ユーザー管理機能の必要性
これまで様々な認証方法を紹介してきましたが、そのどれもが「利用者がユーザー情報を登録、変更する」ことを前提としていました。しかし、実際のWebアプリケーションでは、管理、運用を行う側で、集中的にユーザー情報を管理したいケースが多々あります。例えば、新たなユーザーの代理登録を行ったり、不要なユーザーを削除したり、パスワードを忘れたユーザーのパスワードを変更したり、といったものです。
こういった運用は、もちろんデータベースに登録されたユーザー情報テーブル等のデータを、直接変更することでも対処は可能です。しかし、データを直接操作するのは、その手順自体が煩雑なことに加え、アプリケーションで行っている多くの検証をスキップしてしまうこともあり、データの不整合が発生する可能性が非常に高くなります。
そのため、できることならアプリケーション側でユーザー情報を管理する手段を用意し、適切な検証等を行う方がよいでしょう。
ASP.NET Identityでは、バージョン2.0以降であれば、登録されたユーザー情報を簡単に一覧形式で取得する方法が用意されています。今回はこの機能を利用して、ユーザー情報の変更、削除、追加を行う「ユーザー管理画面」を作ってみましょう。
ユーザー管理機能完成イメージ
ユーザー管理機能はWebフォームのテンプレートで作成したプロジェクトの直下にUsers.aspx(.cs)ファイルを作成して作ります。ファイル追加後はマスターページ(Site.Masterファイル)のメニューバーに「ユーザー管理」という名前でUsers.aspxへのリンクを追加します。
まず、ユーザー管理画面を開くと、既に登録されたユーザー電子メール一覧が表示されます(図1)。

「編集」ボタンをクリックすると、データの編集モードに入ります(図2)。この時、新たなパスワードを入力すると、変更することができます。

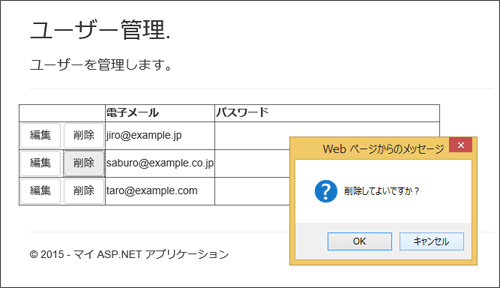
「削除」ボタンをクリックすると、確認ダイアログが表示されます(図3)。そのまま「はい」をクリックするとユーザーを削除できます。

ユーザー管理画面の追加
それでは、ユーザー管理画面を順に作っていきましょう。まず、いつものようにWebフォームアプリケーションのソリューションを作成します。サンプルでは「UserManagementeSite」という名前で作成しました。
次に、UserManagementSiteプロジェクトの直下に、「マスター ページを含む Web フォーム」として「Users.aspx」ファイルを作成します。この時、使用するマスターページには「Site.Master」ファイルを指定します。
最後に、作成したUsers.aspxをメニューに追加するため、Site.Masterファイルに変更を加えます(リスト1)。
…(略)…
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">ホーム</a></li>
<li><a runat="server" href="~/About">詳細</a></li>
<li><a runat="server" href="~/Contact">問い合わせ</a></li>
<li><a runat="server" href="~/Users">ユーザー管理</a></li>
</ul>
<asp:LoginView runat="server" ViewStateMode="Disabled">
<AnonymousTemplate>
<ul class="nav navbar-nav navbar-right">
<li><a runat="server" href="~/Account/Register">登録</a></li>
…(略)…
以上で、ユーザー管理画面の追加が完了しました。














































