はじめに
Windowsフォームの作成で苦労するのが、コントロールレイアウトです。使用するコントロールの数が多ければ多いほど、綺麗にレイアウトするのに苦労します。そうしたコントロールのレイアウトに一役買ってくれるのが、ComponentOne Studio2010のC1Sizerコントロールです。
このコントロールは、その名の通り、Windowsフォームアプリケーションの自動リサイズ制御を可能にするコントロールですが、.NET Frameworkから提供される基本レイアウト機能(Dock/Anchorプロパティ)を拡張する、強力なグリッドレイアウトマネージャを持つコンテナコントロールでもあります。フォームにこのコントロールを配置してグリッドを設定すると、コントロールを自動的に近傍のセルにドッキングしてくれるので、配置がとても楽になります。
今回は、後者のレイアウト機能を利用して、複数の入力コントロールを配置したWindowsフォームを作成してみました。


対象読者
Visual Basic/Visual C# 2005/2008/2010を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008/2010、Visual C# 2005/2008/2010、Visual Studio 2005/2008/2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
C1Sizerコントロールを使って作成したアプリケーションを配布する場合、PC1Sizerコントロールのアセンブリファイルを添付する必要があります。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Sizer.2.dll | 本体アセンブリ |
| C1.Win.C1Sizer.4.dll | 本体アセンブリ(※) |
.NET Framework 4/4 Client Profileでのみ使用できます。
このファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。
コンポーネントのインストール
C1Sizerコントロールを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、GrapeCityのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
ComponentOne Studio Enterprise 2010Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、名前空間が「C1.Win.C1Sizer」の「C1Sizer」コントロールです。
C1Sizerコントロールについて
C1Sizerコントロールは、.NET Frameworkが持っている基本レイアウト機能の、DockプロパティとAnchorプロパティを拡張するグリッド状のレイアウトマネージャを持つコンテナコントロールです。フォームに複数の行列から構成されるグリッドを定義し、1つ1つのセルに他のコントロールを追加できます。
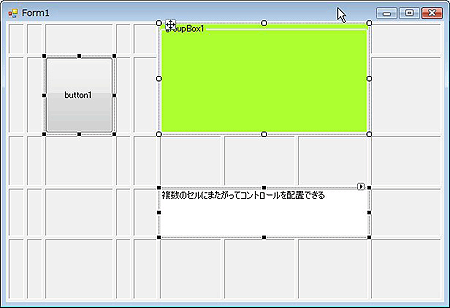
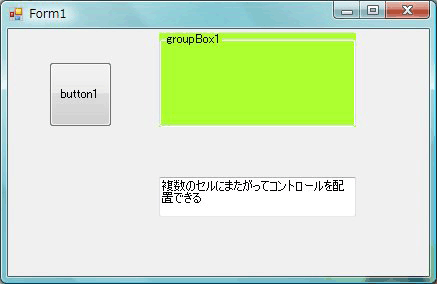
C1Sizerコントロールのグリッドに配置したコントロールは、近傍のセルに自動的にスナップされ、コントロールのサイズによっては、複数のセルにまたいで配置させることもできます。
グリッドの設定は専用のエディタを使い、行列の数を個々に設定できます。また、グリッドの境界線はスプリッタとして動作するので、行列の幅・高さを自由に設定できます。一度配置したコントロールはセルにスナップされているので、行列のサイズを変えると自動的に、配置したコントロールも同じサイズに変更されます。


プログラム実行時は、グリッドの境界線や空白のセルは表示されず、配置したコントロールのみが表示されます。また、Windowsフォームがサイズ変更されると、C1Sizerコントロールもサイズ変更されますが、その際、グリッド領域は自動的に再計算され、グリッドとその上に配置されたコントロールが自動的にリサイズされます。
さらに、デザイン時に各行列の「IsSplitter」プロパティを「True」に設定すると、プログラム実行時にその行列の境界線をスプリッターとして機能させることができます。

C1Sizerコントロールにはスマートタグが用意されており、各コンポーネント/コントロールの、よく使用されるプロパティを提供するタスクメニューへのショートカットが登録されています。
スマートタグを使用することで、迅速かつ容易にC1Sizerグリッドエディタ、および他のよく使用されるプロパティにアクセスできます。[C1Sizerタスク]メニューでは、次の機能が操作できます。
C1Sizerのバージョン情報
「ComponentOne C1Sizerのバージョン情報」ダイアログボックスが表示され、C1Sizerのバージョン番号、オンラインリソースなどを見ることができる。
グリッドの編集
C1Sizerグリッドエディタが開く。
グリッドの自動設定
グリッド中のコントロールを持たない未使用のバンドをすべてクリアする。
グリッドの削除
グリッドからバンドを削除する。
親コンテナでドッキングを解除する
C1Sizerコントロールはその親コンテナ内に入る。
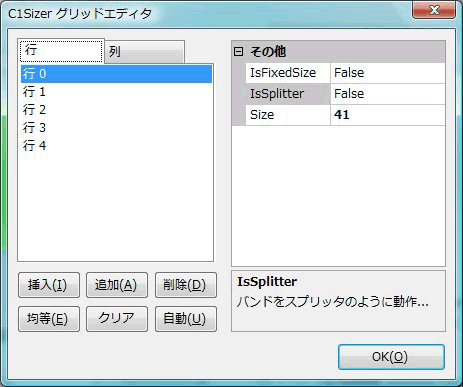
C1Sizerグリッドエディタは、フォームデザイン時、グリッドの列や行にバンドを追加したり編集したりするためのエディタです。エディタの左ペインには、「行」「列」と書かれた2つのタブを持ち、次のコマンドボタンを備えています。
| コマンド | 説明 |
|---|---|
| 挿入 | 新しいバンドをコレクション内の指定された位置に挿入します。 |
| 追加 | 新しいバンドをコレクションに追加します。 |
| 削除 | 選択されたバンドを削除します。 |
| 均等 | すべてのバンドを同じサイズに設定します。 |
| クリア | すべてのバンドをクリアします。 |
| 自動 | 子コントロールに基づいてバンドを作成します。 |
| OK | 変更を更新してC1Sizerグリッドエディタを閉じます。 |
右のペインにはプロパティウィンドウがあり、次のプロパティを操作できます。
| プロパティ | 説明 |
|---|---|
| IsFixedSize | コントロールをリサイズするときバンドのサイズを固定するかどうかを指定します。デフォルトの値は「False」です。 |
| IsSplitter | バンドはスプリッタのように動作するかどうか(実行時にマウスでリサイズできるかどうか)を指定します。デフォルトの値は「False」です。 |
| Size | 行の高さまたは列の幅をピクセル単位で取得または設定します。 |

このように、C1Sizerコントロールはグリッド状のコンテナを提供し、たくさんのコントロールを使ってWindowsフォームをデザインするときに威力を発揮するコントロールです。
フォームの作成
では、さっそくフォームをデザインしてみます。今回は、このC1Sizerコントロールを使って、治療費の領収証のようなものを作ってみました。
GUIのデザイン
フォームにC1Sizerコントロールを配置し、グリッドエディタで15行8列のグリッドを作成し、その中にテキストボックスとラベルをたくさん組み込んでいます。
また、フォームの右下部分にはグループボックスを配置し、その中に、さらにラベルとテキストボックスを配置していますが、この配置はグループボックス内のレイアウトなので、通常のフォームのコントロール配置と同じ方法を使っています。実際にコントロールを配置してみると一目瞭然なのですが、C1Sizerコントロールのグリッドに配置した方がぐっとレイアウトしやすいことが分かります。
なお、試しにコードからコントロールを作成してグリッドに配置する機能を使い「Form2」を作ってみました。「Form2の表示」ボタンは、そのフォームを呼び出すのに使用します。
グリッドのデザイン
C1Sizerコントロールを配置し、グリッドを設定してテキストボックスやラベルコントロールを配置していきます。
- 最初に、フォームへC1Sizerコントロールを配置し、Dockプロパティを「Fill」にします。
- スマートタグから[グリッドの編集]を選び、グリッドエディタを表示します。
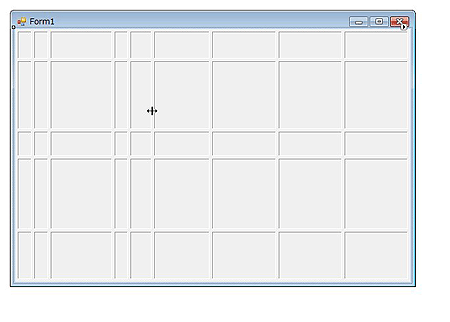
- 「行」のページで[挿入]ボタンをクリックし16行(「行15」まで)に、「列」のページでは9列(「列8」まで)にします。フォームに細かいグリッドが作成されます。
- 列の境界線をドラッグして、サイズを調節します。
- ツールボックスからLabelコントロールをセルにドラッグ&ドロップします。
Labelコントロールをセルにドラッグ&ドロップ

- Labelコントロールの「AutoSize」プロパティを「False」にすると、Labelコントロールのサイズが自動的にセルにスナップされ、セル内に収まります。この状態で、グリッドの「行」の高さを変えると、自動的にLabelコントロールの高さも変化します。
Labelコントロールがセル内に収まる
 行の高さに応じてLabelコントロールの高さも揃えられる
行の高さに応じてLabelコントロールの高さも揃えられる
- TextBoxコントロールの場合は、MultiLineプロパティを「True」にした複数行編集モードにすると、コントロールの高さを自由に設定できます。
このように、レイアウトしたい位置にコントロールをツールボックスからセルにドラッグ&ドロップすれば、自動的に近傍のセルにスナップして配置されていきます。コントロールの場所を移動させたければ、そのままコントロールをドラッグするだけです。グリッドを使ったレイアウトは、とても素早くフォームをデザインできます。
コードからグリッドにコントロールを追加する
今度は、コードからグリッドにコントロールを追加する機能を試してみます。
フォームForm2の作成
この処理は、もう1つフォームを追加して行います。
- プロジェクトにWindowsフォームを追加し、ツールボックスからC1Sizerコントロールをドラッグ&ドロップします。今度は、Dockプロパティは使わずに、C1Sizerコントロールのサイズを広げてフォームに配置します。
- スマートタグから[グリッドの編集]を選び、4行4列のグリッドを作成します。
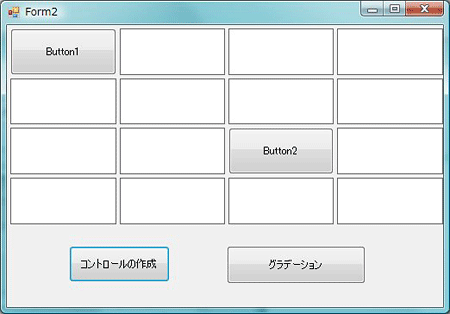
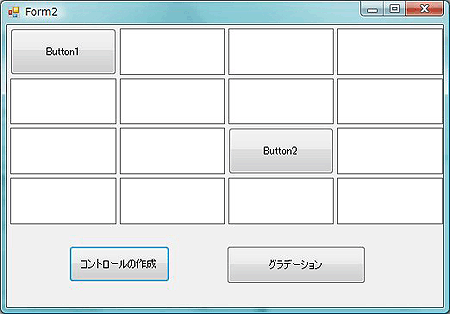
- C1Sizerコントロールの下にボタンを2つ配置し、下図のようにTextプロパティを設定します。

コントロールを追加するコードの作成
[コントロールの作成]ボタンのClickイベントハンドラで、グリッドにButtonコントロールを追加する処理を作成します。
グリッドのセルは、左上が(0,0)の行列番号となり、順番に数字が増えていきます。この行列番号を使って、コントロールを配置したいセル位置を指定します。
まず、C1SizerコントロールのGridクラスにあるColumnsクラス、またはRowsクラスで、セルの位置を指定し、それぞれのBoundsプロパティからC1Sizerコントロール内のテーブル領域の位置を表す「Rectangle」情報を取得します。
そして、この情報からRectangle構造体を作成してIntersectメソッドで取り出し、ButtonコントロールのBoundsプロパティに設定します。
ControlクラスのBoundsプロパテは、親コントロールに対する相対的なサイズや位置を取得、または設定するプロパティです。ここにセルの位置情報を設定すると、その位置にButtonコントロールが移動します。
ここでは、2つのButtonコントロールを作成し、グリッドのセル(0,0)とセル(2,2)の2カ所に配置します。

Imports C1.Win.C1Sizer
Public Class Form2
'コードからButtonコントロールを作成しグリッド位置を指定して配置する
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
'1つ目のボタンを作成して、セル(0,0)に配置
Dim button1 As Button = New Button
C1Sizer1.Controls.Add(button1)
button1.Visible = True
button1.Text = "Button1"
Dim bounds As Rectangle
bounds = Rectangle.Intersect(C1Sizer1.Grid.Rows(0).Bounds, C1Sizer1.Grid.Columns(0).Bounds)
button1.Bounds = bounds
'2つ目のボタンを作成して、セル(2,2)に配置
Dim button2 As Button = New Button
C1Sizer1.Controls.Add(button2)
button2.Visible = True
button2.Text = "Button2"
bounds = Rectangle.Intersect(C1Sizer1.Grid.Rows(2).Bounds, C1Sizer1.Grid.Columns(2).Bounds)
button2.Bounds = bounds
End Sub
End Class
using C1.Win.C1Sizer;
namespace my_sizer_cs
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
//コードからButtonコントロールを作成しグリッド位置を指定して配置する
private void button1_Click(object sender, EventArgs e)
{
// 1つ目のボタンを作成して、セル(0,0)に配置
Button button1 = new Button();
c1Sizer1.Controls.Add(button1);
button1.Visible = true;
button1.Text = "Button1";
Rectangle bounds;
bounds = Rectangle.Intersect(c1Sizer1.Grid.Rows[0].Bounds,c1Sizer1.Grid.Columns[0].Bounds);
button1.Bounds = bounds;
//2つ目のボタンを作成して、セル(2,2)に配置
Button button2 = new Button();
c1Sizer1.Controls.Add(button2);
button2.Visible = true;
button2.Text = "Button2";
bounds = Rectangle.Intersect(c1Sizer1.Grid.Rows[2].Bounds, c1Sizer1.Grid.Columns[2].Bounds);
button2.Bounds = bounds;
}
}
}
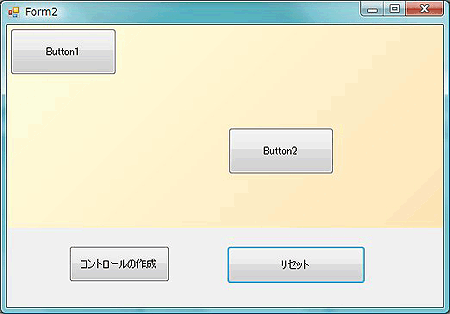
C1Sizerコントロールの背景をグラデーションで塗りつぶす
C1Sizerコントロールは、コントロールの背景色をグラデーションで塗りつぶせる「Gradient」プロパティを持っています。このグラデーションの設定は、プロパティウィンドウで行えますが、コードからも設定できます。
C1SizerコントロールのBackColorプロパティに設定した色がグラデーションの第一色で、GradientクラスのBackColor2プロパティがグラデーションの第二色になります。そして、GradientクラスのModeプロパティで、グラデーションの方向を指定します。
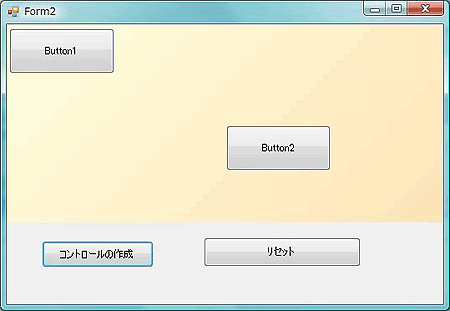
ここでは、黄色系の2色を左上から右下に斜めに変化するグラデーションで塗りつぶしています。

'C1Sizerコントロールの背景をグラデーションで塗りつぶす
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
If Button2.Text = "グラデーション" Then
C1Sizer1.BackColor = Color.LightYellow
C1Sizer1.Gradient.BackColor2 = Color.Moccasin
C1Sizer1.Gradient.Mode = GradientMode.DiagonalDown
Button2.Text = "リセット"
Else
C1Sizer1.BackColor = Color.Transparent
C1Sizer1.Gradient.BackColor2 = Color.Transparent
C1Sizer1.Gradient.Mode = GradientMode.None
Button2.Text = "グラデーション"
End If
End Sub
private void button2_Click(object sender, EventArgs e)
{
//C1Sizerコントロールの背景をグラデーションで塗りつぶす
if(button2.Text == "グラデーション")
{
c1Sizer1.BackColor = Color.LightYellow;
c1Sizer1.Gradient.BackColor2 = Color.Moccasin;
c1Sizer1.Gradient.Mode = GradientMode.DiagonalDown;
button2.Text = "リセット";
}else
{
c1Sizer1.BackColor = Color.Transparent;
c1Sizer1.Gradient.BackColor2 = Color.Transparent;
c1Sizer1.Gradient.Mode = GradientMode.None;
button2.Text = "グラデーション";
}
}
まとめ
C1Sizerコントロールは、フォームのデザインで規則性を持ったコントロールを配置するのに威力を発揮します。特に、多くの入力・表示コントロールを使った帳票形式のフォームデザインでは、デザインにかかる時間が格段に違ってきます。ぜひ試してみてください。










































































