xamWebTileViewをページに追加し、データをバインド
ツールバーからアセットを選択すると、インストールされているコントロール並びにコントロールパーツの一覧が表示されます。[コントロール]-[Infragistics]カテゴリーを選択すると、NetAdvantage Silverlightコントロールの一覧が表示されます。一覧の中からxamWebTileViewを選択し、ページに追加します。その後、HorizontalAlignment、VerticalAlignmentをそれぞれ既定値であるStretchと設定します。
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igTileView="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebTileView.v9.1"
x:Class="NAXamTileView_CS.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White">
<igTileView:XamWebTileView/>
</Grid>
</UserControl>
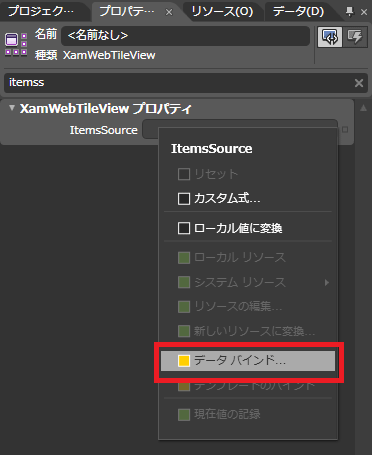
次にItemsSourceプロパティの右側にあるチェックボックスをクリックし、[データバインド]を選択します。

データバインドの作成ダイアログが起動するのでバインドするデータを選択します。
正しくバインドが行われていると、図10のようにタイルが表示されます。ここまでのxamWebTileViewのXAMLは次のとおりです。
<Grid x:Name="LayoutRoot" Background="White"
DataContext="{Binding Source={StaticResource SampleDataSource}}">
<!--ItemsSource にデータ コンテキストの Collection を指定-->
<igTileView:XamWebTileView
ItemsSource="{Binding Collection, Mode=OneWay}"/>
</Grid>
このままですとタイルのヘッダー、コンテンツが文字のみとなってしまうので、それぞれのテンプレートを作成します。
xamWebTileViewのスタイリング・テンプレート作成
データをxamWebTileViewにバインドした場合はそれぞれのレコードがTilePaneとして作成されます。TilePaneの中でもヘッダーはTilePaneHeaderTemplate、コンテンツはTilePaneContentTemplateとして定義することができます。まずはxamWebTileView上でコンテキストメニューを表示し、[追加のテンプレート]-[TilePaneHeaderTemplate]-[空アイテムの作成]を選択します。
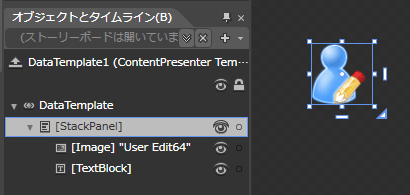
テンプレートのキーを[DataTemplate1]と設定し[OK]ボタンをクリックするとテンプレートの編集画面が表示されます。まず、テンプレートに予め設定されているGridをStackPanelと変更しOrientaionプロパティをHorizontalと設定します。StackPanelには続けてImage、TextBlockを追加します。ImageのWidth、Heightはそれぞれ30、TextBlockのVerticalAlignmentはCenterと設定します。ここまでで作成されたXAMLは次のとおりです。
<!--ヘッダー テンプレート-->
<DataTemplate x:Key="DataTemplate1">
<StackPanel Orientation="Horizontal">
<Image Height="30" Width="30"/>
<TextBlock VerticalAlignment="Center" Text="TextBlock" />
</StackPanel>
</DataTemplate>
次に、テンプレートに追加したImageのSourceプロパティに任意の画像ファイルを指定します。今回はあらかじめ追加していたImagesフォルダーの中から「User Edit64.png」を選択しました。また、TextBlockのTextプロパティにName列をデータバインドさせます。最終的なXAML並びにデザイン画面は次のとおりとなります。
<!--ヘッダー テンプレート-->
<DataTemplate x:Key="DataTemplate1">
<StackPanel Orientation="Horizontal">
<Image Height="30" Width="30" Source="Images/User Edit64.png"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" />
</StackPanel>
</DataTemplate>

ヘッダー テンプレートの編集を終了し、先ほどと同様に[追加のテンプレートの編集]-[TilePaneContentTemplateの編集]-[空アイテムの作成]を選択します。キー名は「DataTemplate2」と設定します。このテンプレートでは実際にタイルに表示されるUIを構築します。GridのColumnDefinition、RowDefinitionを設定し、それぞれImageならびにTextBlockを配置します。また、配置したコントロールにて各列のデータを表示するようにデータバインディングを設定します。構築されたXAMLは次のとおりです。
<!--コンテンツ テンプレート-->
<DataTemplate x:Key="DataTemplate2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" Text="名前"
Grid.Row="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="住所"
Grid.Row="2" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="会社名"
Grid.Row="3" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="E-mail"
Grid.Row="4" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="電話番号"
Grid.Row="5" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}"
Grid.Row="1" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Address}"
Grid.Row="2" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding CompanyName}"
Grid.Row="3" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Email}"
Grid.Row="4" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding PhoneNumber}"
Grid.Row="5" Grid.Column="1" d:LayoutOverrides="Width"/>
</Grid>
</DataTemplate>
設定が完了したらプロジェクトを実行し、タイルのドラッグ&ドロップや選択による拡大、縮小が可能であることを確認してください。

















































