はじめに
Webページで、データをグラフ化して表示したいと考えている方は多いと思いますが、実際グラフを作成するとなると結構大変です。多くの人は、グラフィックスソフトを使ってグラフを作成するか、文字・記号などを組み合わせて作成していると思います。
ComponentOne Studio for SilverlightのChartコントロールは、マイクロソフト社の最新Webテクノロジー「Silverlight」を使って、Webページ上にグラフを作成するコントロールです。Silverlightテクノロジーを使用しているため、高度なグラフィックス処理やアニメーション機能など、視覚効果の高いグラフを表示させることができます。
そこで、今回は簡単なデータをグラフで表示するWebページを作成してみました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 SP1用 Microsoft Silverlight 3 Toolsをインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 SP1用 Microsoft Silverlight 3 Toolsを使用して作成し、Internet Explorer 8.0で動作確認を行っています。
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
ComponentOne Studio for SilverlightのChartコントロール
ComponentOne Studio for Silverlightは、30以上のSilverlightコントロールと60以上のサンプルを備えた、業務アプリケーション開発に活用できる実用的なコンポーネント群です。XAMLとプログラミング言語によるコードの両方をサポートしているため、プログラマだけでなくXAMLを理解しているWebデザイナにも開発が可能です。
C1Chartコントロールは、Silverlightの技術を用いて、Webページ上でデータをグラフ化するコントロールです。ComponentOne StudioのWindows Form版やASP.NET版と同じようにプロパティを使用して、データ、グラフの種類、外観を簡単に設定でき、大変見栄えの良いグラフを作成できます。
グラフの各部位はそれぞれ階層状のクラス(オブジェクト)になっており、クラスのメンバを操作することでかなり細かくグラフを作り込むことができます。作成できるグラフの種類も豊富で、Bar(横棒グラフ)、Column(縦棒グラフ)、Line(折れ線グラフ)、Area(面グラフ)、Pie(円グラフ)、Radial(放射状グラフ)、Polar(ポーラチャート)、Candle(ローソク足チャート)など、その数は約30種類にもおよびます。

グラフの外観設定に、あらかじめ用意されているテーマを使い、グラフを簡単に装飾できるのも大きな特徴です。
もちろん、グラフの個々の要素を装飾することも可能です。また、Paletteプロパティに用意されている20以上の組み込みカラーパレットと組み合わせることで、データ系列の色を変えることもでき、バリエーションも豊富です。
使用できるテーマ
- DuskBlue
- DuskGreen
- MediaPlayer
- Office2003Blue
- Office2003Classic
- Office2003Olive
- Office2003Royale
- Office2003Silver
- Office2007Black
- Office2007Blue .
- Office2007Silver
- Vista
グラフの基となるデータの設定には、「XAMLで直接指定する」「VBやC#のコードで配列から設定する」「DataSetオブジェクトを使用して設定する」などの方法が利用可能です。
コードからデータを指定できるので、実行時にグラフのデータを入れ替えることができ、さらにADO.NETと同じような方法でデータベースファイルからデータを読み出してグラフすることも可能なので、かなり柔軟でインタラクティブなグラフ表示を行うことができます。
Webページのレイアウト
作成するWebページは、次のような構成です。c1chartとButtonのレイアウトには、1列2行の「Grid」を使用します。

Silverlightプロジェクトの作成
では、さっそくWebページを作成していきましょう。まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 SP1用 Microsoft Silverlight 3 をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に「Silverlight」が追加されています。これを選択し、「テンプレート」から[Silverlightアプリケーション]を選びます。
[Silverlightアプリケーション]を選ぶ
![[Silverlightアプリケーション]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/5245/Image5.gif)
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
リストから「ASP.NET Webサイト」を選ぶ

- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
- C1Chartコントロールを使えるようにするために、参照設定にC1.Silverlightアセンブリへの参照の追加を行います。ソリューションエクスプローラの「参照設定」の上でショートカットメニューを表示し、[参照の追加]を選び、次の2つの参照設定を追加します。
追加する参照設定 C1.Silverlight.dll ComponentOne Studio for Silverlightのメインアセンブリ C1.Silverlight.Chart.dll C1Chartコントロールとその補助クラスのアセンブリ 2つのアセンブリへの参照を追加する
- 「MainPage.xaml」の
<UserControl>に、「C1.Silverlight」と「C1.Silverlight.Chart」の2つの名前空間を追加します。xmlns:c1chart="clr-namespace:C1.Silverlight.Chart;assembly=C1.Silverlight.Chart" xmlns:c1="clr-namespace:C1.Silverlight;assembly=C1.Silverlight" Width="400" Height="500">
- 「C1.Silverlight」名前空間では、WidthとHeightプロパティでWebページ内のSilverlight領域を確保します。この領域は、あとでGridを設定する際のサイズと一致するように設定します。
ここまでのMainPage.xamlのコード
<UserControl x:Class="sl_graph_vb.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480" xmlns:c1chart="clr-namespace:C1.Silverlight.Chart;assembly=C1.Silverlight.Chart" xmlns:c1="clr-namespace:C1.Silverlight;assembly=C1.Silverlight" Width="400" Height="500"> <Grid x:Name="LayoutRoot"> </Grid> </UserControl> - 続いて、Gridを作成します。ここには、1列2行のグリッドを作成してC1ChartとButtonを縦に並べます。Gridはデフォルトで1行1列なので、行列を設定するには
<Grid.ColumnDefinitions>と<Grid.RowDefinitions>を設定し、<Grid.ColumnDefinitions>には列数分の<ColumnDefinition/>を、<Grid.RowDefinitions>には行数分の<RowDefinition/>を設定します。それぞれ、WidthとHeightプロパティで幅と高さを設定できます。今回は、次のように2行1列のグリッドを作成しています。<Grid x:Name="LayoutRoot" Background="White"> <Grid.ColumnDefinitions> <ColumnDefinition Width="400"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="300"/> <RowDefinition Height="150"/> </Grid.RowDefinitions> </Grid>
これで、下準備ができました。
もし、Gridのサイズを確認したい場合は、Backgroundプロパティを「Yellow」などの色に変え、ShowGridLinesプロパティを「True」にします。
<Grid x:Name="LayoutRoot" Background="Yellow" ShowGridLines="True">

ComponentOne Studio for Silverlight Chartコントロールの作成
Gridを設定したら、1行目にChartコントロールを作成していきます。今回は、すべてXAMLで記述します。
グラフの作成
まず、NameプロパティでChartコントロールに名前を付けます。これは後からコードビハインドで処理を組み立てる際、Chartコントロールを指定するのに使用します。
また、ChartTypeプロパティでグラフの種類を指定します。「Bar」を指定すると横棒グラフが作成されます。そして、Gridのどこに作成するのかをGridのColumnとRowプロパティで指定します。Gridの行・列は「0」から始まるので、その番号をプロパティ値に指定します。
<c1chart:C1Chart x:Name="chart0" ChartType="Bar" Grid.Column="0" Grid.Row="0">
データの作成
グラフの元データをXAMLで作成してグラフに設定します。これは、ChartクラスのDataプロパティに、ChartData/DataSeriesクラスの各プロパティを設定して指定します。ChartDataクラスのItemNamesプロパティは、グラフの縦軸の項目名を設定します。
DataSeriesクラスのLabelプロパティはデータラベルを設定し、Valuesプロパティにデータを設定します。データはそれぞれ空白で区切ります。ここでは、2種類のデータを5つずつ設定します。
<c1chart:C1Chart.Data>
<c1chart:ChartData ItemNames="data1 data2 data3 data4 data5" >
<c1chart:DataSeries Label="s1" Values="2 2 2 2 2" />
<c1chart:DataSeries Label="s2" Values="4 4 4 4 4" />
</c1chart:ChartData>
</c1chart:C1Chart.Data>
軸の設定
データを設定したら、グラフの軸を作成します。横棒グラフでは、通常、横軸にデータ値の目盛(注釈)を、縦軸にデータ項目名を表示するので、これを設定します。
設定するのはChartクラスのViewプロパティで、Axisクラスのプロパティを使用します。まず、値の範囲をMinとMaxプロパティで設定します。「AnnoFormat」「AnnoAngle」は横軸(X軸)の注釈の書式と表示角度を設定します。ここでは、通貨表示で文字を45度の角度で表示するようにしています。
また、縦軸(Y軸)は下から上にデータ名が並ぶようにするので、Reversedプロパティを「True」に設定します。
<c1chart:C1Chart.View>
<c1chart:ChartView>
<c1chart:ChartView.AxisX>
<c1chart:Axis Min="0" Max="9" AnnoFormat="c" AnnoAngle="45" MajorUnit="1"/>
</c1chart:ChartView.AxisX>
<c1chart:ChartView.AxisY>
<c1chart:Axis Reversed="True"/>
</c1chart:ChartView.AxisY>
</c1chart:ChartView>
</c1chart:C1Chart.View>
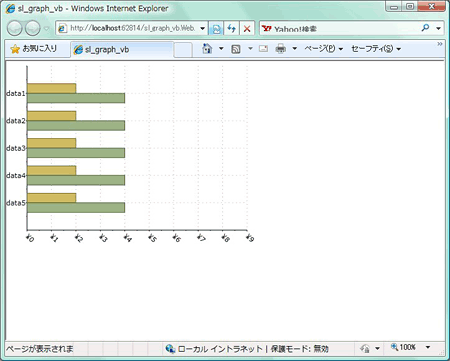
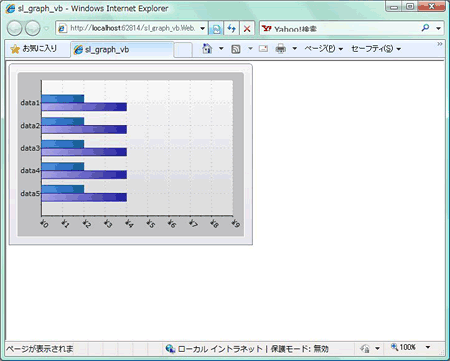
これで、グラフの基本的な設定は完了です。プロジェクトを実行すると、次のようなグラフが表示されます。

グラフのカスタマイズ
ひとまずグラフが完成しましたが、このままではちょっと味気ないですね。そこで、個々のグラフの色を変えてみます。
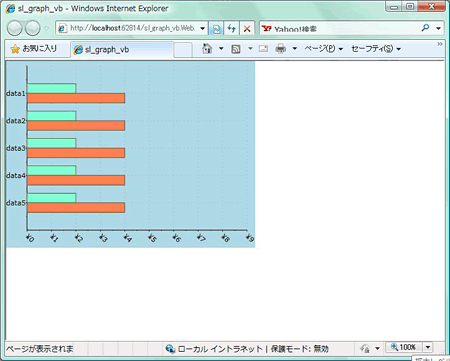
まず、グラフの背景色を変えます。これは、ChartクラスのBackgroundプロパティに、色の名前で記述します。
<c1chart:C1Chart x:Name="chart0" ChartType="Bar" Grid.Column="0" Grid.Row="0" Background="LightBlue">
また、各データの棒の色は、それぞれデータを設定したDataSeriesクラスのSymbolFillプロパティに名前を記述します。
<c1chart:DataSeries Label="s1" Values="2 2 2 2 2" SymbolFill="Aquamarine"/> <c1chart:DataSeries Label="s2" Values="4 4 4 4 4" SymbolFill="Coral"/>
このように、グラフの各要素の色を変え、グラフを装飾することが可能です。

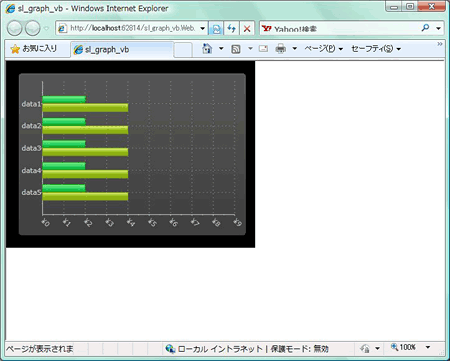
テーマを使用したカスタマイズ
また、Chartコントロールの特徴であるテーマを使うと、簡単にグラフを装飾できます。
先ほど設定したBackgroundとSymbolFillプロパティを削除し、ChartクラスにThemeプロパティを記述します。すると、あらかじめ用意されているテーマの名前がリスト表示されます。今回は「DuskGreen」を選びます。これで、このテーマに設定されている配色でグラフが飾られ、ぐっと訴求力の高い表現のグラフに変わります。
<c1chart:C1Chart x:Name="chart0" ChartType="Bar" Grid.Column="0" Grid.Row="0" Theme="DuskGreen">


コードからの操作
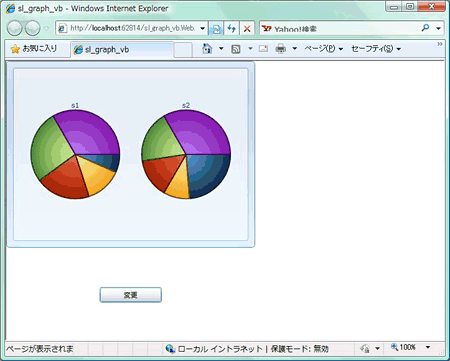
今度は、コードからデータを入れ替える処理を作成します。Webページにボタンを配置し、ボタンを押すとデータが入れ替わり、円グラフを表示するようにします。
- まず、XAMLでボタンをGridの2列目に配置します。この時、Clickプロパティにイベントハンドラ名「Button_Click」を設定しておきます。
<Button Content="変更" Click="Button_Click" Height="25" Width="100" Grid.Column="0" Grid.Row="1"></Button>
- 「MainPage.xaml」のコードページ(MainPage.xaml.vb、またはMainPage.xaml.cs)を表示して2つのアセンブリへの参照設定をし、ボタンのClickイベントハンドラを作成します。
Visual Basic
Imports C1.Silverlight Imports C1.Silverlight.Chart Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) End Sub
C#using C1.Silverlight; using C1.Silverlight.Chart; private void Button_Click(object sender, RoutedEventArgs e) { } - 最初のデータ系列のデータを設定します。今回は、データを配列にして設定します。この時、データの個数は変えないでください。そして、DataSeriesオブジェクトへの参照を取得します。これはChartコントロールをNameプロパティに設定した「chart0」で参照し、DataクラスのChildrenコレクションで取得します。2つのデータ系列があるので、最初の系列が「Children(0)」になります。
- DataSeriesオブジェクトのValuesSourceプロパティに、作成したデータ配列をセットします。
Visual Basic
'データを設定しチャートタイプを変える() Dim data1() As Integer = {2, 4, 6, 8, 10} Dim ds1 As DataSeries = chart0.Data.Children(0) ds1.ValuesSource = data1C#// データを設定しチャートタイプを変える int[] data1 = { 2, 4, 6, 8, 10 }; DataSeries ds1 = chart0.Data.Children[0]; ds1.ValuesSource = data1; - もう1つのデータ系列も同じように配列を作成して設定します。
Visual Basic
Dim data2() As Integer = {5, 2, 3, 4, 7} Dim ds2 As DataSeries = chart0.Data.Children(1) ds2.ValuesSource = data2C#int[] data2 = { 5, 2, 3, 4, 7 }; DataSeries ds2 = chart0.Data.Children[1]; ds2.ValuesSource = data2; - データを変えたら、グラフの種類とテーマを変更します。これは、ChartクラスのChartTypeプロパティとThemeプロパティの値を変えるだけです。
Visual Basic
chart0.ChartType = ChartType.Pie chart0.Theme = ChartTheme.Office2007Blue
C#chart0.ChartType = ChartType.Pie; chart0.Theme = ChartTheme.Office2007Blue;
以上で、できあがりです。あらかじめXAMLで記述した設定を、実行時にコードから変更させます。

まとめ
今回は、SilverlightのChartコントロールで、Webページにグラフを作成してみました。テーマなどを使うと、簡単に綺麗なグラフを表示させることができます。
ComponentOne Studio全体の大きな特徴である、プロパティとメソッドの操作だけでコントロールが使えるのはSilverlight対応のコントロールも同なので、XAMLの記述方法さえ分かれば、すぐにコントロールを使うことができます。
グラフの種類も豊富で、グラフデータの入れ替えもコードから簡単に行うことができるので、いろいろな分野のWebアプリケーションで利用できるのではないでしょうか。












































![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5245/Image5.gif)
















