SPREAD for ASP.NETの導入
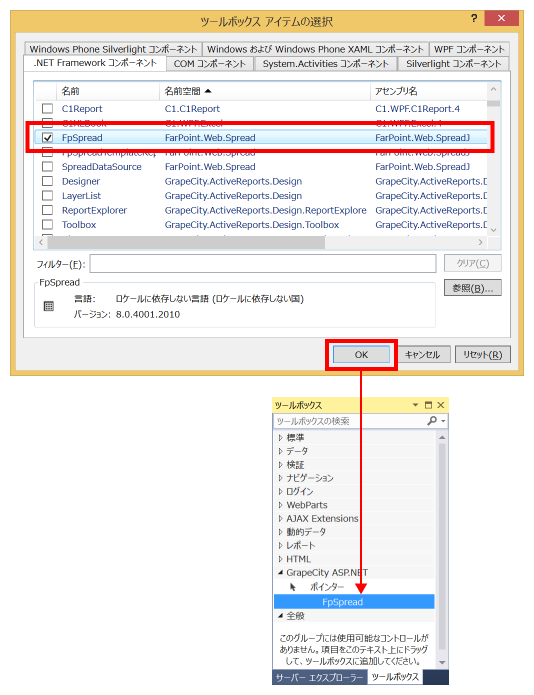
SPREADをインストールしたらVisual Studioのツールボックスに登録を行います。ツールボックスで[アイテムの選択]を行い、名前空間が「FarPoint.Web.Spread」のチェックボックスをチェックして[OK]ボタンをクリックし、ツールボックスに登録します。

例えば「FpSpread」の行をチェックして[OK]ボタンをクリックすればツールボックスには「FpSpread」が登録されます。
WebフォームにSPREAD for ASP.NETを設定
Webフォームを追加する
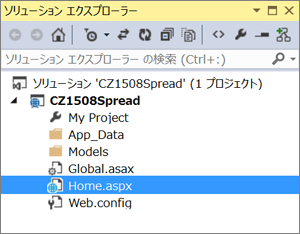
現時点のプロジェクトには何もWebページが存在しないので、ソリューションエクスプローラーでプロジェクト名を右クリックして[追加]-[Webフォーム]メニューでダイアログを開きます。ダイアログで名前を「Home.aspx」と指定してWebフォームを追加します。

WebフォームにSPREADを配置する
ソリューションエクスプローラーで「Home.aspx」をダブルクリックしてデザイナを起動します。
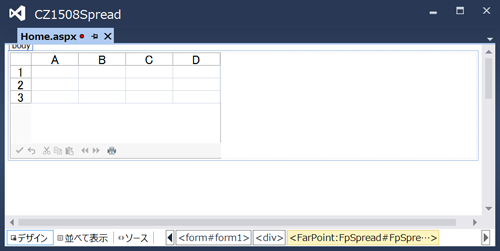
デザイナ上の[DIV]で囲まれた点線のところに、ツールボックスから「FpSpread」をドラッグ&ドロップするとSPREADの配置が完了します。

Azure Websitesにデプロイする
ここまででAzure Websitesに再度デプロイしてみましょう。ソリューションエクスプローラーでプロジェクト名を右クリックして[発行]メニューでダイアログを出すところまでは一緒です。一度デプロイしているプロジェクトなので、ダイアログですぐに[発行]ボタンをクリック可能です。

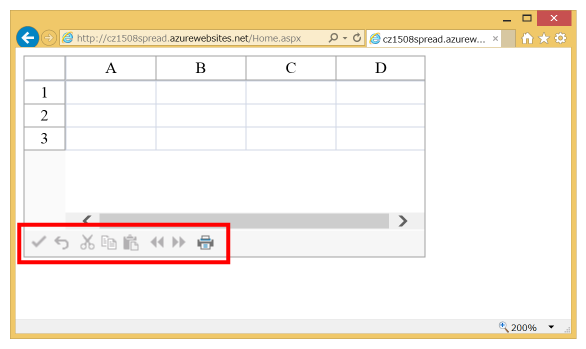
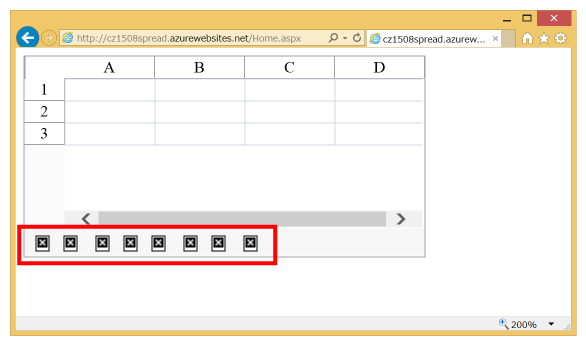
URLのサイドに「Home.aspx」を追加してあげるとSPREADを配置したHome.aspxが表示できます。しかし、よく見てみると一覧表示の下に表示されているはずのアイコンが読み込めてない表示になっています。
アイコンのデプロイ
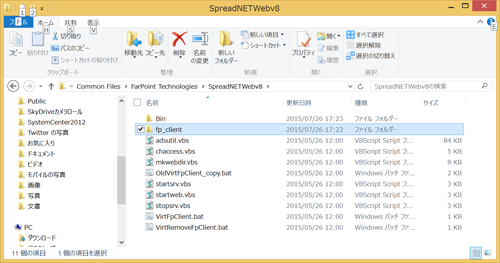
SPREADのアイコンは、SPREADをインストールしたPCの「<Program Files Folder>\Common Files\FarPoint Technologies\SpreadNETWebv8\fp_client」フォルダに入っています。

このフォルダはプロジェクト外にあるので、プロジェクトをAzure Websitesにデプロイしても一緒にデプロイされません。そこで、fp_clientフォルダは再配布可能なのでプロジェクトに含めて一緒にデプロイしてしまいましょう
ファイルエクスプローラーを使ってfp_clientフォルダをプロジェクトフォルダのHome.aspxがある場所にコピーします。コピーしただけではVisual Studioがプロジェクトの資産とみなしてくれません。場合によってはソリューションエクスプローラーにコピーしたフォルダが表示されていないかもしれません。
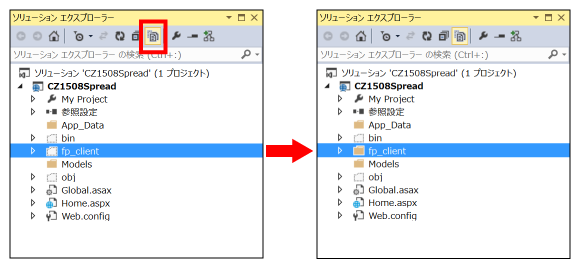
フォルダが表示されていなかったら、ソリューションエクスプローラーの上部にある[すべてを表示する]アイコンをクリックして、プロジェクトに含まれていないフォルダが点線表示されるようにしてください。その後に点線表示されているfp_clientフォルダを右クリックして[プロジェクトに追加]メニューをクリックします。

そうすれば今まで点線表示だったフォルダが色付き表示になり、プロジェクトの資産となります。デプロイを再度行えば今度はアイコンも表示されます。