はじめに
ComponentOne Studio for Windows Formsのコンポーネントの1つMenus&Toolbars for Windows Formsは、Windowsフォーム用のユーザーインタフェース部品が数多く収録されています。その中でも、C1DockingTabコントロールは、C1CommandDockコントロールと組み合わせて使用することで、個々のタブページをフォーム内の上下左右のどの位置にもドッキングでき、フォームから取り出してフローティングウィンドウとして表示することもできます。
そこで、今回はこのC1DockingTabコントロールとC1CommandDockコントロールを使用した.NETアプリケーションを作成してみました。
対象読者
Visual Basic/Visual C# 2005/2008/2010を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008/2010、Visual C# 2005/2008/2010、Visual Studio 2005/2008/2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
Menus&Toolbars for Windows Formsを使って作成したアプリケーションを配布する場合、Menus&Toolbars for Windows Formsのアセンブリファイルを添付する必要があります。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Command.2.dll | 本体アセンブリ |
| C1.Win.C1Command.4.dll | 本体アセンブリ(※) |
.NET Framework 4/4 Client Profileでのみ使用できます。
このファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。
コンポーネントのインストール
Menus&Toolbars for Windows Formsコンポーネントを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
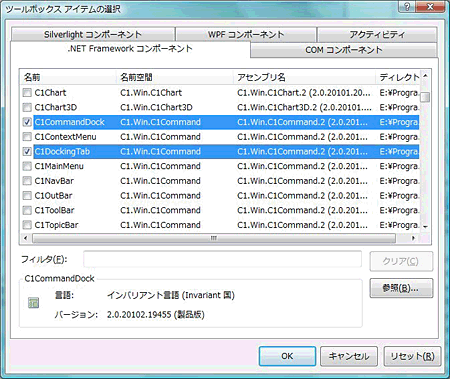
ComponentOne Studio Enterprise 2010Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Command」の「C1CommandDock」「C1DockingTab」コントロールです。

C1DockingTab・C1CommandDockコントロールについて
C1DockingTab・C1CommandDockコントロールの機能
C1DockingTabコントロールは、.NET標準のタブコントロールと同じようなインタフェースを持ち、各タブページにコントロールを配置してUIを組み立てることができます。
標準のタブコントロールと大きく異なるのは、各ページをページの集合体から切り離して個別のタブページをフォームにドッキングしたり、フォームとは別のウィンドウでフローティング表示させることができる点です。
また、TabPagesプロパティを使っていくつものタブページを追加することができるほか、タブの表示位置や形状、色などのデザインもカスタマイズすることができ、タブにテキストやイメージ画像を表示させることもできます。そのほかにも、タブの位置を上下左右自由に設定でき、テキストの方向を変えることも可能です。
なお、C1DockingTabコントロールのドッキング・フローティング機能は、C1CommandDockコントロールによって提供されます。このコントロールは、ユーザーとの対話機能は持たず、プロセスだけを提供します。
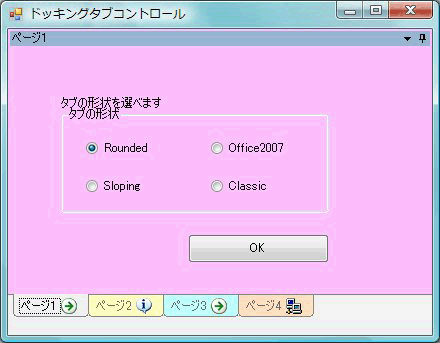
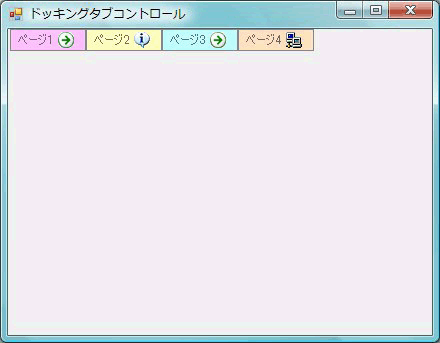
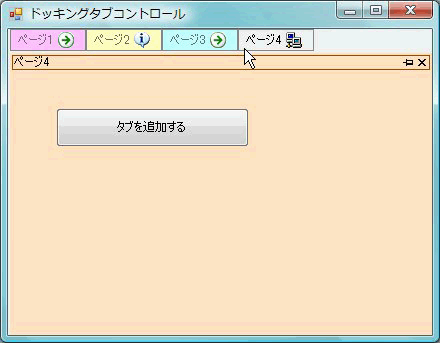
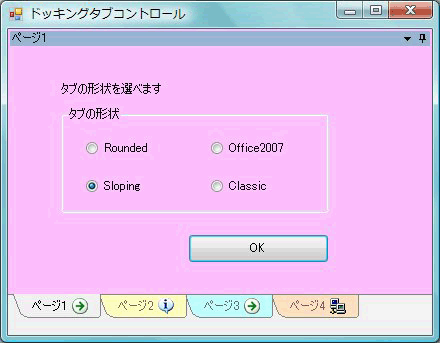
次の画面は、C1DockingTabコントロールに4つのタブページを追加し、それぞれのページの背景色とタブを違う色に設定し、タブの形状を角丸にしてタイトルにアイコンを追加しています。

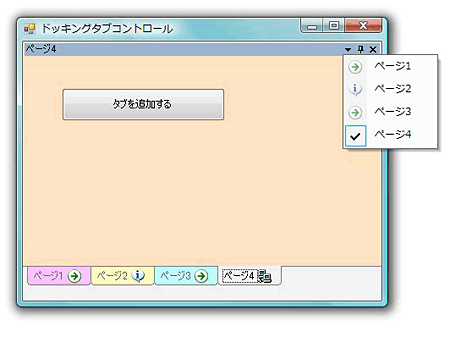
各タブページの右上には、「タブ一覧」「自動的に隠す」「閉じる」のボタンを表示させることができます。
- タブ一覧ボタン
各タブページをリスト表示し、リストからタブページの表示を切り替えることができます。このリストは、C1DockingTabコントロールによって自動的に作成されます。 - 自動的に隠すボタン
クリックすると、すべてのタブページを折りたたんで隠します。隠した状態で、タブにマウスポインタを重ねると自動的にページを表示します。この機能もデフォルトでC1DockingTabコントロールに組み込まれています。 - 閉じるボタン
そのタブページを閉じます。



タブページのデザイン方法
C1DockingTabコントロールには専用のデザインメニューが用意されており、ここから機能を選びながらデザインを決めていきます。また、C1DockingTabコントロールは、C1DockingTabPageコントロールのコレクションオブジェクトになっており、C1DockingTabコントロールのプロパティ設定と個々のC1DockingTabPageコントロールのプロパティ設定を行えます。
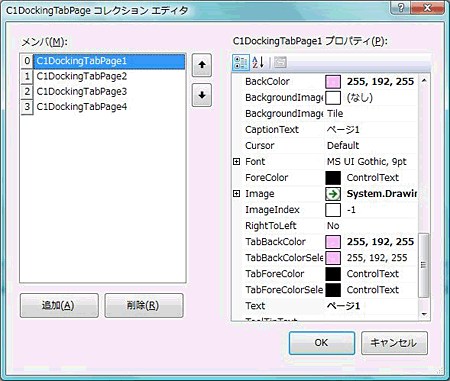
各タブページのデザインは、専用のメニューから[タブページコレクションの編集]を選ぶか、C1DockingTabコントロールの「TabPages」プロパティをクリックすると表示される、「C1DockingTabPageコレクションエディタ」を使用します。ここでは、ページやタブの色を細かく設定したり、タブのテキスト表示や配置、タブや背景へのイメージ画像表示の設定が行えます。
![専用のメニューから[タブページコレクションの編集]メニューを選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5705/5705_image9.gif)

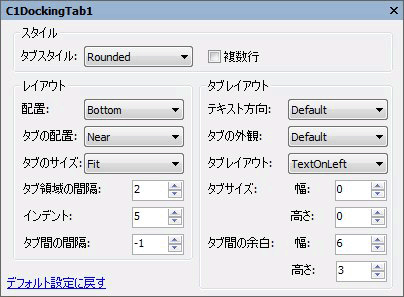
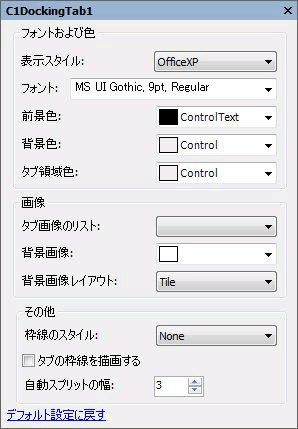
また、タブだけをデザインしたいときは、専用メニューから[タブ領域プロパティの編集][タブ外観の編集]を選ぶと、タブのデザインに関するプロパティを操作できるウィンドウが表示されるので、これを使ってデザインすることもできます。
なお、フォルダデザイナで各タブページを選択状態にすると、プロパティウィンドウにはそのページのC1DockingTabPageオブジェクトのプロパティ一覧が表示されるので、プロパティウィンドウでもページやタブのデザインを編集することができます。


今回のプログラムでは、次のプロパティを使用してデザインしています。
| 機能 | プロパティ | 対象オブジェクト |
|---|---|---|
| 最前面のタブページの指定 | SelectedIndex | C1DockingTab |
| タブの形状 | TabStyle | C1DockingTab |
| タブの文字位置 | TabLayout | C1DockingTab |
| タブ一覧の表示 | ShowTabList | C1DockingTab |
| タブページを終了できないようにする | CanCloseTabs | C1DockingTab |
| タブの追加 | TabPages | C1DockingTab |
| タブのアイコン表示 | 各タブのImage | C1DockingTabPage |
| タブの背景色 | TabBackColor | C1DockingTabPage |
| ページの背景色 | BackColor | C1DockingTabPage |
フォームの作成
では、さっそくC1DockingTabコントロールとC1CommandDockコントロールを使って、プログラムを作成しましょう
GUIのデザイン
フォームには、C1CommandDockコントロールとC1DockingTabコントロールの2つを配置するだけです。
C1DockingTabコントロールには4つのタブページを追加し、各タブページには標準コントロールをいくつか配置します。この中で、「ページ1」と「ページ4」には、C1DockingTabコントロールを直接操作する機能を組み込むので、この2つのページだけはコントロールのレイアウトを説明しておきます。残りのページには好きなコントロールを配置してください。
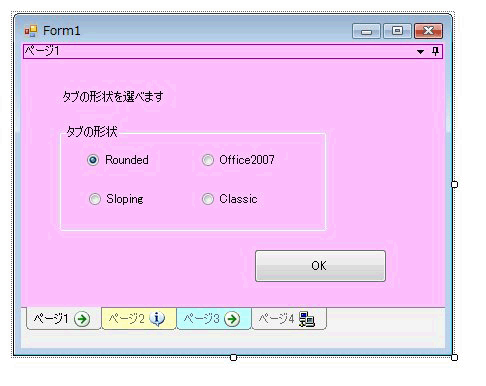
まず、「ページ1」には、Label、GroupBox、Buttonコントロールを配置し、GroupBoxコントロール内にRadioButtonコントロールを4つ配置します。このページでは、タブの形状を変える機能を組み込みます。
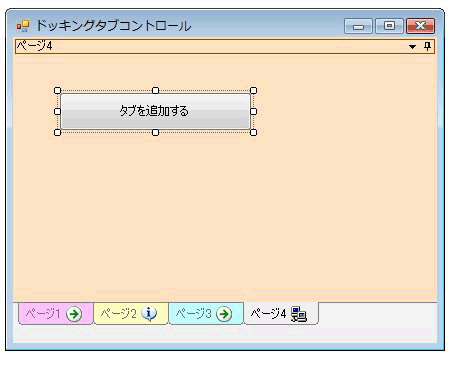
「ページ4」は、Buttonコントロールを1つ配置します。このボタンを使ってコードからタブページを追加します。個々のコントロールのデザインは、画面を参照してください。
フォームとタブページのデザイン
では、フォームを作成していきます。
まず、ツールボックスにあるC1CommandDockコントロールのアイコンをダブルクリックしてフォームに配置します。コントロールがフォームの端に配置されるので、「Dock」プロパティを「Fill」にしてフォーム全体に広げます。
次に、配置したC1CommandDockコントロールの中に、ツールボックスにあるC1DockingTabコントロールのアイコンをドラッグ&ドロップし、ちょうどよい大きさに広げます。これで、C1DockingTabコントロールはドッキング機能とフローティング機能を持ったコントロールになります。
今度は、C1DockingTabコントロールのスマートタグをクリックし、[ページの追加]ボタンを押してタブページを4つ追加します。この操作は、結果としてC1DockingTabPageコレクションにC1DockingTabPageオブジェクトを追加することになります。
![[ページの追加]ボタンを押してタブページを4つ追加する](http://cz-cdn.shoeisha.jp/static/images/article/5705/5705_image15.gif)
「ページ1」のデザインメニューをポイントし、[タブページコレクションの編集]を選んでC1DockingTabPageコレクションエディタで次のプロパティを操作し、各ページのデザインを決めます。
| プロパティ | ページ1 | ページ2 | ページ3 | ページ4 |
|---|---|---|---|---|
| Image | Input.bmp | infoBubble.bmp | Input.bmp | NETHOOD.BMP |
| TabBackColor | 255,192,255 | 255,255,192 | 192,255,255 | 255,224,192 |
| BackColor | 255,192,255 | 255,255,192 | 192,255,255 | 255,224,192 |
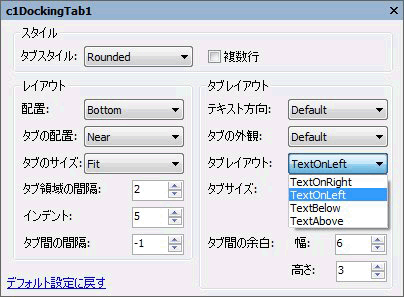
上記の設定が終わったら、C1DockingTabコントロールをクリックして、デザインメニューから[タブ領域プロパティの編集]を選び、ポップアップウィンドウで次の項目を編集します。
| 項目 | 設定値 |
|---|---|
| タブスタイル | Rounded |
| タブレイアウト | TextOnLeft |

「タブスタイル」は、タブの形状を設定するプロパティ「TabStyle」を操作します。角丸やOffice2007、WindowsXPなどの形状に変えることができます。設定値は、次のTabStyleEnum列挙体のメンバです。
| メンバ名 | 説明 |
|---|---|
| VS2003 | Visual Studio 2003 |
| Default | 互換性のために残されている(代わりにVS2003を使用) |
| WindowsXP | Windows XP |
| Classic | Classic |
| Sloping | 片側が傾いたタブ |
| Rounded | 角丸のタブ |
| Office2003 | Office 2003スタイル |
| Office2007 | Office 2007スタイル |
また、「タブレイアウト」は、タブにイメージ画像を配置した際に表示されるテキストの位置を表すプロパティ「TabLayout」を設定します。設定値は、ButtonLayoutEnum列挙体のメンバを使用します。
| メンバ名 | 説明 |
|---|---|
| TextOnRight | テキストはイメージの右に置かれる |
| TextOnLeft | テキストはイメージの左に置かれる |
| TextBelow | テキストはイメージの下に置かれる |
| TextAbove | テキストはイメージの上に置かれる |
今度は、プロパティウィンドウを使って、C1DockingTabコントロールの次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| SelectedIndex | 0 |
| ShowTabList | True |
| CanCloseTabs | False |
SelectedIndexプロパティは、選択されたタブページの番号を取得・設定するプロパティです。タブページを追加すると、最後に追加したタブページが選択状態になり最前面に表示されます。プログラム起動時に、どのタブページを全面に表示するかを指定したい場合にもこのプロパティが使えるので、プロパティの値を「0」にして「ページ1」のタブを最前面に表示させます。
ShowTabListプロパティは、「タブ一覧の表示」ボタンを表示するかどうかを決めるプロパティです。デフォルトでは「False」になっているので、「True」に変更します。
CanCloseTabsプロパティは、「閉じる」ボタンを表示するかどうかを決めるプロパティです。デフォルトは「True」ですが、ここではタブページは閉じることができないようにしたいので「False」を設定します。
「ページ1」と「ページ4」のデザイン
続いて、「ページ1」と「ページ4」にコントロールを組み込んでいきます。C1DockingTabコントロールはコンテナコントロールなので、タブページ上に自由に他のコントロールを配置することができます。
- タブページ「ページ1」には、Label、GroupBox、RadioButton、Buttonを配置します。各Textプロパティは画面のように設定し、「Rounded」のラジオボタンだけ「Checked」プロパティを「True」にします。
- タブページ「ページ4」には、ボタンを1つ配置しTextプロパティを「タブを追加する」にします。


以上で、フォームのデザインは完了です。
タブの形状を変える処理
「ページ1」と「ページ4」の処理を作成していきます。
まずは、「ページ1」に配置したラジオボタンを使って、タブページのタブの形状をコードから変える処理です。これは、C1DockingTabコントロールのTabStyleプロパティを変えます。
まず、モジュールレベル変数を1つ用意し、各ラジオボタンのCheckedChangedイベントハンドラでタブ形状を格納します。そして、ボタンのClickイベントハンドラで、TabStyleプロパティの値を入れ替えます。
これで、ラジオボタンを使ってタブ形状を切り替えることができます。

Private pos As String
Private Sub RadioButton1_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RadioButton1.CheckedChanged
If RadioButton1.Checked = True Then
pos = "Rounded"
End If
End Sub
Private Sub RadioButton2_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RadioButton2.CheckedChanged
If RadioButton2.Checked = True Then
pos = "Office2007"
End If
End Sub
Private Sub RadioButton3_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RadioButton3.CheckedChanged
If RadioButton3.Checked = True Then
pos = "Sloping"
End If
End Sub
Private Sub RadioButton4_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RadioButton4.CheckedChanged
If RadioButton4.Checked = True Then
pos = "Classic"
End If
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Select Case pos
Case "Rounded"
Me.C1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Rounded
Case "Office2007"
Me.C1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Office2007
Case "Sloping"
Me.C1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Sloping
Case "Classic"
Me.C1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Classic
End Select
End Sub
private string pos;
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
if(radioButton1.Checked == true)
{
pos = "Rounded";
}
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
if (radioButton2.Checked == true)
{
pos = "Office2007";
}
}
private void radioButton3_CheckedChanged(object sender, EventArgs e)
{
if (radioButton3.Checked == true)
{
pos = "Sloping";
}
}
private void radioButton4_CheckedChanged(object sender, EventArgs e)
{
if (radioButton4.Checked == true)
{
pos = "Classic";
}
}
private void button1_Click(object sender, EventArgs e)
{
switch(pos)
{
case "Rounded":
this.c1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Rounded;
break;
case "Office2007":
c1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Office2007;
break;
case "Sloping":
c1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Sloping;
break;
case "Classic":
c1DockingTab1.TabStyle = C1.Win.C1Command.TabStyleEnum.Classic;
break;
}
}
タブページを追加する処理
「ページ4」では、ボタンを押すと新しいタブページを追加する処理を作成します。
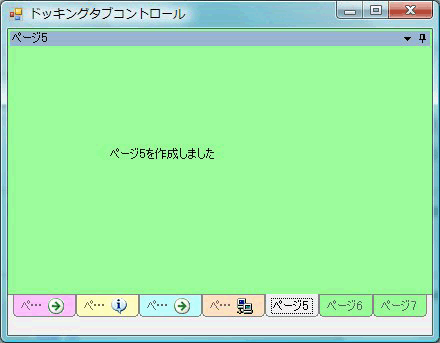
タブページの追加は、新しいC1DockingTabPageオブジェクトを作成し、C1DockingTabPageコレクションに追加します。作成したタブページは、ページとタブの背景色を設定し、タブに「ページx」という文字を設定します。
また、タブページにコントロールを追加するには、追加したいコントロールを作成し、C1DockingTabオブジェクトのControlsコレクションに追加します。ここではラベルを作成し、C1DockingTabPageコレクションのCountプロパティでタブページの総数を取得して、「ページxを作成しました」と表示するようにします。
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
'コードから新しいタブページを作成する
Dim newpage As C1.Win.C1Command.C1DockingTabPage = New C1.Win.C1Command.C1DockingTabPage()
newpage.Text = "ページ" & (C1DockingTab1.TabPages.Count + 1)
newpage.TabBackColor = Color.PaleGreen
newpage.BackColor = Color.PaleGreen
'作成したタブページにラベルを追加する
Dim lb As Label = New Label()
lb.AutoSize = True
lb.Text = newpage.Text & "を作成しました"
lb.Location = New Point(100, 100)
newpage.Controls.Add(lb)
'作成したタブページをC1DockingTabコントロールに追加する
Me.C1DockingTab1.TabPages.Add(newpage)
End Sub
private void button2_Click(object sender, EventArgs e)
{
//コードから新しいタブページを作成する
C1.Win.C1Command.C1DockingTabPage newpage = new C1.Win.C1Command.C1DockingTabPage();
newpage.Text = "ページ" + (c1DockingTab1.TabPages.Count + 1);
newpage.TabBackColor = Color.PaleGreen;
newpage.BackColor = Color.PaleGreen;
//作成したタブページにラベルを追加する
Label lb = new Label();
lb.AutoSize = true;
lb.Text = newpage.Text + "を作成しました";
lb.Location = new Point(100, 100);
newpage.Controls.Add(lb);
//作成したタブページをC1DockingTabコントロールに追加する
c1DockingTab1.TabPages.Add(newpage);
}

まとめ
C1DockingTabコントロールは、簡単にページの追加やドッキング・フローティング表示ができ、コードからタブページへのコントロール追加をすることも可能です。Visual Studioのようにサブウィンドウをいくつも使うアプリケーションを作る場合、フォームの多用やMDIフォームなどを使うよりも簡単で便利だと思います。



























































