グラフを使いこなす 後編
前回の記事『Dojo道場 ~ 第1回「グラフを使いこなす(前編)」』では、Dojo Toolkitのチャート・コンポーネントに用意された多彩なグラフと、それらをカスタマイズして見栄えのするグラフを描画する方法を解説しました。今回は、よりダイナミックな機能、例えばアニメーションなどを使ったインタラクティブな効果を実装する方法や、グラフをリアルタイムに更新する方法、グラフのズームやスクロールを実現する方法を解説します。
1. イベント処理
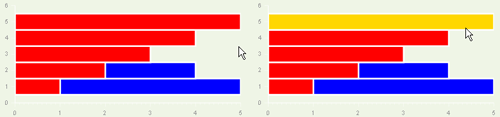
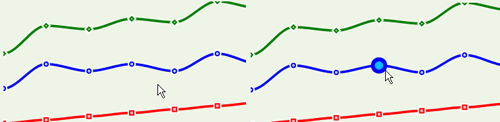
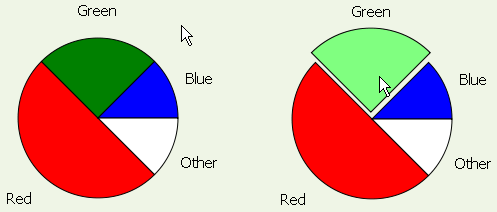
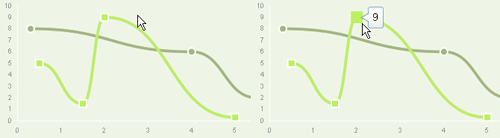
Char2DのconnectToPlot()メソッドを呼び出して、指定したplotにより描画されたマーカーや領域でのクリックやマウス・オーバーのイベントを処理する関数を登録できます。例えば、「グラフの描画コンポーネントをクリックすると、別ページへジャンプ」といった関数を登録すれば、ページ遷移の一部としても使用できます。
また、次のような定義済みのアクションを指定することで、マウスオーバー時の効果を簡単に実装することもできます。




2. データAPIの利用
Dojo ToolkitにはデータAPIと呼ばれるフレームワークが提供されています。詳細は次回の記事で解説する予定ですが、簡単に述べると、さまざまなフォーマットのデータにアクセスするための共通インターフェースを提供するものです。例えば、グラフを描画する際に、ウェブ上のサービスやデータベース・サーバからデータを取得する必要があるかもしれません。そのとき、このAPIを利用することで、データ・ソースやバックエンドのサービスの詳細を隠蔽、抽象化し、クライアント側でのデータへのアクセスをデータ・ソースやサービスに依存しない方法で記述できるのです。
データAPIを利用して、グラフで表示するデータを取得するには、dojox.charting.DataSeriesを利用できます。これはグラフの系列とデータAPIを結び付けるためのクラスです。このインスタンスをdojox.charting.Chart2DのaddSeriesの引数に渡すと、結び付けられたデータをグラフに直接描画できます。
データAPIを利用することで、描画するデータを容易に更新できます。また、サーバからJSON形式でデータを受け取ってグラフに表示することもできるので、グラフをリアルタイムで更新する際にも便利です。
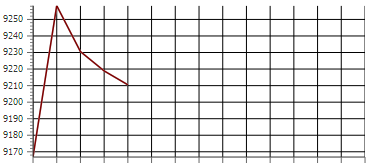
ここでは、例として架空のある日の日経平均株価の推移を表示することを考えましょう。縦軸は平均株価を、横軸は時間を表しているとします。
まず、dojox.charting.DataSeriesとデータAPIの実装クラスdojo.data.ItemFileWriteStoreを読み込んでおきます。また、使用するテーマも読み込んでおきます。
dojo.require("dojox.charting.DataSeries");
dojo.require("dojo.data.ItemFileWriteStore");
dojo.require("dojox.charting.themes.PrimaryColors");
次にグラフを表示します。描画するデータはデータAPIで与えます。
// データの準備
var store = new dojo.data.ItemFileWriteStore({
data:{items:[{value:9166.85},
{value:9258.32},
{value:9230.56},
{value:9218.88},
{value:9210.49}
]}
});
// グラフの準備
var myChart = new dojox.charting.Chart2D("myChart");
myChart.addPlot("default", {type: "Lines"});
myChart.addAxis("x", {majorLabels: false, minorTicks: false,
majorTickStep: 1, from:1, to:15});
myChart.addAxis("y", {vertical: true});
myChart.addPlot("grid", {type: "Grid"});
myChart.setTheme(dojox.charting.themes.PrimaryColors);
// グラフを描画
myChart.addSeries("stockprice", new dojox.charting.DataSeries(store));
myChart.render();