ComponentOne Studioオーバービュー
Visual Basic 6時代に愛用していた軽量COMコンポーネントに、VS-FlexGridやVS-VIEWなどがあります。SPREAD/OCXほどの高機能は必要ないけれど、標準添付のコンポーネントでは実現できないニッチな要望にベストフィットしたコンポーネントでした。
.NET時代になってから、これらはComponentOne Studioという巨大コンポーネントパッケージの一部として提供されています。ComponentOne Studio Enterprise 2010Jを取り上げようと考えた時、はじめはCOM版を使用していたFlexGridやReportを取り上げようと思っていました。しかし、ComponentOne Studioに収録されているコンポーネント一覧を見ていると、COMコンポーネント時代には存在しなかった、非常に興味深いコンポーネントがありました。
そこで、ComponentOne Studio Enterprise 2010Jを構成するWindows Forms、ASP.NET、データ出力、Silverlight、WPF用コンポーネントの中から、興味深いコントロールをピックアップして紹介したいと思います。ほとんどが初めて利用するコンポーネントなので、どれだけ習得しやすいかも併せて体感報告したいと思います。
なお、さすがに1回では紹介しきれませんので、今回は「Windows Forms」と「データ出力」を紹介し、次回以降に「ASP.NET」、「Silverlight」と「WPF」を紹介したいと思います。
Windows Formsコンポーネント
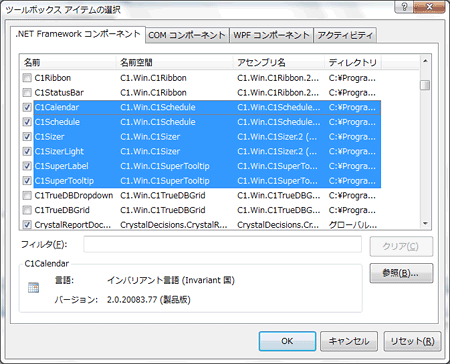
まず、カタログ情報を見てみると、ComponentOne Studio Enterprise 2010Jに含まれるWindowsフォーム用コンポーネントは、表1のようになっています。
| FlexGrid for Windows Forms | グリッドコントロール。データ連携しない場合はTrue DBGridよりも使いやすい |
| True DBGrid for Windows Forms | データ連携前提で使うときに使いやすいグリッドコントロール |
| TrueChart for Windows Forms | グラフ表示コントロール |
| Reports for Windows Forms | Microsoft Office AccessやCrystal Reportの定義をインポート利用できるレポートコントロール |
| Schedule for Windows Forms | スケジュール表示・管理用コントロール |
| Menus&Toolbars for Windows Forms | Visual Studioのようなメニューやツールバーを実装するコントロール |
| Ribbon for Windows Forms | 2007 Microsoft Office UI(リボンインターフェイス)を実装するコントロール |
| Sizer for Windows Forms | コード記述なしに、解像度に依存しない画面を作成するコントロール |
| SuperToolTip for Windows Forms | HTMLで修飾できるToolTipコントロール |
この中で興味を引かれたコンポーネントは次の3つです。
- Schedule for Windows Forms
- Sizer for Windows Forms
- SuperTooltip for Windows Forms

FlexGrid、True DBGrid、Reportは、COMコンポーネント時代に使用していたので馴染みがあり、True Chartは1年ほど前に単品でシステム構築に利用したことがあるため代替イメージや使い勝手が分かりました。類似のコンポーネントも存在します。
しかし、興味を引かれた3つについては、もしカタログ情報から想像したような使い方ができれば、かなり強力な表現力を手軽に手に入れられることになります。
本格的なスケジューリングアプリ作成を支援「Schedule for Windows Forms」
スケジューラを作ろうと思った時、まず思い浮かぶのは、グリッドコントロールとカレンダコントロールを連携して作成するようなGUIです。しかし、グリッドコントロールを使ってOutlookの予定表やGoogleカレンダーのような、かっこいいGUIを作るのは意外と大変です。
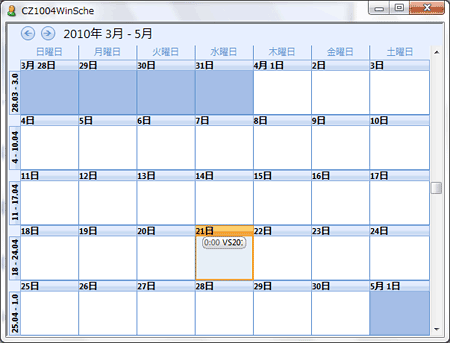
Schedule for Windows Formsならば、Windowsフォームにコントロールを貼るだけで図2のようなスケジュール画面が完成します。

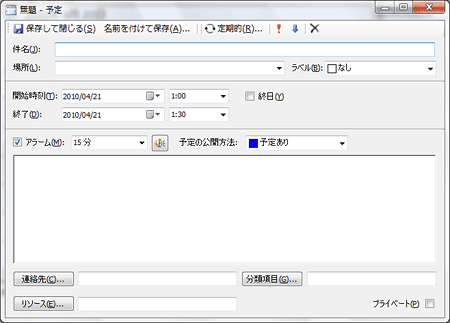
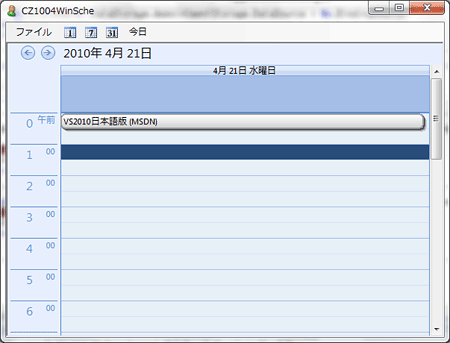
また、スケジュール画面をダブルクリックすれば、図3のダイアログが表示されて予定の記入ができます。

注意点としては、図3のダイアログをカスタマイズできないということです。
Schedule for Windows Formsは、業務用コンポーネントのようなものに相当するので、例えば、一般的なコントロールのように[名前を付けて保存]ボタンを非表示にしたり、連絡先・分類項目・リソースなどの不要な項目を非表示にしたりといったプロパティはありません。好みや案件の特性などにもよるとは思いますが、図3にある項目は予定表には必要な機能だとして業務画面の仕様に採用するという考え方もあるでしょう。
別の方法としては、Schedule for Windows FormsのBeforeAppointmentCreateイベントの中でe.Cancel = Trueを実行して図3のダイアログの表示を抑止し、自分で作成したWindwosフォームを代わりに呼び出すようにプログラミングする方法です(詳しくはComponentOne Studioに添付されている「C1Schedule_Samples_VB\CustomData」サンプルを参考にしてください)。
Schedule for Windows Formsのプログラミング例
Schedule for Windows FormsでDataSetの内容を予定表に表示するには、AppointmentStorageのDataSourceにDataSetを設定します。今回は、画面で変更した内容が自動的にDataSetに反映されるように、DataSetをDataSourceに指定したBindingSourceコントロールをAppointmentStorageのDataSourceに指定します。

Private ds As DataSet
Private Sub Me_Shown(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Shown
Using _proc As New CZ1004DataAccess
ds = _proc.GetRecord("", "")
If ds.Tables("予定") IsNot Nothing Then
Me.BindingSource1.DataSource = ds
With Me.C1Schedule1.DataStorage.AppointmentStorage
.Mappings.Start.MappingName = "開始日時"
.Mappings.End.MappingName = "終了日時"
.Mappings.Location.MappingName = "場所"
.Mappings.Subject.MappingName = "件名"
.Mappings.Body.MappingName = "本文"
.DataMember = "予定"
.DataSource = Me.BindingSource1
End With
End If
End Using
End Sub
Private Sub C1Schedule1_AppointmentAdded(ByVal sender As Object, _
ByVal e As C1.C1Schedule.AppointmentEventArgs) _
Handles C1Schedule1.AppointmentAdded
Using _proc As New CZ1004DataAccess
_proc.SetRecord("", "", ds)
End Using
End Sub
Private Sub C1Schedule1_AppointmentChanged(ByVal sender As Object, _
ByVal e As C1.C1Schedule.AppointmentEventArgs) _
Handles C1Schedule1.AppointmentChanged
Using _proc As New CZ1004DataAccess
_proc.SetRecord("", "", ds)
End Using
End Sub
Private Sub C1Schedule1_AppointmentDeleted(ByVal sender As Object, _
ByVal e As C1.C1Schedule.AppointmentEventArgs) _
Handles C1Schedule1.AppointmentDeleted
Using _proc As New CZ1004DataAccess
_proc.SetRecord("", "", ds)
End Using
End Sub
- フォームが表示されたときに発生するShownイベントでCZ1004DataAccessクラスのGetRecordメソッドを実行して、取得したデータを予定表に表示
- 予定表の内容を変更するとAppointmentAddedイベント、AppointmentChangedイベント、AppointmentDeletedイベントが発生するので、それぞれのイベントの中でデータを格納するためにCZ1004DataAccessクラスのSetRecordメソッドを実行
リスト1では実際のデータ入出力をCZ1004DataAccessクラスに分離していますが、業務システム構築時であれば、CZ1004DataAccessクラスの中からSQL ServerやOracle DatabaseなどのRDBMSと接続したり、XML Webサービスなどのビジネスロジック層と接続したりして、データの管理を行います。
解像度に依存しないフォームレイアウトを実現「Sizer for Windows Forms」
Sizer for Windows Formsには、C1SizerとC1SizerLightの2つのコントロールがあります。特に業務用アプリケーションで使ってみたいと思ったのは、C1SizerLightの方です。
C1SizerLightはひとことで言ってしまえば、フォームを拡大縮小するとフォームに貼ったコントロールのサイズも拡大縮小するようにしてくれるコントロールです。もちろん、C1SizerLightを使わなくてもResizeイベントにコードを書けば同様の動きを実現できますが、ほぼノーコーディングで実現できるC1SizerLightの手軽さには敵いません。
企業に導入されるPCがデスクトップからノートに推移しつつあり、画面の解像度も上がっている状況を考えると、コントロールやフォントのサイズを、フォームサイズと連動して拡大縮小する要望は増えてくると思います(参考:【パソコン】導入の中心はデスクトップからノートへ:PCオンライン)。
例えば、同じ大きさの液晶で800×600(SVGA)の解像度と1280×1024(SXGA)の解像度のノートPCの場合、同じポイントの文字を表示すると、前者に比べて後者での文字の大きさは60%になってしまいます。
画面上に表示できる情報量も多くなって便利だとは思います。しかし、以前、お客様のPC買い替えに伴う既存システムのリプレイス案件を担当した際、購入したノートPCが同じ画面サイズでも実は高解像度のものだったらしく、「以前にくらべて文字が小さく文字の線も細くなって読みづらくなった」というお叱りを受けたことがあります。
つまり、同じ大きさの液晶であれば、800×600と1280×1024のどちらであっても、フォームの見た目・文字のサイズが同じ大きさで表示される方がよい場合もあるということです。
C1SizerLightの使い方は非常に簡単で、ツールウィンドウからフォームに貼り付けるだけです。貼り付けるのは、どのタイミングでもかまいません。これだけで、コントロールやフォントのサイズが、フォームの大きさに応じて変化します。
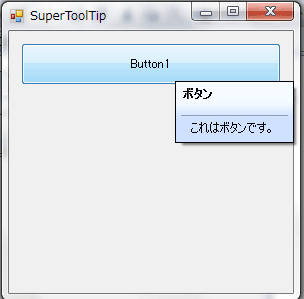
グラフィカルなツールチップとラベルを実装「SuperTooltip for Windows Forms」
ToolTipとは、ボタンや入力欄の上にマウスカーソルを移動させた際に、説明や注意事項などが漫画の吹き出しのように表示される機能のことです。.NET Frameworkの標準クラスライブラリにもToolTipはありますが、SuperTooltipは画像を差し込んだりHTMLのタグで表示文字列を修飾したりもできます。
SuperTooltipの使い方は標準のToolTipに非常によく似ています。ツールボックスからSuperTooltipをフォームにドラッグ&ドロップすると、フォームに配置した他のコントロールのプロパティにC1SuperTooltipのToolTipプロパティが追加されます。
このプロパティにあるボタンをクリックするとC1SuperTooltipエディタのダイアログが表示されるので、ここでToolTipに表示する内容を設定します。たったこれだけの設定で、ボタン上にマウスを移動させて0.5秒経過するとToolTipが表示されるようになります。また、この経過時間や表示時間も自由に設定できます。

さまざまな形式に対応するデータ出力コンポーネント
ComponentOne Studioには、次のデータ出力関連のコンポーネントが収録されています。Windows FormsのほかASP.NETにも対応しています。
PDF for .NET
PDF for .NETの特徴は、帳票定義を事前に作成しておいてPDFとして出力するのではなく、プログラムコードからの描画結果をPDFに出力するという点です。
帳票定義をグラフィカルに作成できないので、いわゆる帳票をPDFとして出力するという用途には不向きですが、文章をベタ打ちしたようなものをPDFとして出力したり、画像ファイルを指定して画像を埋め込んだPDFファイルを出力したりするような用途であれば、軽量で使いやすいコンポーネントです。
If _openDialog.ShowDialog() = DialogResult.OK Then
Dim rect As RectangleF = C1PdfDocument1.PageRectangle
rect.Inflate(-72, -72)
C1PdfDocument1.DrawImage(Image.FromFile(_openDialog.FileName), _
rect, _
ContentAlignment.TopLeft, _
C1.C1Pdf.ImageSizeModeEnum.Clip)
C1PdfDocument1.Save(System.IO.Path.Combine(My.Application.Info.DirectoryPath, _
"test.pdf"))
End If

XLS for .NET
Excelファイル形式で出力という業務要件は増えています。これは、単にエコというだけではなく、グラフ表示などによる見える化にExcelを活用するケースが年々強くなってきているからでしょう。
C1XLBook1.Sheets(0)(0, 0).Value = "Hello World!" C1XLBook1.Save(filename) System.Diagnostics.Process.Start(filename)

ZIP for .NET
Visual J#があった頃は、java.util.zip.ZipFileクラスによりzipファイルが扱えましたが、Visual Studio 2008以降ではVisual J#が付属しなくなったので、zipファイルを気軽に扱えなくなりました。
しかし、ZIP for .NETを使えば、Visual J#のjava.utl.zip.ZipFileクラスよりも手軽にzip操作が可能です。そして、zipが気軽に扱えれば次のような応用も簡単にできます。
- パスワード付zipファイルとしてDataSetの内容をローカル保存することで、内容改変などを防止
- httpやftpを使ったファイル転送にzipファイルを使うことで、転送元と転送先でファイル日時が変わることを防止
Using _zip As New C1.C1Zip.C1ZipFile
_zip.Open(System.IO.Path.Combine(My.Application.Info.Description, _
"test.zip"))
_zip.Password = "password"
Using _s As System.IO.Stream = _zip.Entries.OpenWriter("data.xml", True)
ds.WriteXml(_s, XmlWriteMode.WriteSchema)
End Using
_zip.Close()
End Using
なお、Silverlight用としては、同様の機能を持った「Zip for Silverlight」が収録されています。
まとめ
このように、ComponentOne Studioには、工数を削減したり、業務要件を満たすのに便利なコンポーネントが多数搭載されています。
次回以降で、引き続きASP.NET、Silverlight、WPF用の注目コンポーネントを紹介していきたいと思います。




























































