Expression Blend 3を起動し、Silverlight 3アプリケーションを作成
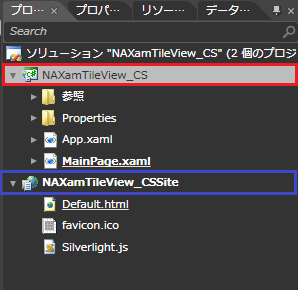
まず、Expression Blend 3を起動し、新しいSilverlight 3アプリケーション+Webサイトを作成します。ここでは「NAXamTileView_CS」と設定します。同名のSilverlight 3アプリケーション並びにWebサイトが作成されます。

イメージ画像をプロジェクトに追加し、サンプルデータを追加
Expression Blend 3ではUIデザイン時にサンプルデータを作成し、レイアウト作成の手助けとすることができます。まずはデータで使用するサンプルイメージを追加します。今回はNetAdvantage ICONSとして販売されているアイコン集から無償で提供されているサンプルアイコンを追加します。サンプルは製品ページからダウンロードすることができます。
サンプルイメージが準備できたらSilverlightアプリケーションプロジェクトに「Images」フォルダーを追加し、イメージをフォルダーに追加します。
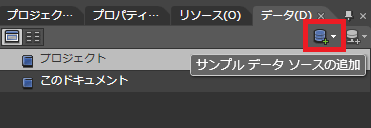
次にデータタブを選択し、右上のアイコンをクリックすることでサンプルデータを作成します。

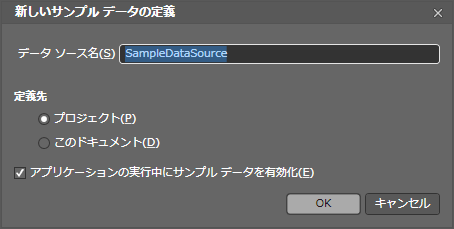
アイコンをクリックすると、サンプルデータの名前を定義するダイアログが表示されます。このダイアログではデータの名前、定義先、実行時にデータを有効かさせるかどうかという設定を行うことができます。
今回は既定の「SampleDataSource」という名前をそのまま使用し、実行時にもデータを表示できるよう設定します。

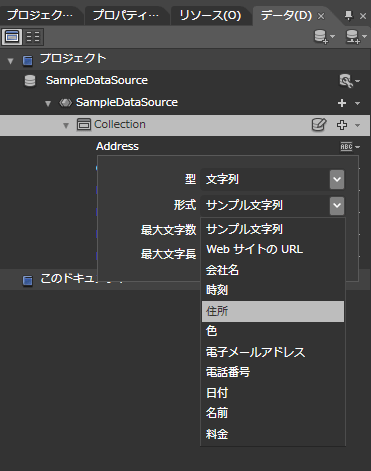
[OK]ボタンをクリックすると、先ほどのデータタブにサンプルデータの定義が表示されます。ここではコレクションの名前、列の名前、データの種類を設定することができます。今回は次のような文字列、イメージ型のデータを定義します。
| 列名 |
| Address |
| CompanyName |
| Name |
| PhoneNumber |
| Photo |
サンプルデータが文字列の場合はサンプル文字列の種類を選択することができます。

Photo列については型を「イメージ」と設定し、表示するサンプルイメージフォルダーを選択します。このフォルダーは先ほど追加した「Images」フォルダーを選択します。Collectionの右側にあるアイコンをクリックすることでサンプルデータを編集することができます。ここでは実際の値やサンプル文字列の形式の変更、データ数を設定可能です。
これでxamWebTileViewに表示させるデータの準備が整いました。









































