はじめに
前編に引き続き、本稿では次期アプリケーション開発環境Visual Studio 2010、および、次期アプリケーション・プラットフォーム.NET Framework 4のベータ2(日本語版)の新機能について取り上げます。
前編ではインストールから、主にIDEでの強化点までを紹介しました。後編ではSilverlightやWindows 7向けアプリケーションをVisual Studioで開発する方法、また、データベースアクセス技術であるADO.NET Entity Frameworkについて説明します。
本稿の内容はベータ段階の製品で検証しているため、実際の製品提供時とは機能が異なる場合があるので注意してください。
対象読者
- Visual Studio 2010 beta 2に興味のある方
必要な環境と準備
サポートされているOSは、次のとおりです。本稿ではWindows 7で検証しています。
- Windows Vista(x86またはx64)、Starter Editionを除くすべてのエディション
- Windows XP Service Pack 2以降(x86またはx64)、Starter Editionを除くすべてのエディション
- Windows Server 2003 Service Pack 2以降(x86またはx64)、すべてのエディション
- Windows Server 2003 R2以降(x86またはx64)、すべてのエディション
- Windows Server 2008 Service Pack 2以降(x86またはx64)、すべてのエディション
- Windows Server 2008 R2(x64)
- Windows 7(x86およびx64)
また、ハードウェア要件は次のとおりです。
- 1,024MBのRAM
- 3GBのハードディスク空き容量
- 5,400RPMのハードディスクドライブ
- 1280×1024以上の解像度を表示できるDirectX 9対応ビデオカード
Visual Studio 2010のダウンロードとインストール
本稿ではVisual Studio 2010 Ultimate Beta 2日本語版(以下、VS2010 Beta 2)をベースに解説します。必要に応じて、前編を参考にインストールしてください。
アドイン不要でSilverlightアプリケーション開発
Visual Studio 2008(以下、VS2008)では、Silverlight 3アプリケーションを開発するために追加でツールキットを適用させる必要がありました。
しかし、VS2010 Beta 2では、VS2010をインストールするだけで簡単に、Silverlight 3アプリケーションの開発に取り組めます。
先日、11月19日(現地時間)までロサンゼルス開催されていたPDC(Professional Developers Conference)でアナウンスのあったSilverlight 4 Betaについては別途、アドインのインストールが必要です。以下のサイトからダウンロード可能です。
VS2010 Beta 2で変わったこと
VS2008にツールキットを適用させた時と比べて大きく変わった点は、次のとおりです。順を追って説明します。
- オプションでSilverlightのバージョンを選択可能
- Silverlightのコントロールをデザイナ上にドラック&ドロップで配置可能
- 新しいプロジェクトの種類で[ASP.NET MVCプロジェクト]が選択可能
それでは早速、Silverlightアプリケーションの新規プロジェクトを追加して、確かめてみましょう。
[スタート]-[すべてのプログラム]-[Microsoft Visual Studio 2010]-[Microsoft Visual Studio 2010]よりVS 2010 Beta 2を起動します。
[ファイル]-[新規作成]-[プロジェクト]より、[新しいプロジェクト]ダイアログで左側の[インストールされたテンプレート]欄のSilverlightを選択すると、[Silverlightアプリケーション][Silverlightナビゲーションアプリケーション][Silverlightクラスライブラリ]の3種類のテンプレートが表示されます(図1)。
[Silverlightアプリケーション]および、[Silverlightナビゲーションアプリケーション]テンプレートはSilverlightアプリケーションを作成するためのテンプレートで、ユーザーインターフェイスを作成する際に使用されるMainPage.xamlを含んで作成されます。この2つの違いは空のテンプレートか、あらかじめページが準備されているかです。また、[Silverlightクラスライブラリ]はSilverlightのクラスライブラリを作成するためのテンプレートです。
今回は、[Silverlightアプリケーション]のテンプレートを使って説明します。適当なプロジェクト名を入力後、[OK]ボタンをクリックすると、[新しいSilverlightアプリケーション]ダイアログが表示されます(図2)。
ここで、新しいプロジェクトの種類で[ASP.NET MVC プロジェクト](ASP.NETをベースに開発されたMVCスタイルのフレームワークを利用するプロジェクト)が選択可能となっていることと、オプションで[Silverlightのバージョン]が選択可能となっていることが確認できます(図3)。
VS2010 Beta 2のインストール時にはSilverlight 3がインストールされるので、図3ではSilverlight 3しか表示されていませんが、別途インストールすることで複数のバージョンが選択可能です。ただし、VS2010 Beta 1の段階では切り替えが可能であったSilverlight 2がVS2010 Beta 2からはサポート外となったようです。
図4はVS2010 Beta 2にSilverlight 4 Betaをインストールした場合の[Silverlightのバージョン]の選択欄です。
図5はVS2008の時の新しい[Silverlightアプリケーション]ダイアログです。
![図5 [新しいSilverlightアプリケーション]ダイアログ(VS2008)](http://cz-cdn.shoeisha.jp/static/images/article/4668/VS2010_beta2_2_105.gif)
図6はMainPage.xamlのデザイナ上にSilverlightのコントロールをドラック&ドロップしている様子を表したものです。
VS2008では図7のようにデザインビューが表示されませんでした。これだけでも、開発生産性が大きく向上するでしょう。
Windows 7機能(JumpList)を触ってみよう
本章では.NET Framework 4から新しく追加された名前空間であるSystem.Windows.Shellを使って、Windows 7のジャンプリスト(JumpList)を操作してみます。
System.Windows.Shell名前空間はマネージコードへのアクセスやWindows 7タスクバーの拡張機能を提供する型が含まれており、ジャンプリストの操作のほか、タスクバーのサムネイルの表示方法や、縮小表示に関するクラスが用意されています。
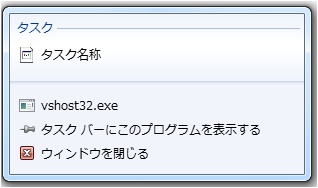
また、ジャンプリストとはWindows 7からの新機能の一つで、デスクトップ上のタスクバー欄に表示されたアプリケーションアイコンを右クリックすると最近使ったファイルなどがポップアップでリスト表示されます。例えば、VS2010 Beta 2を起動した時のアイコンをタスクバー欄で右クリックしたのが図8です。
それでは早速、新規プロジェクトを作成します。VS 2010 Beta 2を起動後、[ファイル]-[新規作成]-[プロジェクト]より、[新しいプロジェクト]ダイアログで左側の[インストールされたテンプレート]欄のWindowsを選択し、[Windowsフォームアプリケーション]を選択します。適当なプロジェクト名(ここではForm1)を入力後、[OK]ボタンを押します。
ソリューションエクスプローラーの参照設定で右クリックをして、[参照の追加]を選択し、[.NET]タブから[PresentationFramework.dll]を指定してください。そしてForm1.csにusing System.Windows.Shellを追加します。
Form1.csのデザイナ上で、ダブルクリックをし、Form1_Loadにリスト1のコードを追加します(リスト1)。
private void Form1_Load(object sender, EventArgs e)
{
JumpList jumpList = new JumpList(
new JumpItem[] { new JumpTask()
{ Arguments = "/Task1", Title = "タスク名称" } }
, true, true);
jumpList.Apply();
}
JumpListはWindows 7タスクバーのボタンとして表示されるタスクの一覧を表すクラスです。また、JumpItemで一覧に表示させる項目を指定します。
JumpListコンストラクタ(IEnumerable<JumpItem>, Boolean, Boolean)では指定したパラメーターを使用して、JumpListクラスの新しいインスタンスを初期化しています。JumpListコンストラクタの引数の詳細を表1に示します。
| パラメータ | 内容 |
| IEnumerable<JumpItem> | 一覧で表示されているJumpItemオブジェクトのコレクションを指定 |
| Boolean | 一覧によく使われる項目を表示させるかを指定 |
| Boolean | 一覧に最近使用したアイテムを表示させるかを指定 |
最後にjumpList.Apply()で現在の状態を適用しています。
メニューバーの[デバック]-[デバック開始]を実行すると、デスクトップ上のタスクバー欄にForm1というアプリケーションが起動するので、右クリックをすると、上記リスト1で指定した「タスク名称」という表示を確認することができます(図9)。

また、本稿ではとりあげませんが、Windows API Code Packを利用してもタスクバーを操作することができます。Windows API Code PackとはマネージコードからWindows 7の新機能を利用するための、ソースコードライブラリです。
MSDNの「Windows API Code Pack for Microsoft .NET Framework - Home」からダウンロード可能です。
また、Visual Studio 2008を対象とした使用方法がMSDNの「ハンズオンラボWindows 7タスクバー」で説明されています。興味のある方は合わせて確認してみてください。
使い方が楽になったADO.NET Entity Framework
Entity Frameworkとはエンティティ(データモデル)を定義し、概念アプリケーションモデルに対するプログラミングをすることで、アプリケーション側でデータベース構造を意識せずにエンティティ経由でデータベースへアクセスするための仕組みです。
本稿で詳細は取り上げませんので、@ITの記事『.NETの新データアクセス・テクノロジ「ADO.NET Entity Framework」』などを参照してください。
VS2010 Beta 2での大きな変更点は次のとおりです。
- 生成されたオブジェクトの名前を複数化または単数化オプションの追加
- モデルからデータベースを生成
- ComplexTypeのデザイナからの設定が可能
これらについて順に追ってみてみましょう。
生成されたオブジェクトの名前を複数化または単数化オプションの追加
例えば複数系で名称づけられているテーブル名(例:books)からエンティティを単数系(例:book)で定義したい場合に自動変換してくれるのがこの機能です。
VS2010 Beta 2を起動後、[ファイル]-[新規作成]-[プロジェクト]より、新しいプロジェクトダイアログで左側のインストールされたテンプレート欄のWebを選択し、[Empty ASP.NET Web Application]を選択します。適当なプロジェクト名(ここではWebApplication5)を入力後、[OK]ボタンを押します。
ソリューションエクスプローラの、WebApplication5で右クリックをし、[追加]-[新しい項目]を選択します。次に、新しい項目の追加ダイアログのインストールされたテンプレート欄からデータを選択し、「ADO.NET Entity Data Model」を指定して、適当なファイル名(ここではModel1.edmx)を入力後、[追加]ボタンをクリックします(図10)。
すると、図11のようなEntity Data Modelウィザードが表示されるので、データベースから生成を選択し、[次へ]をクリックします。
続いて、アプリケーションがデータベースへの接続に使用するデータ接続で適当なデータベース(ここでは[コンピュータ名].SampleDb.dbo)を指定し、[次へ]をクリックします(図12)。
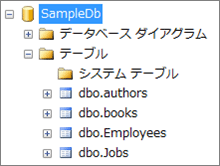
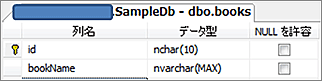
ここでは図13のような4つのテーブルをもつデータベースを前提に説明します。
- authors
- books
- Employees
- Jobs

次の画面ではモデルに含めるデータベースオブジェクトを指定します。図14でオレンジ色で囲まれている「生成されたオブジェクトの名前を複数化または単数化する」にチェックをいれて、[完了]をクリックします(図14)。
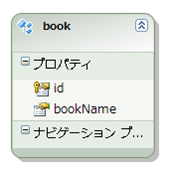
すると、Model1.edmx上に表示されたテーブル名が単数になっていることが確認できます(図15)。
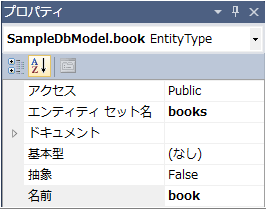
また、bookオブジェクトのプロパティではエンティティセット名はbooksで、名前はbookになっていることが確認できます(図16)。

これにより、オブジェクト一つ一つに対して、名称の修正を手作業でしなければいけなかったVS2008での開発に比べると効率向上が期待できます。
モデルからデータベースを生成
次に、VS2008ではできなかったモデルからデータベースの生成機能を確認してみましょう。ここでは、bookオブジェクトにプロパティ(bookName)を追加した状態のモデルからデータベースを生成する例をとりあげてみます(図17)。

メニューバーの「表示」→「その他のウィンドウ」から「Entity Data Modelブラウザー」を選択し、モデルブラウザー上で右クリックをし、モデルからデータベースを生成を選択します(図18)。
すると、データベース生成ウィザードが立ち上がるので、[完了]をクリックします。ここで、モデルブラウザーで表示されていたモデルからデータベースに変換されるSQLが発行されます(図19)。
次にメニューバー上のSQLの実行アイコンをクリックすると、データベースが作成されます(図20)。

この機能によりデータベースが存在することが前提だった開発手法から、Entityを定義後に必要なデーターベースを生成する、トップダウン型の開発が可能になります。
ComplexTypeの設定
最後はデザイナ上からのComplexTypeの設定方法です。
ComplexType(複合型)とはエンティティ内で整理するための仕組みで、エンティティと同様にスカラプロパティまたは他の複合型プロパティで構成されています。
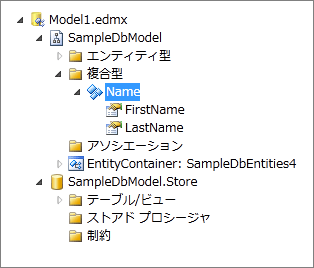
こちらもVS2008では複数のXMLファイルの手動修正が必要な部分で、手間のかかる部分でした。今回は図15にあったEmployeeオブジェクトのFirstNameとLastNameをNameという名称でComplexType設定をしてみます。ソリューションエクスプローラでModel1.edmxをダブルクリックし、Model1.edmxを開きます。次にEmployeeオブジェクトのデザイナー上で[Shift]キーを押しながらFirstNameとLastNameを選択し、右クリックをして「新しい複合型へのリファクター」をクリックすると、FirstNameとLastNameプロパティがComplexTypeに変更されたことが確認できます(図21)。
また、モデルブラウザー上の複合型フォルダの下に追加されたことが確認できます。ここでは、右クリックして、名前の変更から名称をNameに変更してみました(図22)。

まとめ
本稿では「Visual Studio 2010」ベータ2によって、Silverlightアプリケーションの開発を開始するのが容易になったこと、Windows 7の開発にも対応している点、そして、ADO.NET Entity Frameworkの機能強化について、簡単な例を交えながら説明しました。製品版開始の前にベータ版をインストールし、ぜひこれらの機能を実際に触ってみてください。












































![図1 [新しいプロジェクト]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/4668/VS2010_beta2_2_002_s.gif)
![図2 [新しいSilverlightアプリケーション]ダイアログ(VS2010 Beta 2)](http://cz-cdn.shoeisha.jp/static/images/article/4668/VS2010_beta2_2_003_s.gif)



























