C1ScatterChartコントロールの概要
「ScatterChart for ASP.NET Wijmo」のC1ScatterChartコントロールは、2種類のデータを組み合わせて1つのデータポイントにし、値の相関関係(散布図)をグラフで表示するコントロールです。
散布図は、グラフ領域全体に散らばった単純な数値データポイントを表示するグラフの一つです。変数間の非線形関係を表示する際にも、大きな視覚効果が生まれます。
また、ただ単にデータをグラフ表示するだけではなく、グラフ要素の高度な視覚効果によって、色、角度、階調度、輝度、スケール、形状を調整して効果を変更することにより、グラフ要素の外観をより見やすいグラフにすることも可能です。
さらに、ツールチップのラベルを設定することもできるので、データ点へのホバー時、各ポイントと系列に関する情報を持つツールチップテキストを表示できます。ツールチップはユーザーがグラフ上でマウスを動かすと後を追います。
軸に使用する値には複数のデータタイプを設定でき、X軸はstring/numeric/datetimeの型をサポートし、Y軸はnumeric/datetimeの型をサポートしています。
各単位の間隔の値や目盛の配置場所を自動的に決定する機能を持っています。
C1ScatterChartコントロールはIE、Firefox、Safari、Chrome、Operaなどの主要なブラウザをサポートしていますので、作成するWebページを表示するブラウザを選びません。しかも、カスタマイズされたコンテキストメニュー、スマートタグ、および充実したデザイン時サポートを提供するコレクションデザイナを備えており、オブジェクトモデルの操作が簡素化されています。
スマートタグは、C1ScatterChartで最もよく使用されるプロパティを提供するショートカットタスクメニューです。スマートタグによって、よく使用されるプロパティにすばやく簡単にアクセスできます。
また、「ScatterChartSeries」と「ChartStyle」コレクションエディターが用意されています。ScatterChartSeriesコレクションエディターは、ユーザーが選択したScatterChartSeriesメンバを追加・削除し、そのプロパティを変更できます。
ChartStyleコレクションエディターは、ChartStyleメンバを追加・削除し、そのプロパティを変更できます。
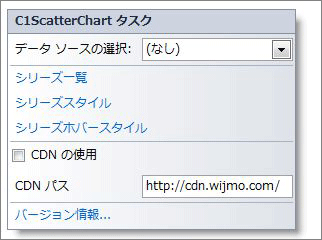
スマートタグの内容
スマートタグには、以下のタスクが表示されます。
データソースの選択
[データソースの選択]をクリックすると、既存のデータソースや連結する新しいデータソースを選択できるドロップダウンリストが開きます。
シリーズ一覧
シリーズ一覧項目をクリックすると、C1ScatterChartコントロールにScatterChartSeriesメンバを追加したり、削除したりできる[ScatterChartSeriesコレクションエディター]ダイアログボックスが開きます。
シリーズスタイル
シリーズスタイル項目をクリックすると、C1ScatterChartコントロールにChartStyleメンバを追加したり、削除したりできる[ChartStyleコレクションエディター]ダイアログボックスが開きます。
シリーズホバースタイル
シリーズホバースタイル項目をクリックすると、C1ScatterChartコントロールにChartStyleメンバを追加したり、削除したりできる[ChartStyleコレクションエディター]ダイアログボックスが開きます。
CDNの使用
[CDNの使用]チェックボックスをONにすると、CDNからクライアントリソースがロードされます。デフォルトはOFFです。
CDNパス
CDNのURLパスを表示します。
バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。



































.png)













