4. Servletアプリケーションの作成と実行
環境の準備ができたので、まずは基本的なServletのプログラムを作って動かしてみよう。通常通りプロジェクトマネージャーから「動的Webプロジェクト」を作成し、ランタイムおよび構成にLiberty Profileを選択する。本稿では、郵便番号から住所を取得するアプリケーションを、「PostalCodeServlet」という名称で作成した(図4.1)。
まず、郵便番号を指定して住所を取得するためのクラスとして「com.example.postcode.PostalCode.java」を用意した。郵便番号データは、日本郵便が公開しているCSVデータから郵便番号と住所の部分を抜粋したファイルを用意し、クラスの初期化時にMapに読み込むようにしている。実際に検索を行うのはget()メソッドである。
public class PostalCode {
private Map<String, String> postalCodeMap = new HashMap<>();
public PostalCode() {
try (BufferedReader reader =
new BufferedReader(new InputStreamReader
(this.getClass().getResourceAsStream("postalcode.csv"), "UTF-8"))) {
String line;
StringTokenizer token;
while ((line = reader.readLine()) != null) {
token = new StringTokenizer(line, ",");
String code = token.nextToken();
String address = token.nextToken();
this.postalCodeMap.put(code, address);
}
} catch(IOException ex) {
ex.printStackTrace();
}
}
public String get(String postalcode) {
String address = this.postalCodeMap.get(postalcode);
if (address == null) {
address = "NoData";
}
return address;
}
}
Servletクラスは次のようにした。init()でPostalCodeの初期化を行い、doGet()ではパラメータとして郵便番号を受け取り、PostalCode.get()メソッドで住所を検索して画面に結果を返す。
@WebServlet("/PostalCodeServlet")
public class PostalCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private PostalCode postalCode;
public PostalCodeServlet() {
super();
}
public void init() throws ServletException {
this.postalCode = new PostalCode();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String postalcode = request.getParameter("postalcode");
String address = this.postalCode.get(postalcode);
String result;
if (!address.equals("NoData")) {
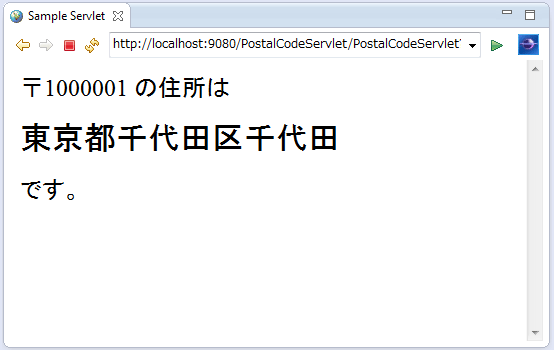
result = "<p style='font-size:large'>〒" + postalcode + " の住所は</p>"
+ "<p style='font-size:x-large'>" + address + "</p>"
+ "<p style='font-size:large'>です。</p>";
} else {
result = "<p style='font-size:x-large'>〒" + postalcode + " は存在しません。";
}
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Sample Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println(result);
out.println("</body>");
out.println("</html>");
out.flush();
out.close();
}
}
Webページ側は次のようになる。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample Servlet</title>
</head>
<body>
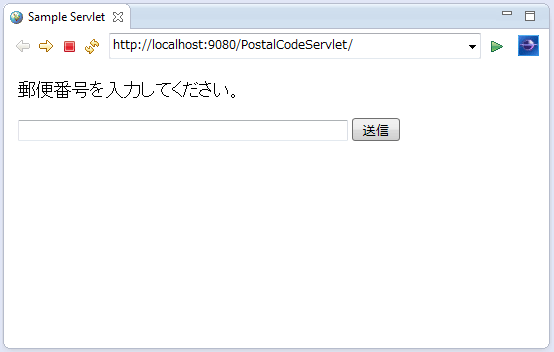
<p style='font-size:large'>郵便番号を入力してください。</p>
<form action="PostalCodeServlet">
<input type="text" name="postalcode" size="50"/>
<input type="submit" value="送信"/>
</form>
</body>
</html>
アプリケーションが準備できたら、サーバー上で実行してみる。単純なServletであれば特別な設定は必要ない。プロジェクトマネージャーから[実行]-[サーバーで実行]を選び、使用するサーバーとしてLiberty Profileを選択すればよい。
起動に成功すれば、EclipseのWebプレビューでServletの動作を確認できる。


注目すべきはサーバーの起動時間だ。初回でも、ものの数秒で起動およびアプリケーションのデプロイが完了する。また、ホットデプロイの仕組みが組み込まれているため、ソースコードや設定を書き換えた場合でも、サーバーを再起動することなく自動で変更が反映される。反映にかかる時間も、ものの1~2秒といったところだ。
軽量という謡い文句のとおり、極めてスムーズな動作が実現されており、コーディングとプレビューの繰り返しをストレスなく行うことができる。




















































