はじめに
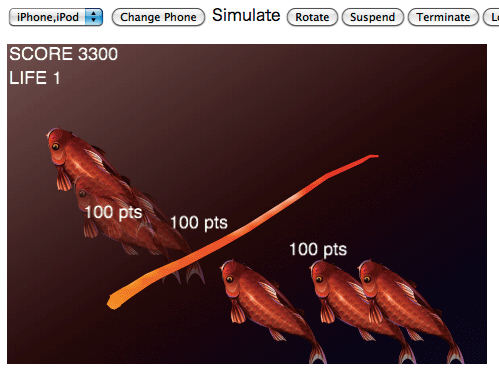
本セクションではゲーム開発に必要なモジュールを実際に使い、「忍者ロワイヤル」から一部を抜き出したコードを使って、最終的には図1のようなサンプルゲームを作ることを目指したいと思います。

サンプルアプリを開発するために必要なSDKのダウンロード手順は連載第1回を参照ください。
Hello ngCore!
まず、最小のアプリケーションであるHello worldアプリを作成しましょう。Hello worldは、画面上に文字列を出力するだけの非常に簡単なプログラムです。構造がシンプルなので、利用するシステムの動作を確認するのにはぴったりです。
最小のngCoreコード
CやPerlで書かれたHello worldと、ngCoreを使って作るHello worldは、基本的に何も変わりません。ゴールは「“Hello world”という文字列を画面上で確認すること」です。ngCoreでは、画面に文字列を表示する方法は2つあります。
1つは、ログ出力関数です。ngCoreにはNgLogD、NgLogEなどのログ出力関数が用意されていて、文字列を引数に呼び出すと、コンソール上に文字列を出力します。2つめは、GL2.Textというクラスを使い、OpenGLのフレームバッファに文字列を描画する方法です。今回はこの2つの方法を試してみましょう。
全てのはじまりはmainから
それでは、LIST1のソースコードを見てみましょう。
//----- 起動時に呼ばれる
function main() {
NgLogD("--------------");
NgLogD("Hello ngCore !");
NgLogD("--------------");
}
NgLogDはログを出力する関数です。第1引数に出力させたい文字列を指定します。このコードを適当なディレクトリに配置して、ブラウザからアプリのURLを開いてみましょう。問題がなければ、JavaScriptコンソールにログが吐かれているはずです。図2のようなログが流れていればOKです。
このように、NgLogD関数を設定するだけで、とても簡単にログを出力できます。
new UI.GLViewではじまるOpenGLの世界
続いて、OpenGLを使ってテキストを表示してみましょう。LIST2のソースコードを見てください。
var UI = require('../NGCore/Client/UI').UI;
var GL2 = require('../NGCore/Client/GL2').GL2;
//----- 初期化処理
function initialize() {
var helloText = new GL2.Text("Hello ngCore");
helloText.setPosition(UI.Window.getWidth() / 2, UI.Window.getHeight() / 2);
helloText.setColor(0, 0, 0);
GL2.Root.addChild(helloTtext);
}
//----- 起動時に呼ばれる
function main() {
NgLogD("--------------");
NgLogD("Hello ngCore !");
NgLogD("--------------");
// GLView を初期化する
new UI.GLView({
frame: [0, 0, UI.Window.getWidth(), UI.Window.getHeight()],
onLoad: initialize
}).setActive(true);
}
少し複雑になってきました。
new UI.GLView({
という行があります。これは一体何をしているのでしょうか? UI.GLViewはOpenGLを使うために必要なクラスです。ここではUI.GLViewのインスタンスを作成することで、OpenGLの初期化を行うことが可能となります。
コンストラクタはOpenGLの初期化に必要な情報をUI.GLViewにObject型として渡します。
frame: [0, 0, UI.Window.getWidth(), UI.Window.getHeight()], onLoad: initialize
frameには、OpenGLで描画する大きさを指定します。ここでは、UI.WindowのgetWidth、getHeightというメソッドで、画面の全てを描画に使うように設定しています。
onLoadには、OpenGLの初期化処理が終了したタイミングで呼び出してほしい関数を指定します。ここでは、initializeという初期化のための関数を指定しています。
initializeの中ではGL2.Textのインスタンスを作成し、表示させる座標・文字列の色を指定した後に、そのインスタンスをGL2.RootのaddChildというメソッドに渡しています。
ngCoreではシーングラフをベースとした描画を行います。シーングラフとは描画に必要なオブジェクトを木構造で表現するものです。GL2.Rootは名前の通り、描画の根元です。この根元にGL2.Textのインスタンスを追加すると、そのインスタンスはシーングラフの一部になり、画面に描画されることになります。
では、実行してみましょう。図3のように、ブラウザのページ部分とJavaScriptコンソールに「Hello ngCore」という文字列が出力されたでしょうか?



















































