対象読者
JavaScriptの経験者、地図アプリに興味のある方。
必要環境
IDEは特に必要がなく、コード編集用のエディタと動作確認用のブラウザがあれば良いです。
今回使用するigMapコントロールは、jQuery UIウィジェットの一つであり、jQueryライブラリとjQuery UIライブラリに依存します。そのため、対応ブラウザについてもjQuery UIに依存します。
プログラム実行時の注意環境
Ignite UIはASP.NET MVCにも対応しています。今回は使用しませんが、MVC開発に利用する場合は、Visual StudioおよびMVC専用のアセンブリファイルが別途必要になります。
コンポーネントのインストール
はじめてIgnite UIを使用する場合は、事前にスクリプトファイルを準備する必要があります。以下のいずれかのリンクよりインストーラをダウンロードしてください(サイトへの登録が必要になります)。また、この製品は有償ですが、20日間すべての機能を使用できるトライアル版としてインストール可能です。
なお、プラットフォームインストーラ(下)は、通常のインストーラ(上)より軽量ですが、インストール時にインターネット経由で必要なファイルをダウンロードするため、インストール時にインターネット環境が必要となります。また、Ignite UIだけでなくWindows FormsやASP.NET、WPF、Silverlightなど他プラットフォーム向け製品についても、インストーラ実行時に選択することでインストール可能です。
Ignite UIについて
Ignite UIは、jQuery、jQuery UI、jQuery MobileといったJavaScriptライブラリに対応したコントロール集です。HTML5、CSS3を活用したモバイルデバイス、デスクトップ対応のリッチWebアプリケーションを構築するためのコントロールを数多く提供しています。IDE非依存であり、さまざまな開発環境でご利用いただくことが可能です。また、Visual Studioを利用する場合は、ASP.NET MVCのRazor構文でViewを構築できるようにもなっており、Entity Frameworkなど今までのWeb資産を活用することも可能です。
このIgnite UIを含めた、インフラジスティックス社のコントロールを使用したサンプルについてはこちらで確認することができます。
今回は、2013年4月に公開された最新バージョンのIgnite UI 2013 Volume 1を使用します。
マップコントロールについて
今回利用するigMapコントロールでは、以下の5種類の表示形式がサポートされています。
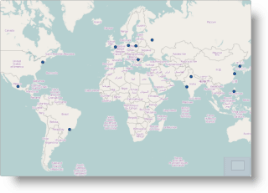
地図シンボルシリーズ

地理座標に基づいて、マップ上のデータポイントを視覚化します。今回はこのシリーズを使用して、地図上に地震の分布を表現します。また、震源の深さや震度の情報も併せて保持し、それらの情報で地図上のマーカーをフィルタリングできるようにします。
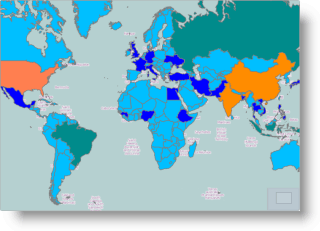
地理図形シリーズ

シェープ(SHP)ファイルまたはカスタム形状データソースが提供する形状データに基づいて、国や地域などの、マップ上の囲まれた領域を色分けするなどして視覚化します。
地理ポリラインシリーズ

シェープ(SHP)ファイルまたはカスタム形状データソースが提供する形状データに基づいて、道路、川、または毎日の供給路などの、マップ上の開いたパスを視覚化します。
地理散布シリーズ

色分けされた地理領域を表示します。地理座標および値メンバーも必要です。これは地形高度、人口密度、平均/現在の気温などを示すために使用されます。
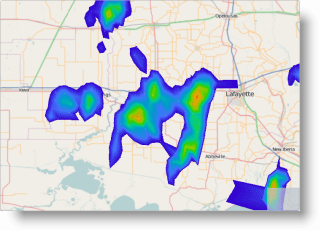
地理等高線シリーズ

色付けされた閉じたパスを視覚化します。地理座標および値メンバーも必要です。これらは地形高度、人口密度、平均/現在の気温などを示すために使用されます。
また、igMapコントロールに表示される実際のマップの背景は、マッププロバイダーから取得したコンテンツです。マッププロバイダーはマップ画像を提供し、各種シリーズはこの背景コンテンツを介してオーバーレイとして描画されます。
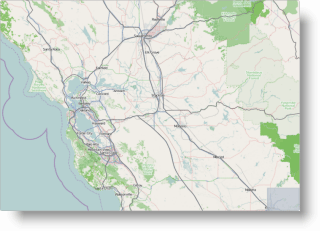
本稿執筆時点では、Open Street Map(図7)、Bing Maps(図8)、Cloud Made Maps(図9)の3種類のマッププロバイダーをサポートしています。



Bing MapsおよびCloud Made Mapsでは、コンテンツにアクセスするために、各プロバイダーが提供するアクセスキーを設定する必要があります。
地図分布図の作成
実際にHTMLファイルに手を加えながら地震分布図を作成していきます。まずは、任意の名前のHTMLファイルを任意の場所に作成してください。
Ignite UIは、jQuery、jQuery UIをベースに作られたコントロール集のため、使用する場合は以下のスクリプトファイルを読み込む必要があります。
- jQuery
- jQuery UI
- Modernizr
Modernizrライブラリは、さまざまなブラウザ環境に対応するためのライブラリです。本稿ではCDNを利用して、これら3つのスクリプトファイルを以下のように読み込みます。
<script scr="http://cdnjs.cloudflare.com/ajax/libs/modernizr/2.6.2/modernizr.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.1.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.5/jquery-ui.min.js" type="text/javascript"></script>
続いてIgnite UI本体の読み込みを行います。Ignite UIのライブラリは、複数のJavaScriptファイルとCSSファイルで構成されています。アプリケーションでIgnite UIのコントロールを利用するときは、必要なスクリプトファイルへのパスをすべて指定して手動で読み込みを行うこともできますが、アプリケーションで必要なファイルのみを自動でロードする機能が用意されているので、本稿ではそれを利用します。
まず、Ignite UIのJavaScriptファイルとCSSファイルを、Ignite UIのインストールフォルダよりコピーし、作成するアプリケーションのフォルダの任意の場所にペーストします。コピー元の場所はそれぞれ以下のとおりです。
- インストールフォルダ\IgniteUI 2013.1\js
- インストールフォルダ\IgniteUI 2013.1\css
次に、”Infragistics.Loader.js”へのパスを指定して、ローダーの機能が組み込まれているスクリプトファイルを読み込みます。このファイルは先程コピーした”js”フォルダ内に格納されています。
<script src="Scripts/js/infragistics.loader.js" type="text/javascript"></script>
続いて、上記で読み込んだローダーの機能を利用して、本稿で利用するコントロールigMapコントロールに必要なJavaScriptファイル、CSSファイルを読み込みます。
<script type="text/javascript">
$.ig.loader({
scriptPath: 'Scripts/js/',
cssPath: 'Scripts/css/',
resources: 'igMap'
});
</script>
scriptPathとcssPathには、先ほどコピーしてきたそれぞれのフォルダまでのパスを設定し、resourcesではアプリケーションで使用するコントロールを指定します。
これで、Ignite UIのコントロールを利用する準備が整いました。
地図の表示
実際に、igMapコントロールを配置し、簡単な地図を表示します。
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>earthquakeMap</title>
<!-省略(ここでjQuery, jQuery UI, Modernizr など先述のスクリプトを読み込んでいる。) -->
<script type="text/javascript">
$.ig.loader({
scriptPath: 'Scripts/js/',
cssPath: 'Scripts/css/',
resources: 'igMap'
});
$.ig.loader(function () {
$("#earthquakeMap").igMap({
width: "700px",
height: "500px",
backgroundContent: {
type: "openStreet"
},
series: [{
type: "geographicSymbol",
name: "worldCities"
}]
});
});
</script>
</head>
<body>
<div id="earthquakeMap"></div>
</body>
</html>
上記のコードでは、igMapに対して主に以下のプロパティ設定を行なっています。
- backgroundContent:マッププロバイダーの種類
- series:マップの表示形式
マッププロバイダーの指定について、Open Street Mapを利用する場合はtypeに”OpenStreet”と設定するだけで利用することができますが、Bing MapsやCloud Made Mapsを使用する場合は、それぞれのサービスでアカウントを取得し、発行されたキーを下記のように設定する必要があります。
backgroundContent: {
type: "bing",
key: "sample123"
}
また、今回は地震の分布をデータポイントとして表現したいので、seriesのtypeプロパティに”geographicSymbol”を指定し、表示形式を地図シンボルシリーズに設定しています。
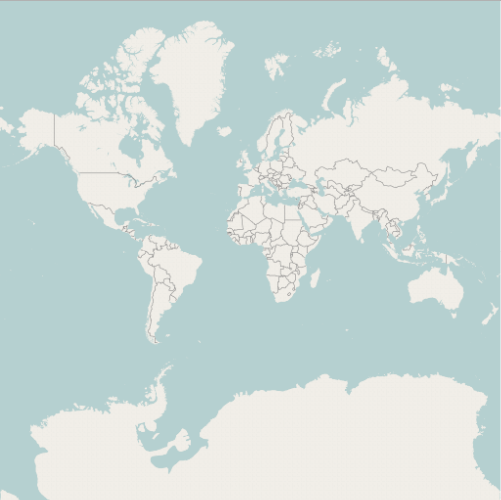
ここで、一度保存したHTMLファイルをブラウザで表示すると、以下のように世界地図が表示されます。

続いて、表示範囲の絞り込みを行います。以下のコードをseriesプロパティ設定の後ろに挿入します。
windowRect: {
left: 0.67,
top: 0.32,
height: 0.15,
width: 0.15
}
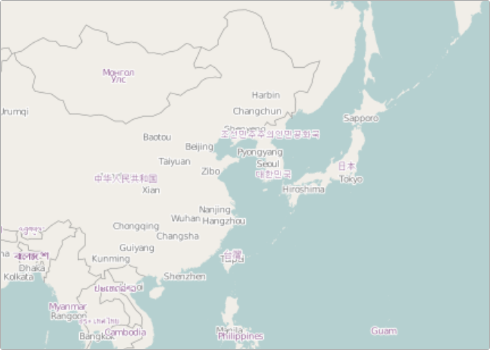
Leftとtopの指定で表示する位置を決定し、heightとwidthの指定で表示する範囲を決定します。Heightとwidthは0~1の値を設定することができ、0に近づくほど拡大されていきます。以下の図のように日本近海が表示されました。

マーカーを表示する
表示された地図に、緯度情報と経度情報を含むデータを取り込み、マーカーを表示します。本稿では筆者が自作したJSON形式のデータを取り込みますが、公開APIより情報を取り込むことも可能です。
以下のように、jQueryのgetJSONメソッドを利用して、JSON形式のデータを指定したパスのファイルより取得します。今回使用する外部ファイルは、こちらからダウンロードしてご使用ください。
var earthquakeData = null;
$.ajaxSetup({async: false}); //同期通信
$.getJSON("data.json", function(data){
earthquakeData = data;
});
$.ajaxSetup({async: true});
また、バインドしているJSONデータは下記のようなフォーマットになっております。
[
{ "Magnitude": 4.6, "Depth": 493, "Latitude": 24.037, "Longitude": 150.1689 },
~ 省略 ~
{ "Magnitude": 6.8, "Depth": 281, "Latitude": 34.037, "Longitude": 141.9065 }
]
左から、震度、震源の深さ、緯度、経度の情報を保持しています(※注意:このデータは、サンプルとして筆者が生成したデータであり、実際の値とは異なります)。
本稿では、JSONデータを外部ファイルより取得し、igMapコントロールにバインドしていますが、単純なJavaScript配列やシェープファイルをバインドできます。取得したJSON形式のデータを以下のように設定します。
series: [{
type: "geographicSymbol",
name: "worldCities",
dataSource: earthquakeData,
latitudeMemberPath: "Latitude",
longitudeMemberPath: "Longitude",
markerType: "circle"
}],
上記のコードでは、seriesに対して下記のプロパティ設定を行なっています。
- dataSource:取得したJSONデータを設定
- latitudeMemberPath:バインドしたデータの緯度にあたるフィールド名を設定
- longitudeMemberPath:バインドしたデータの経度にあたるフィールド名を設定
- markerType:表示するマーカーの形を設定(その他、三角形:triangleや星形:pentagramなど設定可能)
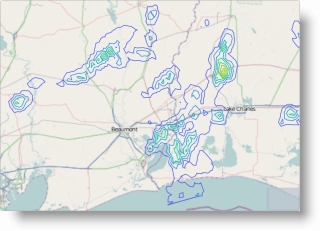
ここでHTMLソースを保存して、ブラウザで確認すると、以下の図ようにマーカーが表示されます。
ツールチップを追加する
表示されたマーカーに対して、ツールチップを付加します。バインドしたデータには緯度、経度のほかにマグニチュードと震源の深さを保持しているので、これらの情報をチールチップ上に表示させます。
まず、ツールチップのテンプレートを以下のように定義します。震度、深さ、緯度、経度の4つの情報を表示するテンプレートをTableタグで構成し、それぞれの項目では”${item.フィールド名}”といった形で対応するデータのフィールド名を指定しています。
<script id="quakeTemplate" type="text/x-jquery-tmpl">
<table>
<tr>
<td>震度:</td><td>${item.Magnitude}</td>
</tr>
<tr>
<td>深さ:</td><td>${item.Depth}km</td>
</tr>
<tr>
<td>緯度:</td><td>${item.Latitude}</td>
</tr>
<tr>
<td>経度:</td><td>${item.Longitude}</td>
</tr>
</table>
</script>
続いて、上記で定義したツールチップのテンプレートを使用することを宣言します。
series: [{
~省略~,
showTooltip: true,
tooltipTemplate: "quakeTemplate"
}],
上記のコードでは、seriesに対して下記のプロパティ設定を追加しています。
- showTooltip:ツールチップの使用有無を設定
- tooltipTemplate:ツールチップのテンプレートを定義しているスクリプトIDを設定
実行すると以下の図のように、マーカーにマウスホバーした時にツールチップが表示されるようになりました。
以上で、地震分布図が完成しました。
今回は詳しく紹介できませんでしたが、他のIgnite UIコントロールと組み合わせてデータフィルタリング機能を付加することもできます。こちらで紹介しているオンラインサンプルでは、igDialogコントロール、igEditorコントロールを使用して、今回作成したようなデータポイントの分布図に、ユーザ操作でフィルタリングできる機能を付加しています。
最後に
今回はigMapコントロールを用いて、地震データをプロットした分布図を作成しました。コード量も少なく、かなりシンプルに作成できたのではないかと思います。今回はすでに用意されたデータを使用しましたが、地理情報を含むAPIはさまざまなところで公開されていますので、今回の記事を参考に公開APIを活用したマッシュアップアプリを作成されてみてはいかがでしょうか。
また、Ignite UIではマップ以外にも、グリッドやチャートをはじめとしたさまざまなコントロールが用意されています。ぜひこれらのコントロールを活用し、リッチなデータ表現を実現してください。































































