はじめに
データ解析手法の一つに散布図があります。2種類のデータの相関関係をグラフにしたもので、品質管理(QC)7つ道具の一つにも使われています。
「ScatterChart for ASP.NET Wijmo」のC1ScatterChartコントロールは、散布図を作成するコントロールです。1つの系列だけでなく複数の系列を1つのグラフに表示したり、データ点にマウスポインタを重ねるとデータ点を大きく表示するアニメーション効果など、単なるグラフではなく、多彩な視覚効果を備えたグラフコントロールになっています。
今回はこのC1ScatterChartコントロールと、データベースデータをグリッド表示するC1GridViewコントロールを使用して、SQL Serverのデータをグリッド表示しながら散布図を表示するWebアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012、またはVisual C# 2010/2012を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012、Visual C# 2010/2012、Visual Studio 2010/2012でプログラムが作れる環境。
対応ブラウザについては、グレープシティ社Webサイトの「クロスブラウザ対応」ページでご確認ください。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
- ブラウザ:Microsoft Internet Explorer 10
サンプルプログラム実行時の注意事項
[1] Visual StudioでサンプルWebサイトを開く
Visual Studioをお持ちであれば、「ComponentOne Studio for ASP.NET Wijmo 2013J」トライアル版をインストールし、ソースコード圧縮ファイル「scatterchart_ASP_vb_src.zip」または「scatterchart_ASP_cs_src.zip」を解凍すると作成されるプロジェクトファイルを、Visual Studioで開き実行させてください。
[2] Visual Studioを使わずにサンプルWebサイトを開く
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「scatterchart_ASP_vb_src.zip」または「scatterchart_ASP_cs_src.zip」を解凍すると作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバーへ配置します(例:\Inetpub\wwwroot直下へ配置)。
- サーバーに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mysplit_vb/Default.aspx)。
UAC(ユーザーアカウント制御)がサポートされているWindows Vista以降のOSで製品のサンプルをコンパイルしようとするとエラーが発生する場合があります。
これは、UACにより製品サンプルがインストールされているフォルダに書き込みができないため、コンパイル時にエラーが発生するという現象です。Visual Studioを管理者権限で実行するか、サンプルプロジェクト一式をアクセス権のあるフォルダに移動してからコンパイルを行うようにしてください。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「ComponentOne Studio for ASP.NET Wijmo 2013J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。
追加するコンポーネントは、アセンブリ名が「C1.Web.Wijmo.Controls.4」の「C1ScatterChart」「C1GridView」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Web.Wijmo.Controls.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.C1Report.4.dll | 本体アセンブリ |
| C1.Web.Wijmo.Controls.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1GridViewコントロールの概要
C1GridViewコントロールについては、過去の記事『多彩な表現形式でデータをグリッド表示するASP.NETアプリケーションの作成』で概要を紹介していますので、詳しくはそちらを参照してください。
C1ScatterChartコントロールの概要
「ScatterChart for ASP.NET Wijmo」のC1ScatterChartコントロールは、2種類のデータを組み合わせて1つのデータポイントにし、値の相関関係(散布図)をグラフで表示するコントロールです。
散布図は、グラフ領域全体に散らばった単純な数値データポイントを表示するグラフの一つです。変数間の非線形関係を表示する際にも、大きな視覚効果が生まれます。
また、ただ単にデータをグラフ表示するだけではなく、グラフ要素の高度な視覚効果によって、色、角度、階調度、輝度、スケール、形状を調整して効果を変更することにより、グラフ要素の外観をより見やすいグラフにすることも可能です。
さらに、ツールチップのラベルを設定することもできるので、データ点へのホバー時、各ポイントと系列に関する情報を持つツールチップテキストを表示できます。ツールチップはユーザーがグラフ上でマウスを動かすと後を追います。
軸に使用する値には複数のデータタイプを設定でき、X軸はstring/numeric/datetimeの型をサポートし、Y軸はnumeric/datetimeの型をサポートしています。
各単位の間隔の値や目盛の配置場所を自動的に決定する機能を持っています。
C1ScatterChartコントロールはIE、Firefox、Safari、Chrome、Operaなどの主要なブラウザをサポートしていますので、作成するWebページを表示するブラウザを選びません。しかも、カスタマイズされたコンテキストメニュー、スマートタグ、および充実したデザイン時サポートを提供するコレクションデザイナを備えており、オブジェクトモデルの操作が簡素化されています。
スマートタグは、C1ScatterChartで最もよく使用されるプロパティを提供するショートカットタスクメニューです。スマートタグによって、よく使用されるプロパティにすばやく簡単にアクセスできます。
また、「ScatterChartSeries」と「ChartStyle」コレクションエディターが用意されています。ScatterChartSeriesコレクションエディターは、ユーザーが選択したScatterChartSeriesメンバを追加・削除し、そのプロパティを変更できます。
ChartStyleコレクションエディターは、ChartStyleメンバを追加・削除し、そのプロパティを変更できます。
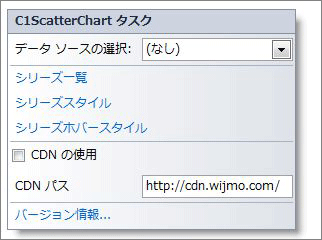
スマートタグの内容
スマートタグには、以下のタスクが表示されます。
データソースの選択
[データソースの選択]をクリックすると、既存のデータソースや連結する新しいデータソースを選択できるドロップダウンリストが開きます。
シリーズ一覧
シリーズ一覧項目をクリックすると、C1ScatterChartコントロールにScatterChartSeriesメンバを追加したり、削除したりできる[ScatterChartSeriesコレクションエディター]ダイアログボックスが開きます。
シリーズスタイル
シリーズスタイル項目をクリックすると、C1ScatterChartコントロールにChartStyleメンバを追加したり、削除したりできる[ChartStyleコレクションエディター]ダイアログボックスが開きます。
シリーズホバースタイル
シリーズホバースタイル項目をクリックすると、C1ScatterChartコントロールにChartStyleメンバを追加したり、削除したりできる[ChartStyleコレクションエディター]ダイアログボックスが開きます。
CDNの使用
[CDNの使用]チェックボックスをONにすると、CDNからクライアントリソースがロードされます。デフォルトはOFFです。
CDNパス
CDNのURLパスを表示します。
バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。

C1ScatterChartコントロールの要素
C1ScatterChartコントロールは、次の要素で構成されています。
軸
グラフのXY軸のことで、ChartAxisオブジェクトで表します。次のメンバプロパティを使ってカスタマイズが可能です。
| プロパティ | 説明 |
|---|---|
| Alignment | 軸テキストの配置を示す値。デフォルト値はChartAxisAlignment.Center |
| AnnoFormatString | 注釈の書式文字列を示す値。 |
| AnnoMethod | 注釈のメソッドを示す値。デフォルト値はChartAxisAnnoMethod.Value |
| AutoMajor | 主目盛記号の値を自動的に計算するかどうかを示す値。デフォルト値はtrue |
| AutoMax | 軸の最大値を自動的に計算するかどうかを示す値。 |
| AutoMin | 軸の最小値を自動的に計算するかどうかを示す値。デフォルト値はTrue |
| AutoMinor | 補助目盛記号の値を自動的に計算するかどうかを示す値。デフォルト値はtrue |
| Compass | 軸の方位を示す値。デフォルト値はChartCompass.South |
| GridMajor | 主グリッド線の情報を提供する値。 |
| GridMinor | 副グリッド線の情報を提供する値。 |
| Labels | ラベルの情報を提供する値。 |
| Max | 軸の最大値を示す値。デフォルト値は0 |
| Min | 軸の最小値を示す値。デフォルト値は0 |
| Origin | 軸の起点の値を示す値。 |
| Style | 軸のスタイルを示す値。 |
| Text | 軸のテキストを示す値。 |
| TextStyle | 軸のテキストのスタイルを示す値。 |
| TextVisible | 軸テキストの表示/非表示を示す値。デフォルト値はTrue |
| TickMajor | 主目盛の情報を提供する値。 |
| TickMinor | 補助目盛の情報を提供する値。 |
| UnitMajor | 主目盛記号の単位を示す値。デフォルト値は0 |
| UnitMinor | 補助目盛記号の単位を示す値。デフォルト値は0 |
| ValueLabels | 軸のvalueLabelsのコレクションを表示する値。 |
| Visible | 軸の表示/非表示を示す値。デフォルト値はTrue |
軸のタイトル
その軸で何が表示されているかを表すタイトル。
軸の目盛記号
グラフの測定単位を表示するために軸に直交して表示される線で、TickMajor、TickMinorの各プロパティで設定します。
値の注釈
データ自体に基づいて数値型の注釈が自動的に生成されます。値の注釈は任意の軸に対し、任意のグラフタイプと任意のデータレイアウトで使用できます。
軸のグリッド線
グリッド線は、主/副単位間隔ごとに主目盛記号および補助目盛記号と直交して表示されます。
グラフのラベル
グラフラベルは、重要データポイントを強調表示するのに使用されます。
ヘッダーとフッター
ヘッダー要素とフッター要素は、グラフに関する説明情報を表示するために使用されます。
凡例
凡例要素は、グラフの各データ系列に関する情報を表示します。
凡例は、Legendプロパティによって制御され、以下の主なプロパティを持つChartLegendオブジェクトで表されます。
| プロパティ | 説明 |
|---|---|
| Text | 凡例タイトルに表示するテキストを含みます。 |
| Style | 凡例のフォント、向き、色、枠を設定するプロパティを含みます。 |
| Compass | 凡例の位置を決定します。 |
| Visible | 凡例を表示するかどうかを決定します。 |
| Orientation | 凡例の項目を水平または垂直方向に表示するかどうかを決定します。 |
系列
系列は、散布図にプロットされるデータで、ScatterChartSeriesオブジェクトで表されます。複数の系列を持つことができ、それぞれの系列は異なる色で表示されます。
データ連結
サーバー上の外部データソースからのデータ連結をサポートしています。DataBindingプロパティは、DataSourceIDまたはDataSourceプロパティとDataBindingsを設定すると使用可能になります。
C1ScatterChartコントロールのアニメーション
C1ScatterChartコントロールの系列データをアニメーションで表示できます。アニメーションは、データ点にマウスポインタを重ねた時に作動し、以下の遷移効果と持続時間でカスタマイズできます。
| 遷移の名前 | 遷移の説明 |
|---|---|
| EaselnBack | バックのイージングイン。開始は遅く、それから加速します。 |
| EaselnCubic | 3次型のイージングイン。開始は速度ゼロで、それから加速します。 |
| EaselnOutCubic |
3次型のイージングインとイージングアウト。 開始は速度ゼロで、途中まで加速し、それから再び速度ゼロまで減速します。 |
| EaseOutBack | バックのイージングアウト。開始は早く、それから減速します。 |
| EaseOutBounce |
バウンドしながらのイージングアウト。開始は早く、それから減速します。 バウンドの回数は持続時間に関係します。 持続時間が延びれば、バウンドの回数は多くなります。 |
| EaseOutCubic |
3次型のイージングインとイージングアウト。 開始は全速で、それからゼロまで減速します。 |
| EaseOutElastic |
5次型のイージングアウト。開始は全速で、それからゼロまで減速します。 これはデフォルト設定です。 |
Webページのデザイン
では、さっそくアプリケーションを作成していきます。
サンプルファイルに含まれるSQL Serverのデータ「旅客実績_Data.mdf」をグリッド「C1GridView」コントロールに読み込み、このグリッドデータを取り出してC1ScatterChartコントロールで散布図にします。
データは、国土交通省の統計資料にある平成22年・23年の「国内定期航空月別運航および運送実績」を利用します。各月の路線運航時間と旅客数の関係を表してみましょう。
なお、グリッドデータの取り出しや散布図のデータ設定は、すべてコードから行います。
ページのレイアウト
ページには、C1GridViewコントロールとC1ScatterChartコントロールを配置します。
「SqlDataSource」は、C1GridViewコントロールにデータベースファイルを設定した時に作成されるオブジェクトです。
C1GridViewコントロールの作成
最初にC1GridViewコントロールを配置し、データベースファイルを連結します。データ連結方法は「データソースの構成」ウィザードを使用します。使い方は、過去の記事『多彩な表現形式でデータをグリッド表示するASP.NETアプリケーションの作成』で紹介していますので、そちらをご参照ください。
ここでは、SQL Serverのデータ「旅客実績_Data.mdf」を使用します。データフィールドはすべて取出し、「運航時間」と「旅客数」をグラフに使用します。
データを連結したら、C1GridViewコントロールの「Width」プロパティを「700」に設定し、アプリケーションを実行してグリッドにデータが表示されているのを確認してください。
C1ScatterChartコントロールの作成
続いて、C1ScatterChartコントロールをページにドラッグアンドドロップして作成しましょう。C1ScatterChartコントロールの設定はデフォルトのままで、あとはコードでデータ設定やラベルの作成を行います。
(1)コードウィンドウを開き、最初に「C1.Web.Wijmo.Controls.C1Chart」名前空間への参照を設定してください。次に、独自のメソッド(VBはSubプロシージャ)「setupchart」を作成します。
(2)C1ScatterChartコントロールにグリッドのデータを設定するには、データ系列用の配列を作成し、これをScatterChartSeriesオブジェクトに設定します。
まず、Double型の配列を用意します。要素数はグリッドの行数を使います。これは、C1GridViewコントロールのRowsコレクションのCountプロパティから取得します。ただし、Visual Basicの場合のみ、Countプロパティの値から1を差し引いた値を配列の要素数にします。
Imports C1.Web.Wijmo.Controls.C1Chart
Public Class _Default
Inherits System.Web.UI.Page
Private Sub setupchart()
Dim i As Integer
Dim cnt As Integer = C1GridView1.Rows.Count - 1
Dim H221(cnt) As Double
Dim H222(cnt) As Double
Dim H231(cnt) As Double
Dim H232(cnt) As Double
using C1.Web.Wijmo.Controls.C1Chart;
namespace scatterchart_ASP_cs
{
public partial class _Default : System.Web.UI.Page
{
private void setupchart()
{
int i;
int cnt = C1GridView1.Rows.Count;
double[] H221 = new double[cnt];
double[] H222 = new double[cnt];
double[] H231 = new double[cnt];
double[] H232 = new double[cnt];
(3)作成した配列にグリッドデータを転送していきます。まずは、平成22年度分のデータ12行を取り出して、2つの配列に格納します。列「運航時間」はC1GridViewコントロールの「Rows(i).Cells(1).Text」で、「旅客数」は「Rows[i].Cells[2].Text」という式でデータにアクセスできます。ただし、Textプロパティの値は文字列なので、Convertクラスを使用してDoubleに変換します。
'平成22年系列一覧
For i = 0 To cnt
H221(i) = Convert.ToDouble(C1GridView1.Rows(i).Cells(1).Text)
Next
For i = 0 To cnt
H222(i) = Convert.ToDouble(C1GridView1.Rows(i).Cells(2).Text)
Next
// 平成22年系列一覧
for (i = 0; i < cnt; i++)
{
H221[i] = Convert.ToDouble(C1GridView1.Rows[i].Cells[1].Text);
}
for (i = 0; i < cnt; i++)
{
H222[i] = Convert.ToDouble(C1GridView1.Rows[i].Cells[2].Text);
}
(4)作成した配列をC1ScatterChartコントロールに設定します。まずは、ScatterChartSeriesクラスのインスタンスを作成し、それをSeriesListプロパティに追加しましょう。
次に、作成した配列をXY軸のDataオブジェクトにAddRangeメソッドで組み込みます。X軸には列「旅客数」のデータを、Y軸には列「運航回数」のデータを設定します。これで、グリッドのデータをグラフ化することができます。
Dim series1 = New ScatterChartSeries()
C1ScatterChart1.SeriesList.Add(series1)
series1.Data.X.AddRange(H221)
series1.Data.Y.AddRange(H222)
var series1 = new ScatterChartSeries();
this.C1ScatterChart1.SeriesList.Add(series1);
series1.Data.X.AddRange(H221);
series1.Data.Y.AddRange(H222);
(5)作成したグラフの凡例ラベルに、グリッドの列見出しを設定します。凡例はX軸のデータなので、グリッドの列「旅客数」の列見出しを設定してください。列見出しはHeaderTextプロパティから取得します。
そして、凡例を自動的に生成するかどうかを決めるLegendEntryプロパティをTrueにし、凡例を自動作成します。
また、データ点の形状を決める「MarkerType」プロパティに値「MarkerType.Circle」を設定し、円形のポイント形状にします。
なお、データ点の形状には以下の値を使うことができます。
| メンバ名 | 説明 |
|---|---|
| Tri | 塗りつぶした三角形で表したデータポイント。 |
| InvertedTri | 塗りつぶした逆三角形で表したデータポイント。 |
| Box | 塗りつぶした四角形で表したデータポイント。 |
| Diamond | 塗りつぶしたひし形で表したデータポイント。 |
| Cross | 十字線で表したデータポイント。 |
| Circle | 中抜きの円で表したデータポイント。 |
series1.Label = C1GridView1.Columns(0).HeaderText
series1.LegendEntry = True
series1.MarkerType = MarkerType.Circle
series1.Label = C1GridView1.Columns[0].HeaderText;
series1.LegendEntry = true;
series1.MarkerType = MarkerType.Circle;
(6)同様に、平成23年のデータ系列を作成します。このデータは、グリッドの4番目と5番目の列なので、「Rows(i).Cells(4).Text)」「Rows(i).Cells(5).Text)」という式でアクセスできます。
' 平成23年系列一覧
For i = 0 To cnt
H231(i) = Convert.ToDouble(C1GridView1.Rows(i).Cells(4).Text)
Next
For i = 0 To cnt
H232(i) = Convert.ToDouble(C1GridView1.Rows(i).Cells(5).Text)
Next
Dim series2 = New ScatterChartSeries()
C1ScatterChart1.SeriesList.Add(series2)
series2.MarkerType = MarkerType.Circle
series2.Data.X.AddRange(H231)
series2.Data.Y.AddRange(H232)
series2.Label = C1GridView1.Columns(3).HeaderText
series2.LegendEntry = True
// 平成23年系列一覧
for (i = 0; i < cnt; i++)
{
H231[i] = Convert.ToDouble(C1GridView1.Rows[i].Cells[4].Text);
}
for (i = 0; i < cnt; i++)
{
H232[i] = Convert.ToDouble(C1GridView1.Rows[i].Cells[5].Text);
}
var series2 = new ScatterChartSeries();
this.C1ScatterChart1.SeriesList.Add(series2);
series2.MarkerType = MarkerType.Circle;
series2.Data.X.AddRange(H231);
series2.Data.Y.AddRange(H232);
series2.Label = C1GridView1.Columns[3].HeaderText;
series2.LegendEntry = true;
(7)続いて、軸ラベルを作成です。これは、AxisオブジェクトのXY軸それぞれのTextプロパティにラベル用の文字列をグリッドのヘッダーから取得し設定します。
' ラベルの作成 C1ScatterChart1.Axis.X.Text = C1GridView1.Columns(1).HeaderText C1ScatterChart1.Axis.Y.Text = C1GridView1.Columns(2).HeaderText
// ラベルの作成 C1ScatterChart1.Axis.X.Text = C1GridView1.Columns[1].HeaderText; C1ScatterChart1.Axis.Y.Text = C1GridView1.Columns[2].HeaderText;
(8)最後に、作成したメソッド(プロシージャ)を、Page_Loadイベントハンドラでポストバックされないときに呼び出すようにします。
以上で完成です。それでは、アプリケーションを実行してみましょう。
平成22年と23年のデータが円形で色別に表示されています。データ点にマウスポインタを重ねるとデータ点が大きくなるアニメーションが実行されます。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
setupchart()
End If
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
setupchart();
}
}
まとめ
グラフコントロールは、単独で使うというよりもアプリケーションの機能の一部として使われることが多いコントロールです。
C1ScatterChartコントロールも、Webを使ったデータ解析アプリケーションの機能の一つとして使うことができます。データ系列の設定に関しても、特に難しい部分はないので、グリッドコントロールと組み合わせることによって、データ入力とグラフ化を一度に行うことが可能です。


































































