はじめに
第6回からウィジェットに関して紹介してきましたが、今回はそれらのウィジェット組み合わせて画面に配置するレイアウトの機能について紹介していきます。
レイアウトと聞くとCSSやテーブルなど、HTMLのレイアウトを思い浮かべるかもしれませんが、Dojoでのレイアウトは基本的に、「ウィジェットをどう配置するか」というウィジェットのレイアウトを指します。 Dojoのウィジェットには、用途に応じて様々なレイアウト用のウィジェットが揃っていますが、今回はその中でも最も汎用的に使えるBorderContainerを使って、ウィジェットを配置する方法をご紹介します。
BorderContainer(ボーダー・コンテナ)とは
第7回で既に登場しているBorderContainerですが、これは非常にシンプルかつ汎用性の高いウィジェットで、上下左右と中央の最大5つの領域(region)にウィジェットを配置できます。また、ウィンドウのリサイズ・イベントや、各領域のサイズ変更などにも対応しています。
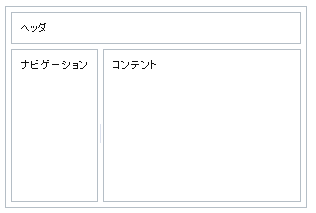
例えば、よくあるブログのようなレイアウトで、ヘッダとナビゲーション、さらにコンテントの3つの領域をマークアップでレイアウトするには、以下のようになります。
<body class="claro" style="padding: 10px;">
<div dojoType="dijit.layout.BorderContainer" style="width: 300px; height: 200px;">
<div dojoType="dijit.layout.ContentPane" region="top">ヘッダ</div>
<div dojoType="dijit.layout.ContentPane" region="left"splitter="true">ナビゲーション</div>
<div dojoType="dijit.layout.ContentPane" region="center">コンテント</div>
</div>
上記のHTMLをブラウザで表示すると以下のようになります。

BorderContainerの内部にある3つのウィジェットはそれぞれBorderContainerの子ウィジェットという扱いになります。ここで使っているContentPaneというウィジェットは、任意のhtmlやテキストコンテントを表示する汎用的なウィジェットですが、これ以外でもDojoのウィジェットであれば何でもレイアウトすることができます(ただし、ウィジェット以外の、例えばシンプルなDOMノードなどでは正しく動きません)。また、子ウィジェットにsplitter="true"をセットすることにより、そのウィジェットがサイズ変更可能になります。










































