はじめに
NetAdvantage for WebClientに含まれるxamWebGridは非常に強力なデータグリッドコントロールです。業務用途に欠かせない多くの機能や、ハイパフォーマンス性を特徴としており、Silverlight 3によるリッチな業務アプリケーション開発には欠かせないツールといえるでしょう。今回はこのxamWebGridに焦点を当て、機能の実現に必要なコードを解説します。
対象読者
Silverlightによるアプリケーション開発者。とくにVisual Studio 2008、Expression Blend 3などのツールを使ったプログラミング経験がある方。なお、本記事の中でご紹介するプログラムコードはすべてC#で記述しています。
必要環境
Silverlight 3アプリケーションが構築できる環境。Visual Studio 2008またはExpression Blend 3、Visual Studio 2010 beta 2など。さらにNetAdvantage Silverlight LOB 2009 Vol.2が含まれる、NetAdvantage for WebClient 2009 Vol.2またはNetAdvantage for .NET 2009 Vol.2の正式版またはトライアル版をインストールする必要があります。
NetAdvantageのインストール
はじめてNetAdvantage Silverlight LOBを使用する場合には、事前にソフトウェアをインストールする必要があります。まだお持ちでない場合は、インフラジスティックス ジャパン社のWebサイトよりインストーラーを入手してください。製品購入前の評価用としてご用意しているトライアル版にて、各コントロールの使い方を学ぶことができます。
NetAdvantage Silverlight LOBについて
NetAdvantage Silverlight LOB(Line Of Business)は、Silverlightプラットフォームでの本格的な業務アプリケーション構築を目的としたコントロールスイート製品です。本記事で紹介するxamWebGrid以外にも、ツリービュー(xamWebTree)、Outlookライクなナビゲーション(xamWebOutlookBar)、マスキングや数値入力のエディターなどさまざまなコントロールが含まれています。詳細についてはサイトまたはオンラインサンプルにてご確認ください。
xamWebGridをプロジェクトに追加
~Expression Blend 3の場合
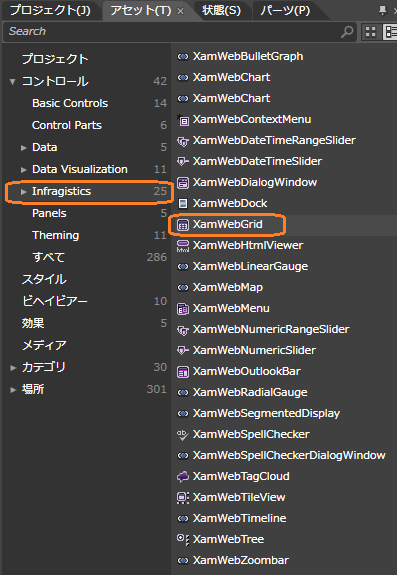
最初に、Silverlightアプリケーションの中でxamWebGridを使用するための手順を解説しましょう。Expression Blend 3を使用する場合は簡単です。NetAdvantageをインストールすると、「アセット」タブの中にInfragisticsの分類が表示されているはずです。この中から、xamWebGridを選んでデザイナー画面上にドラッグアンドドロップすると、必要な参照設定が自動的に追加されます。

xamWebGridをプロジェクトに追加
~Visual Studio 2008の場合
Visual Studio 2008を使う場合は、最初に必要な参照設定を追加する必要があります。プロジェクトの参照設定から参照の追加を行い、以下のアセンブリを追加します。
次に、xamWebGridを追加するページやユーザーコントロールのXAMLを編集し、xamWebGridを使用するために必要な名前空間の参照定義を追加します。UserControlやPageなどを宣言したタグの中に、次の一行を追加します。
xmlns:igGrid="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebGrid.v9.2"
アセンブリInfragistics.Silverlight.XamWebGrid.v9.2を使用するための宣言
これでやっとxamWebGridを使う準備ができました。最後にXAML上にxamWebGridの定義を追加します。
<UserControl x:Class="SilverlightApplication3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:igGrid="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebGrid.v9.2"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<igGrid:XamWebGrid x:Name="grid"/>
</Grid>
</UserControl>
xamWebGridを定義するコード
このようにVisual Studio 2008を使った場合も手順は単純ですが、若干手間が増える形になります。この点、Visual Studio 2010 beta 2を使用した場合は、Expression Blend 3での作業と同様にドラッグ&ドロップでデザイン画面に追加することができるので作業がはかどります。
xamWebGirdにデータをバインド
xamWebGridにデータをバインドして表示させるためには、ItemsSourceプロパティに対してデータエンティティの配列やリストを設定します。DBから取得したデータをバインドするシナリオとして標準的なのは、SilverlightアプリケーションをホストするWebアプリケーションの中で、Silverlightにデータを提供するWebサービスを定義するといった方法でしょう。その中でも一番手っ取り早い方法としては、ADO.NET DataServiceを利用したデータ提供サービスの自動生成です。例えばADO.NET DataServicesを併用した場合、以下のようなコードでグリッドへのデータ表示を実現できます。
/// <summary>
/// ADO.NET DataServices からデータを取得
/// </summary>
public void RetrieveData()
{
Uri serviceUri = new Uri("./WebDataService1.svc", UriKind.Relative);
NorthwindJPEntities ctx = new NorthwindJPEntities(serviceUri);
//得意先を取得するLINQ構文
var q = from customer in ctx.得意先 select customer;
DataServiceQuery<得意先> dsq = q as DataServiceQuery<得意先>;
//Silverlightではデータの取得は非同期で行われる
dsq.BeginExecute((result) =>
{
//サービスからの応答に対する処理
var returned = dsq.EndExecute(result);
var customers = returned.ToList();
Dispatcher.BeginInvoke(() =>
{
this.SetData(customers);
});
}, null);
}
public void SetData(IEnumerable<得意先> customers)
{
//xamWebGrid.ItemsSourceにデータを設定
this.grid.ItemsSource = customers;
}
xamWebGridコントロールの特徴
ここまでxamWebGridの配置と基本的なデータの設定方法を紹介しましたが、読者の多くはxamWebGridを使うメリットに興味を持っていると思いますので、ここでxamWebGridの主な特徴をリストアップします。
階層構造のデータ表現
xamWebGridでは、データの親子関係を自動的に階層化表示する機能を持っています。さきほどのデータバインドの例では単純に1階層のデータ(得意先データ)のみの表示を行いましたが、例えば、ADO.NET DataServicesへの呼び出し部分を次のように変更すると、自動的に3階層のデータ構造をバインドすることもできます。
//得意先・受注・受注明細を取得するLINQ構文
var q = from customer in ctx.得意先.Expand("受注").Expand("受注/受注明細")
select customer;
各階層における列のスタイルや表示設定は、ColumnLayoutオブジェクトを通して柔軟に変更できます。また自己参照形式のデータ構造の表示も行えます。
列の固定、移動、幅調整などの操作性
エンドユーザーによっては列の表示順や固定表示に関するカスタマイズにこだわりがあることも少なくありません。xamWebGridではこのあたりの操作性に対する機能が多く用意されています。例えば列固定機能の場合、グリッドの左右両端に対して自由に列を指定して固定することができます。また、その際の操作方法としても、「ピン」をたてて設定を行ったり、または列ヘッダーを直接「ドラッグ&ドロップ」することで設定が可能になっています。
グルーピングと行フィルター
グリッド上で簡単な集計を行ったり、データのフィルタリングを行ったりといった機能もエンドユーザーの満足度を高める上では欠かせない要素です。xamWebGridではプロパティひとつでグループ化やフィルター機能を追加でき、特にExpression Blendを使うとプロパティウインドウ上の操作だけで設定ができますので簡単です。例えば図6のようにグループ化機能を有効にする場合、プロパティ一覧から「GroupBySettings」の項目を探し、「新規作成」を選択します。次に、列をドラッグ&ドロップするエリアを表示するためのプロパティ「AllowGroupByArea」の位置を設定します(図7)。
Visual Studioを使って設定するときは、以下のXAMLコードをxamWebGridタグに追加します。
<igGrid:XamWebGrid x:Name="grid" Grid.Row="0">
<igGrid:XamWebGrid.GroupBySettings>
<igGrid:GroupBySettings AllowGroupByArea="Top" ExpansionIndicatorVisibility="Collapsed"/>
</igGrid:XamWebGrid.GroupBySettings>
</igGrid:XamWebGrid>
データ仮想化によるパフォーマンス性
コントロールの機能が豊富であっても、肝心のレスポンスが悪かったり描画に時間がかかったりすると、せっかくの機能も台無しになってしまいます。xamWebGridの特徴の一つはパフォーマンスの高さでもあるのですが、その理由は「データの仮想化」を徹底して行っている点です。例えば100万行のデータをバインドした場合、バインド時点で100万行分のセルオブジェクトを生成していては大変なコストがかかってしまいます。xamWebGridでは最適化エンジンにより、必要のないオブジェクトの生成は後回しにします。常に画面表示に必要な部分だけを生成し、スクロール動作などによって表示されなくなったオブジェクトは、次に表示されるセルのために自動的に再利用されます。こういった処理が徹底されていることにより、高い性能を発揮することができるようになっています。詳細については「xamWebGridのパフォーマンスに関するホワイトペーパー」を参照してください。
遅延スクロール
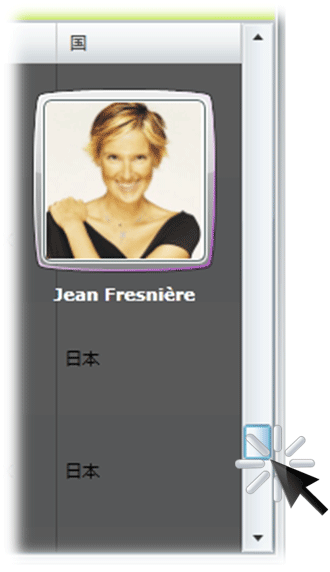
遅延スクロールとは、スクロール操作時にグリッド表示をすぐさま更新するのではなく、スクロール操作が完了するまで(ユーザーが手を離すまで)遅延させる機能です。その代わりに、ユーザーが選択している位置に応じて「行の情報を表すヒント」を表示します。下の図では選択行に応じた社員の顔写真が表示されていますが、テンプレートを使うことで任意の情報を表示することができます。

遅延スクロールは描画レスポンスを高めると同時に、適切なヒントを提示することでユーザーの操作性やデータへのアクセス性を高めることができる便利な機能ですので、ぜひ活用してみてください。
その他の機能
そのほかにも、ソートやページング、ビルトインの列タイプ、豊富な選択機能など、xamWebGridには多くの機能があります。詳しくはインフラジスティックスのWebサイト上に公開されているサンプルブラウザーなどで確認してください。
NetAdvantage ExcelエンジンをxamWebGridで活用
NetAdvantage Silverlight LOBには、エクセル入出力機能を行う「NetAdvantage Excelエンジン」が搭載されています。これを使うことで、例えばサーバーサイドでExcelを生成するサービスを構成することなく、Silverlightアプリケーション上でExcel入出力が可能になります。もちろん、クライアントにMicrosoft Officeがインストールされていない環境でも問題なく使用できます。
Excelエンジンを利用する場合は、以下の参照設定が必要になるのであらかじめ追加しておいてください。
- アセンブリ名: Infragistics.Silverlight.Excel.v9.2
グリッドの表示内容をもとにExcelエクスポートを行う場合、まずxamWebGridのヘッダーや行の情報を、ExcelエンジンのWorkbookオブジェクトにコピーします。そのための実装は以下のようになります。
private void ExportGrid()
{
//WorkBook, Worksheetを生成
Workbook wb = new Workbook();
Worksheet sheet1 = wb.Worksheets.Add("得意先リスト");
//表示固定を行う行・列を指定
sheet1.DisplayOptions.PanesAreFrozen = true;
sheet1.DisplayOptions.FrozenPaneSettings.FrozenRows = 1;
sheet1.DisplayOptions.FrozenPaneSettings.FrozenColumns = 1;
//ヘッダーを生成
int currentColumn = 0;
foreach (ColumnBase column in this.grid.Columns)
{
//表示列のみ対象とする
if (column.Visibility == Visibility.Visible)
{
sheet1.Rows[0].Cells[currentColumn].Value = column.Key;
currentColumn++;
}
}
//データをExport
int currentRow = 1;
foreach (Row row in this.grid.Rows)
{
int currentCell = 0;
foreach (Cell cell in row.Cells)
{
if (cell.Column.Visibility == Visibility.Visible)
{
sheet1.Rows[currentRow].Cells[currentCell].Value = cell.Value;
currentCell++;
}
}
currentRow++;
}
this.SaveExport(wb);
}
xamWebGridの内容をWorkbookオブジェクトに出力するコード例
ここではExcelシート上における固定列・行の設定を行っている程度ですが、もちろん列やセルごとにスタイルや幅を変更することも可能です。
作成したWorkbookオブジェクトは、Saveメソッドを使用することでストリームに出力することができますので、標準のSaveFileDialogを用いてローカルファイルに保存するためには以下のようなコードを記述します。
private void SaveExport(Workbook dataWorkbook)
{
SaveFileDialog dialog = new SaveFileDialog { Filter = "Excel files|*.xls", DefaultExt = "xls" };
bool? showDialog = dialog.ShowDialog();
if (showDialog == true)
{
using (Stream exportStream = dialog.OpenFile())
{
dataWorkbook.Save(exportStream);
exportStream.Close();
}
}
}
まとめ
今回の記事ではxamWebGridの使い方や主な特徴、Excel連携における活用法などをざっと解説しました。繰り返しになりますが、xamWebGridは標準のデータグリッドにない様々な付加機能とともに、高いパフォーマンス性を最大の特徴としています。Silverlightにおいて業務用途を想定したアプリケーション開発を行う際の強力な武器になることは間違いありませんので、ぜひ活用してみてください。



































































