※1 Mozilla Corporation調べ、2014年12月現在
Firefox OSの特長
Firefox OSの構成
Firefox OSはMozillaが開発したオープンソースのスマートフォン、タブレット向けOSです。HTML、JavaScript、CSSなどのHTML5関連技術を用いてアプリを開発できるのが大きな特長であり、比較的軽量なOSとして設計されているため、低リソースのデバイスでも軽快に動作することも特長のひとつです。
Firefox OSの内部構造は主にGonk、Gecko、Gaiaという3つの層に分かれています。
一番上のアプリケーション/ユーザーインターフェース層はGaia(ガイア)と呼ばれています。Gonk(ゴンク)はデバイスとのインターフェースとなっているLinuxで、真ん中のGecko(ゲッコー)はHTML5アプリケーションのランタイムです。
アプリ開発者に大きく関係するのはGaiaの部分でしょう。Gaia層はFirefox OSの画面やアプリの集合体で、Firefox OSの中で一番目に見える部分、ユーザーが実際に操作するホーム画面やOSの設定、時計や電卓などアプリケーションの集合体です。ホーム画面を含むすべてのアプリケーションはHTML、JavaScript、CSSで開発されているので、Web技術者であれば新しいアプリを開発できるだけでなく、Gaiaそのものをカスタマイズすることもできます。
Firefox OSのアプリ開発
Firefox OSのアプリ開発の魅力は、最新のWebブラウザで使えるHTML5のパワーが使えるというだけでなく、Webブラウザにはない様々なハードウェア制御系のAPIが使えるということでしょう。Firefox OSではスマートフォンのアラームやバイブレーション、プッシュ通知やBluetoothなどのAPIが提供されているので、Webページでは実現できない機能をもつアプリを開発することが出来ます。
アプリを開発する環境は、WebブラウザのFirefoxさえあれば大丈夫です。アプリがHTML5なので、デバッグにはFirefox内蔵の開発ツールが使え、別途アドオンで提供されているFirefox OSシミュレータをインストールすれば、Firefox OS上でアプリの動作を確認することもできます。さらにFirefox 34からFirefox OSアプリ開発用のIDEである「WebIDE」が内蔵されました。
WebIDEによって専用のエディタ、実機でのデバッグなどがサポートされるようになったので、Firefox OSアプリ開発環境の準備はWebブラウザFirefoxをインストールするだけ、と言えるようになりました。通常アプリ開発をはじめる前には様々なツールのインストールやセットアップが必要ですが、Webブラウザだけで全てまかなえるというのは便利ですね。
Firefox OSの開発環境「WebIDE」(1)
WebIDEとは
WebIDEはFirefoxに新しく搭載された、Firefox OS用アプリを開発するための開発環境です。WebIDEを利用することで、Firefox OS用アプリを迅速に提供でき、デバッグやテストも効率よく行えます。
JavaScriptやCSSのデバッグは、WebブラウザのFirefoxでも行うことができますが、WebIDEではテンプレートからのアプリ生成やシミュレータの管理、応答性の高いリモートデバッグなどの機能を提供しているので、Firefoxブラウザよりも効率よくFirefox OSアプリが開発できるというわけです。
最初にWebIDEを起動したときには、インターフェースがシンプルすぎるので「ほんまにこれ使えるんかいな?」と思うかもしれませんが、実際ひととおり使ってみるとツボをおさえたなかなか使えるヤツだと感じるはずです。Firefox OSアプリ開発のキックスタートには、もってこいのツールです。ちなみに筆者はMacを使っているので、以下のスクリーンショットはOS Xの画面のものですが、Windowsでも同様の画面構成になります。
Firefox OSの開発環境「WebIDE」(2)
WebIDEの起動
ここからはWebIDEを使って実際にアプリをつくっていきましょう。
はじめにWebIDEを起動します。まずFirefox上部メニューの一番右のメニューボタンから[開発ツール]をクリックします。開発ツールの一覧が表示されるので、そこから[WebIDE]をクリックします。WebIDEが別ウィンドウで起動します。

ざっくりと画面の説明をすると、画面上部中央の再生、ストップ、一時停止の各ボタンはそれぞれアプリの実行、停止、デバッグをエミュレータ、または、USBでPCに接続されたFirefox OS端末上で実行するボタンです。
画面上部左側の[アプリを開く]ボタンをクリックすると、新しいアプリの作成、既存アプリを開くメニューが表示されます。画面上部右側の[ランタイムを選択]をクリックすると、シミュレータやUSBで接続されたFirefox OS端末を管理するためのメニューが表示されます。
画面構成からみてとれる機能はとてもシンプルで、ファイルの作成と編集、アプリのデバッグが主な機能です。IDEというと、Android Studioのような多くの機能を備えた重量級の開発環境を想像しがちですが、WebIDEはアプリケーションの開発に必要最低限な機能のみで覚えることが少ないので、はじめてでも操作をすぐ習得できると思います。
シミュレータをインストールする
ではWebIDEを使って、さっそくアプリの作成をしたいところですが、その前に作成中のアプリを試しに起動したり、デバッグしたりするために必要なFirefox OSシミュレータをインストールしましょう。
WebIDEが発表される前まではFirefox OSのシミュレータは、Firefoxブラウザのアドオンとして提供されていて、別途アドオンをダウンロードしてインストールする必要がありました(※2)。WebIDEでは、これをボタンクリック一発で簡単に行えるようになっています。
※2 WebIDE提供以前は、アドオンは下記URLからダウンロードしていました。
まず、画面上部右側の[ランタイムを選択]ボタンをクリックして、出てきたメニューの中央付近にある[シミュレータをインストール]をクリックしてください。すると、メイン画面にインストールできるシミュレータの一覧が表示されます。

今回は、現時点で最新の安定版であるバージョン2.0のシミュレータをインストールしてみましょう。「Firefox OS 2.0 シミュレータ(安定) 未インストール」と表記されている右側の[インストール]ボタンをクリックしてください。シミュレータのダウンロードとインストールが実行されます。
しばらくして「インストール済み」と表示されるとインストールは完了です。
WebIDEでは、複数のバージョンのシミュレータが管理でき、簡単に異なるOSバージョンのシミュレータを切り替えながらアプリを作成できます。
シミュレータをインストールした後のアンインストールや、他のシミュレータの追加などは、この画面から行います。
Firefox OSアプリを作ってみよう(1)
テンプレートからアプリを作成する
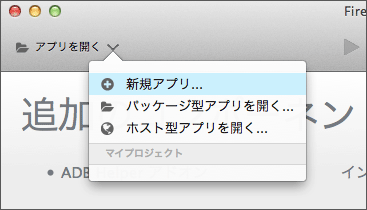
シミュレータも準備できたので、いよいよWebIDEをつかってFirefox OSのアプリケーションを制作してみましょう。WebIDEではサンプルアプリのテンプレートが用意されているので、必要なファイルやディレクトリを作成する手間を省いて、効率よくアプリ開発をはじめることができます。テンプレートからアプリを作成するには、画面上部右のドロップダウンメニューから[アプリを開く]をクリックします。

するとテンプレートの選択ダイアログが表示されます。現時点では、HelloWorldとPrivileged Empty App、そしてPrivileged Appの3種類のテンプレートが用意されています。上の2つでは味気ないので、ここでは一番下のPrivileged Appを選択してみましょう。
プロジェクト名には「hello_fxos_app」と入力してOKをクリックしてください。
プロジェクトを保存するディレクトリを聞いてきますので、適当なディレクトリを指定します。OpenをクリックするとWebIDEにプロジェクトが開き、指定したディレクトリにhello_fxos_appフォルダが作成されます。
hello_fxos_appフォルダの中に必要なファイルやフォルダが展開されます。
シミュレータでデバッグする
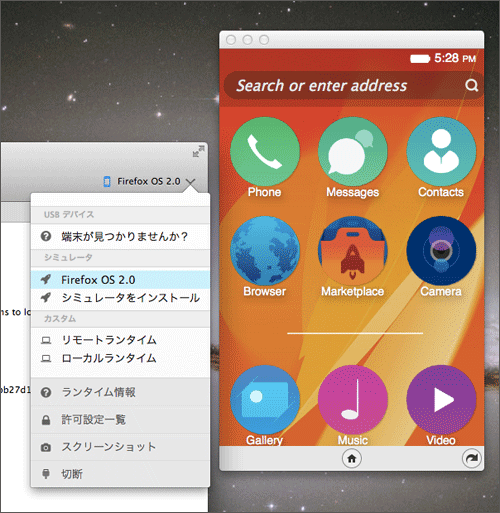
作成したプロジェクトは、そのまま起動しても動く簡単なサンプルアプリになっていますので、シミュレータで起動してデバッグしてみましょう。まずは画面上部左端の[ランタイムを選択]から、[Firefox OS 2.0]をクリックしてシミュレータを起動します。

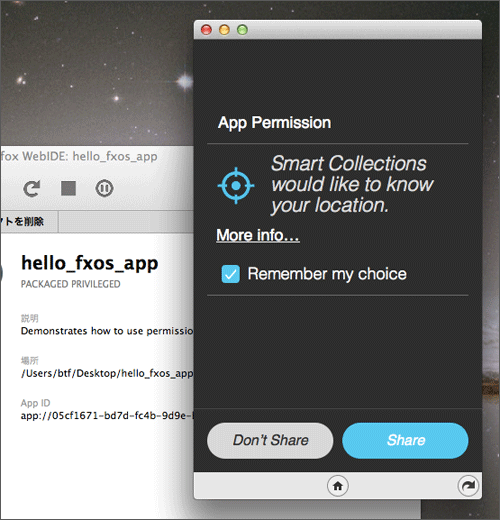
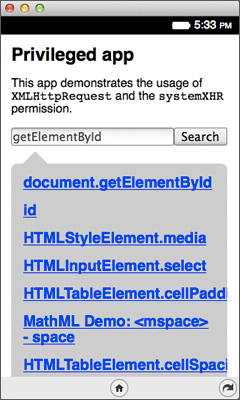
シミュレータが起動したら画面上部中央の再生マークボタンをクリックします。するとシミュレータにアプリが自動的にインストールされます。このアプリではパーミッションの確認画面が表示されるので、とりあえず[Share]をクリックします。するとアプリが起動します。簡単ですね。


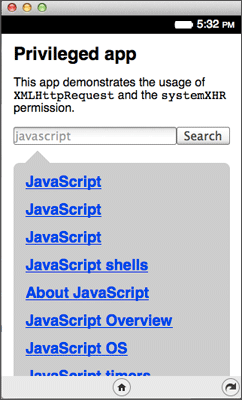
このサンプルは、JavaScriptなどのWeb技術をキーワード検索できるアプリになっています。キーワードを入力すると、MDN(Mozilla Developer Network)を検索して該当するページを表示します。

WebIDEでは、シミュレータで起動しているアプリをリアルタイムでデバッグすることができます。画面上部中央の、再生マークボタンの2つ隣、一時停止マークボタンをクリックしてください。画面下に開発者ツールパネルが表示されます。この開発者ツールは、DOMインスペクタ、JavaScriptデバッガ、CSSスタイルエディタなどが搭載されており、Firefoxブラウザに搭載されているものと同様に使用できます。
スクリーンショットでは、DOMインスペクタでアプリ内の検索結果の部分を調査しています。DOMインスペクタでは、DOMノードの追加や削除、HTMLで記述されているクラス名や要素内のテキストの変更などが行え、その変更はリアルタイムでシミュレータ内のアプリに反映されます。
試しにこのアプリをちょっと変更してみましょう。下スクリーンショットの番号にしたがってやってみてください。
①開発者ツールペイン上部の[インスペクタ]タブをクリックしてインスペクタを使える状態にします。
②次に[インスペクタ]タブの左隣の、四角形に矢印があたっているようなアイコンをクリックしてください。
③そしてシミュレータにマウスポインタを置くと、ポインタが当たっている画面のDOM構造がインスペクタ上に示されるようになります。
④この状態でアプリタイトルの下の説明文[This app demonstrates the usage of ....]と記載されている部分をクリックしてインスペクタ上でそのブロックを選択状態にします。
⑤次にインスペクタペインの右側上部、[ルール]タブをクリックして該当ブロックのCSSプロパティを表示します。そして要素 { }となっているブロック内に適当なCSSを記述してみてください。図では、background-color: #f00; color: #fff; padding: 5px;として背景色を赤くしてみました。要素 { }ブロックにCSSを記述すると該当の要素にCSSが直接記述されます。左側のDOMで選択されているp要素にstyle属性が追加されて先ほど書いたCSSが記述されていますね。ルールにはCSSを一行記述するごとにリアルタイムでシミュレータ上のデザインが変更されていきます。
他にもJavaScriptデバッガでブレイクポイントを利用したステップ実行や状態の解析、CSSスタイルエディタを利用したCSSのリアルタイム編集もできます。ソースコードの変更がリアルタイムにアプリに反映されるので、特にUI関係の微妙な調整を直感的に行えるのが魅力だと思います。
Firefox OSアプリを作ってみよう(2)
アプリを実機でデバッグする
次はWebIDEをつかってアプリを実機に転送し、デバッグしてみましょう。WebIDEでは実機とのUSB接続によるアプリのデバッグが可能です。UIなどの確認にはシミュレータで十分ですが、BluetoothなどデバイスAPIを使ったアプリの場合は実機によるデバッグが有利ですので、ぜひ実機デバッグをおぼえておきましょう。
今回実機は「Fx0」を使用します。エントリーモデルのFirefox OS搭載スマートフォンが多数登場している中、Fx0は、4G LTE対応・クアッドコアCPU搭載の、世界初のハイエンドなFirefox OS搭載スマートフォンとなっています。
実機転送するにはまずWebIDEの画面上部右側の[ランタイムを選択]ボタンから[シミュレータをインストール]を選択して、追加のコンポーネント中にある「ADB Helper アドオン」をインストールしてください。「ADB Helper アドオン」はWebIDEと実機を接続するときに必要なアドオンです。
アドオンのインストールが完了したら、Fx0側でリモートデバッグを許可する設定をします。まずFx0の[環境設定]を起動します。
次に[端末情報]をタップします。
[その他の情報]をタップします。
一番下の開発者メニューをタップしてチェックをオンにします。
「環境設定」のメニューにもどると、「開発者」という項目が追加されています。[開発者]をタップします。
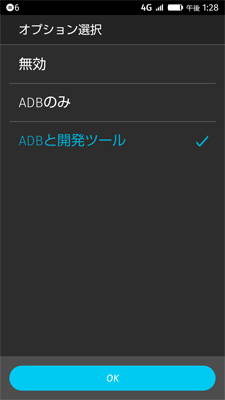
「USB経由のデバッグ」直下のリストボックスをタップし、[ADBと開発ツール]を選択して下部のOKボタンをタップします。

これでFx0とWebIDEが接続できるようになりました。Fx0をUSBケーブルでPCと接続してください。接続するとWebIDEの「ランタイムを選択」中のUSBデバイス一覧にFx0が表示されます。下のスクリーンショットで Firefox OS(LGL25)と表示されているのがそうです。
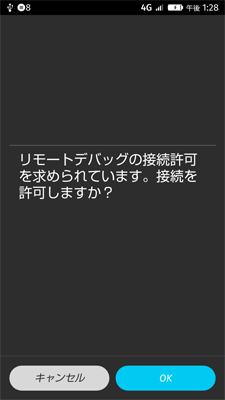
「ランタイムを選択」で Firefox OS(LGL25)を選択します。するとFx0側でリモートデバッグの許可を求めるダイアログが表示されるのでOKをタップします。

これでFx0とWebIDEとの接続が完了しました。この状態でWebIDEの上部中央の再生ボタンをクリックしてください。Fx0にアプリが自動的にインストールされアプリが起動します。以降はシミュレータのときと同じ感覚で、Fx0で起動したアプリをリアルタイムにデバッグすることができます。
Firefox OSアプリを作ってみよう(3)
アプリをカスタマイズする
WebIDEの基本的な使い方はこれでざっとひと通り解説しました。
さてここからは作成したPrivileged Appのソースコードに踏み込んでみましょう。WebIDEが生成するPrivileged Appのコードには、なかなか興味深い技術が使われています。先ほど生成したhello_fxos_appのコードを覗いてカスタマイズすることで、最新のHTML5 Open Web Appsの面白さを体験してみます。Open Web Appsとは、既存のWeb標準とオープンなテクノロジーを活用して、Firefox OS を含む様々な環境で動作し、リッチな体験ができるアプリのことです。
hello_fxos_appを閉じてしまった方は、画面上部右上のドロップダウンメニューから[パッケージ型アプリを開く]をクリックしてhello_fxos_appディレクトリを選択し[開く]をクリックしてください。
WebIDE画面左側のディレクトリツリーから、js/app.jsを開きます。app.jsの65行目あたりに以下のコードを見つけられるでしょう。
request = new XMLHttpRequest({ mozSystem: true });
XHR(XMLHttpRequest)オブジェクトを生成する典型的なソースコードですが、"mozSystem: true"というオプションがついていますね。これは、System XHRといってXHRでクロスオリジンリクエストを可能にするオプションです(詳しくはこちらを参考にしてください)。
hello_fxos_appは、MDNをキーワード検索するサンプルアプリでした。キーワード検索を実現する処理としては、テキストフォームに入力されたキーワードをMDNのAPIにXHRで問い合わせ、結果をJSON形式で受け取って表示しています。このJavaScriptプログラムはFirefox OS上では動きますが、同じプログラムをWebブラウザ用に書きなおしたとしてもWebブラウザでは動きません。Webブラウザで動作しない理由は、同一生成元ポリシーによりリクエストがブロックされるからです。
同一生成元ポリシーとは、Webブラウザ上でXSSなどのJavaScriptによる不正な攻撃を防止するために定められたルールで、同一のオリジン(プロトコル、ポート、ホストの組み合わせ)以外からJavaScriptでのデータリクエストがあった場合、これをブロックします。JavaScriptが動作する多くのWebブラウザでは、デフォルトで有効なため、XHRでMDNにリクエストを送ったとしても、結果のJSONデータを取得することはできません。
Firefox OSのアプリでも同一生成元ポリシーは適用されます。しかし、通常のWebアプリとはすこし事情が異なります。Forefox OSアプリでの特権(Privileged)タイプはアプリストアでのコードレビューやそれに相当する審査を経なければ公開することができません。このようなアプリの安全性を保証するプロセスを経る必要がある代わりに、信頼されたアプリだけが使えるAPIを利用することができます。
Firefox OSのSystem XHRは、アプリタイプPrivilegedでパーミッションを追加することで利用できます。つまりSystem XHRを使ったアプリを公開するためには、アプリストアの審査を受けてストアの認証を受ける必要があるので、野良アプリでほいほい使って悪用することはできないというわけですね。
System XHRの使い方は、前述のようにXHRオブジェクト生成時に"mozSystem: true"オプションを追加するだけです。もうひとつ、System XHRを有効にするためにmanifest.webappファイル内でSystem XHRパーミッションを追加します。
"permissions": {
"systemXHR":{}
}
WebIDEが生成するPrivileged Appの、manifest.webappにはすでに追加されていますが、イチから書くときは忘れないように注意が必要です。パーミッションを追加するまでは機能が正しく動作しません。
System XHRを使うと、異なるドメインにあるデータも同じドメインにあるデータと同じように取得できるので、使いどころは多いです。例えば、行政機関が公開しているオープンデータを取得して、アプリで利用するということにも使えます。行政が公開しているオープンデータはcsvなどのテキストデータで提供されているので、JavaScriptでデータを加工して表をつくったり、グラフを生成したりしても面白そうですね。
筆者は試しに大阪市のオープンデータを利用するFirefox OSアプリをつくってみました。GitHubでソースコードを公開しています。
このサンプルアプリはWebIDEのPrivireged Appテンプレートをカスタマイズして作成しています。大阪市の施設情報ポイントデータCSVファイルをXHRで読み込み表を作成します。CSVのパースにはjQuery CSVを使用しています。
WebIDEのテンプレートには、他にもアプリの国際化など興味深いコードが盛り込まれていて、いろいろと勉強になることが多いです。他にもパーミッションを追加して、BluetoothやローカルファイルシステムなどのAPIを駆使したアプリを作成することもできます。WebIDEのテンプレートを参考にしながらFirefox OSアプリ開発の感覚をつかんでいくのがよいでしょう。
Fx0をさわってみた
最後に、今回実機デバッグで使った「Fx0」をさわってみた感想を少しばかり。筆者はauのFx0端末発表会で先行して実機をさわらせていただきましたが、今回開発者メニュー関係を含めてしっかり使ってみる機会に恵まれました。
まず一言でいうと「ふつうのスマートフォンとして使える高い完成度」だと感じました。
端末発表会では「ギーク向け セカンド端末」とアピールされていたので、一般的なスマートフォンに比べて安定性などはそれほど考慮されていないのかと思っていました。
しかし、Fx0は非常に安定して軽快に動作します。たくさんのアプリを起動してプロセスを切り替えてみましたが、OSやアプリの動作が遅くなることはありませんでしたし、画面のスクロールも非常に滑らかです。このあたりは一般ユーザーにも好評なところだと言えます。軽快な動作で直感的に操作できるカジュアルなスマートフォンという位置づけもいいのではないでしょうか。
シースルーの筐体とこだわりのホームボタンもかっこいいです。個人的には背面カバーをはずしたときの内部デザインが好きです。バッテリーパックの下あたりで、基盤をチラみせしているところがにくいですね(笑)。
アプリマーケットにはけっこうな数のアプリが登録されていますが、iOSやAndroidと比べるとやはり少数であることは否めません。ここはアプリ開発者によって多くのアプリが開発されることが求められます。世界初のハイエンドなFirefox OS搭載スマートフォンである「Fx0」がギークにアプローチしているというのも、たくさんのギークにアプリを開発してもらいたいというメッセージなのでしょう。
筆者は以前からFlame、KeonといったFirefox OSの開発者向け端末を持っていますが、それらとは段違いの安定性だと感じました。さらにSIMが実際に挿入されていて4G LTEで通信できているというのもなんだか感動的です。すでに開発者向け端末をお持ちの方も、ぜひ「Fx0」を体験してみることをおすすめします。
最後に
Firefox OSについて概要からアプリ開発、実機Fx0までざっとご紹介いたしましたが、いかがだったでしょうか? Firefox OSはオープンソースの軽量なモバイルデバイス向けOSであり、HTML5でアプリを開発できます。アプリ開発に必要なのはWebブラウザ Firefoxだけあれば可能という手軽さが特長です。
Firefox OSでは、デバイスAPIなどWebブラウザには実装されていない様々なHTML5に関係する先駆的機能をつかって、アプリを開発することができます。Firefox OSでのアプリ開発を経験することで、Web技術者はよりHTML5についての理解を深めることができるでしょう。
みなさんもFirefox OSアプリ開発を通じて一歩進んだHTML5アプリ開発の世界をのぞいてみてください!
下記サイトにて、KDDIが開催を予定しているFirefox OSに関連するイベントや、最新のHTML5技術、Webプラットフォームを用いた新たな楽しみ方についての情報を発信しています。
「Fx0」の取扱い店舗についても下記サイトからご覧いただけます。
















































































