 矩形のパスに従って色をグラデーションさせる |
セルスタイルの登録と適用
複数のセルに同じスタイルを適用させたい場合は、セルスタイルに名前をつけて登録し、これを呼び出して使用できます。スタイルはいくつも作成できるので、いろいろなバリエーションのスタイルを用意しておいて、セルごとに使い分けることができます。
セルの背景色のグラデーションも、あらかじめ名前をつけて登録しておけば、どのセルに対しても同じグラデーションで背景を塗りつぶせるので、とても便利です。
セルスタイルに名前をつけて登録するには、[名前付きセルスタイル マネージャ ウィンドウ 6.0]を使用します。
Visual Studioの[表示]メニューから、[その他のウィンドウ-テンプレート名前付きセルスタイル6.0]を選ぶと、「テンプレート名前付きセルスタイル6.0」ダイアログボックスが表示されます。
![[その他のウィンドウ-テンプレート名前付きセルスタイル6.0]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4493/image6.gif)
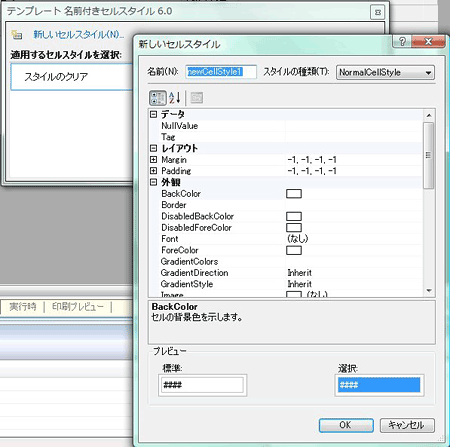
[新しいセルスタイル]をクリックすると、スタイルを設定するためのプロパティウィンドウが表示されます。一番上に名前を付ける欄があるので、ここに名前を入力し、各プロパティを設定すればスタイルができあがります。プレビュー機能があるので、設定したスタイルをすぐに確認できます。

ここでは、今行ったセルの背景にグラデーションを設定するスタイルを作成し、「水色のグラデーション」という名前で保存します。
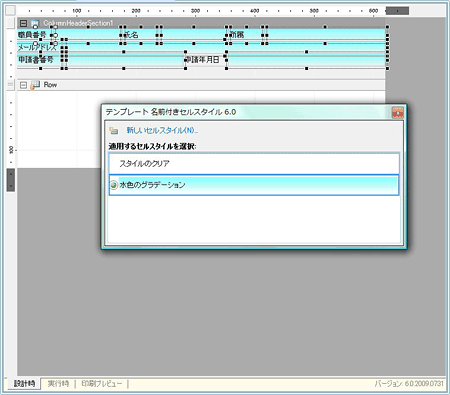
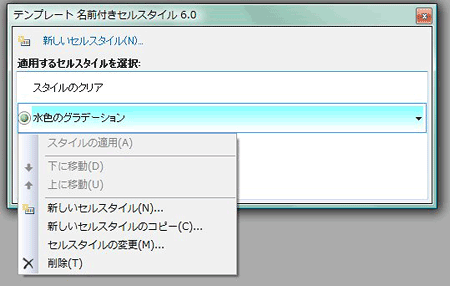
保存すると、「テンプレート名前付きセルスタイル6.0」ダイアログボックスにボタンとして登録されるので、適用したいセルを選択し、このボタンをクリックすれば作成したスタイルを適用できます。

一度作成したスタイルは、設定を修正したりコピーしたりすることも可能です。

Rowセクションでのデータ入力フォーマットの作成
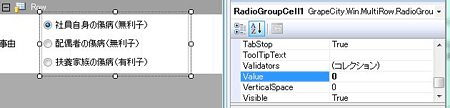
ヘッダーセクションができたら、Rowセクションにデータ入力グリッドを作成します。最初に、融資の事由を選んでもらうラジオグループ型セルを作成します。
ラジオグループ型セル(RadioGroupCell)の作成
ラジオグループ型セルとは、標準コントロールのRadioButtonと同じような動作をするセルで、1つのセルの中に複数のラジオボタンを設定し、どれか1つだけ選んでもらうタイプのセルです。

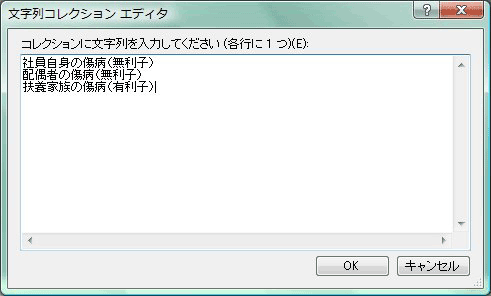
ラジオボタンを設定するには、RadioGroupCellの「Items」プロパティをクリックします。文字列入力コレクションエディタが開き、ここに設定したい項目の文字列を1行に1つずつ入力します。自動的に文字列の先頭にラジオボタンが付き、その中で1つしか選べないようになります。
ここでは、次の3つのラジオボタンを作成します。
- 社員自身の傷病(無利子)
- 配偶者の傷病(無利子)
- 扶養家族の傷病(有利子)

あらかじめどれか1つのラジオボタンを選択状態にしたい場合は、「Value」プロパティにそのラジオボタンのインデックス番号を入力します。インデックス番号は最初のラジオボタンが「0」になります。

入力データの検証(バリデーション)設定
ラジオボタンの横には、希望融資額と費用の内訳を入力するセルを設定します。これは、GcMultiRowコンポーネントのLabelCellとTextBoxCellで作成しますが、TextBoxCellには入力データの検証を行う機能を設定します。
GcMultiRowコンポーネントのセルには、10種類の組み込みバリデータを使うことができます。このバリデータには、あらかじめ検証ルールが組み込まれており、オプションや値を指定するだけで簡単にセルに検証機能を設定できます。
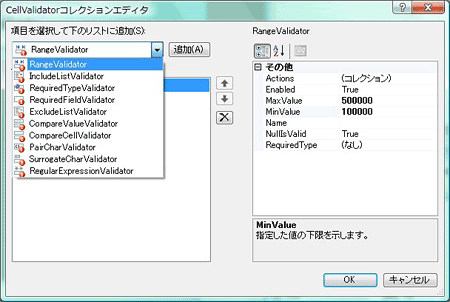
組み込みバリデータは、次のものが用意されています。
- 範囲の検証(RangeValidator)
セルの値が指定した範囲に収まっているかどうかを検証
- 必須リストの検証(IncludeListValidator)
セルの値が指定した値の一覧に合致するかどうかを検証
- 型の検証(RequiredTypeValidator)
セルに入力された値が指定した型に適合するかどうかを検証
- 必須入力の検証(RequiredFieldValidator)
セルに値が入力されているかどうかを検証
- 除外リストの検証(ExcludeListValidator)
セルの値が指定した値の一覧に合致していないことを検証
- セルの比較による検証(CompareCellValidator)
セルの値と任意のセルの値とを比較して検証
- 値の比較による検証(CompareValueValidator)
セルの値と任意の値とを比較して検証
- 対になる文字の検証(PairCharValidator)
セルの値に含まれる対になる文字が一致しているかどうかを検証
- サロゲート文字の検証(SurrogateCharValidator)
セルにサロゲート文字が入力されているかどうかを検証
- 正規表現による検証(RegularExpressionValidator)
セルの値が指定した正規表現に一致するかどうかを検証
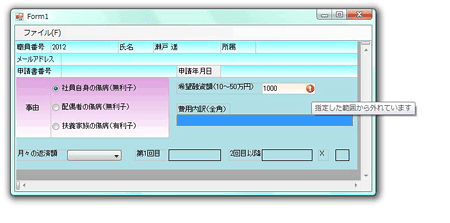
今回、希望融資額のTextBoxCellに、範囲と必須入力の検証を設定します。また、金額を入力してもらうため、入力データは数字でなければいけません。そのため、型の検証設定の他に、範囲の検証(RangeValidator)設定時に型の指定もできるようになっています。
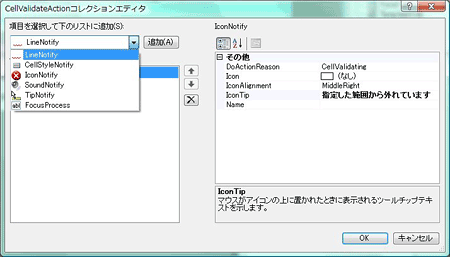
また、検証の結果入力エラーになった場合どのような形でユーザーに知らせるのかについては、次の組み込みの検証アクションが用意されています。
- 下線による通知(LineNotify)
検証エラーを下線で通知
- セルのスタイルによる通知(CellStyleNotify)
検証エラーをセルのスタイルの変更によって通知
- エラーアイコンによる通知(IconNotify)
検証エラーをセルのスタイルの変更によって通知
- サウンドによる通知(SoundNotify)
検証エラーをサウンドで通知
- ツールチップによる通知(TipNotify)
検証エラーをバルーンチップで通知
- フォーカスの遷移(FocusProcess)
検証エラーが発生した場合に現在のセルにとどまるようにフォーカスを制御
TextBoxCellにバリデーションを設定するには、セルを選択しプロパティウィンドウで「Varidators」プロパティの値欄をクリックします。「CellVaridator」コレクションエディタが表示されるので、左側のペインでバリデータの種類をリストから選んで追加します。
バリデータが追加されると、右側のペインに設定用のプロパティが表示されます。範囲の検証(RangeValidator)であれば、「MaxValue」と「MinValue」で値の範囲を設定し、「RequiredType」でデータ型を選びます。設定できるデータ型は、DateTime型、TimeSpan型またはDecimal型(数値型)の3つです。

また、組み込みの検証アクションは、「Actions」プロパティの値欄をクリックして表示される「CellVaridateAction」コレクションエディタで設定します。左側のペインでアクションの種類をリストから選んで追加し、右側のペインでプロパティを設定します。エラーアイコンによる通知(IconNotify)であれば、「Icon」プロパティで独自のアイコンを設定でき、「IconTip」プロパティでマウスがアイコンの上に置かれたときに表示するツールチップテキストを設定できます。

ComboBox型セル(ComboBoxCell)の作成
返済額の計算には、コンボボックス型セル(ComboBoxCell)を使用します。このセルは、コンボボックススタイルとドロップダウンリストの2つの形状を選べるセルで、「DropDownStyle」プロパティで設定します(デフォルトではドロップダウンリストになっています)。
リストに項目を設定するには「Items」プロパティを使用し、コレクションエディタで入力します。

作成したデザインをフォームに反映する
ここまで作成したら、GcMultiRowコンポーネントのデザインをフォームに反映させます。
デザインをフォームに反映させる手順
デザインをフォームに反映させる手順は、次のとおりです。前回の記事と同じ手順でも行えますが、バージョン6.0Jではより簡単に反映できるようになりました。
- フォームデザイナに切り替え、Visual Studioの「ビルド-リビルド」メニューを実行します。
- 配置したGcMultiRowコントロールを選択し、スマートタグをクリックします。

- スマートタグの項目から[テンプレートの選択]のドロップダウンリストをクリックします。

- ドロップダウンリストから任意のテンプレートを選択します。
 ※注意
※注意ドロップダウンリストにプロジェクト内のテンプレートが表示されない場合、プロジェクトを一度ビルドしてください。
- 以降、デザイナでグリッドのデザインを変更したときは、Visual Studioの「ビルド-リビルド」メニューを実行します。この操作を行わないと、GcMultiRowコンポーネントのデザインをフォームに反映することができません。
1行だけしか表示できないようにする
また、デフォルトではGcMultiRowコンポーネントの「AllowUserToAddRows」プロパティがTrueに設定されています。そのため、ユーザーはGcMultiRowコントロールの最下行に表示される行エディタを使用して、プログラム実行時に自動的に行を追加できます。
この操作をせずに、1行だけしか表示できないようにしたい場合は、このプロパティをFalseに設定します。ただし、このままではrowセクションがまったく表示されなくなってしまうので、1行だけ有効にするためにGcMultiRowコンポーネントの「RowCount」プロパティを「1」に設定します。この処理はコードから行うので、フォームのLoadイベントハンドラにこの式を記述します。
これで、単票の帳票にできます。
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.GcMultiRow1.RowCount = 1
End Sub
End Class
public partial class Form1 : Form
{
private void Form1_Load(object sender, EventArgs e)
{
this.gcMultiRow1.RowCount = 1;
}
}
まとめ
MultiRow for Windows Forms 6.0Jは、バージョンアップでさらに多機能で使いやすいグリッドコントロールになりました。ヘッダーセクションで入力ができるようになったことで、単票形式の帳票ではヘッダーセクションだけでフォームを組み立てることも可能です。また、入力検証機能を標準で持っているため、面倒な入力エラー処理を組み立てなくても済むのは大変助かります。
































































