ExcelデータをSPREADに設定
SPREAD付属のSPREADデザイナでは、デザインやデータとしてExcelファイルを読み込むことができます。Visual Studioのソリューションエクスプローラーで「Home.aspx」をダブルクリックしてデザイン表示したら、SPREADの右上にある[>]をクリックして「FpSpreadタスク」を表示し、そこから「デザイナ」を選択します。
SPREAD デザイナでExcelファイルを開く
SPREADデザイナが立ちあがったら[ファイル]-[開く]メニューでExcelファイルを指定します。今回使ったExcelファイルは2シート構成で、1シート目の内容は2シート目を参照して作られています。このような複数シートに分かれたものであってもSPRAEDデザイナは正しく読み込めます。

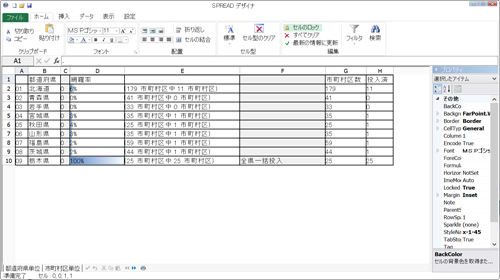
図12 SPREADデザイナ
このシートのD欄にはExcelの条件式書式で数値に応じて背景色が変わるようにデータバーが設定されていたのですが、そこもきちんと反映できています。シート名をクリックすれば2シート目も表示できます。SPREADデザイナでの確認が終わったら保存して終了します。
もちろん、Visual StudioのWebフォームデザイナにもSPREADデザイナで取り込んだ内容が反映されます。ただし、残念ながらデータバーについてはWebフォームデザイナ上では再現されないようです。
Azure Websitesにデプロイする
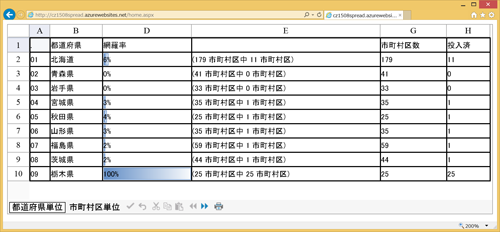
それではAzrue Webサイトでの表示を確認してみましょう。これまでと同様にソリューションエクスプローラーでプロジェクトを右クリックして[発行]を行います。

データバーも含めてきちんと再現されています。読み取り専用モードにはしていませんので、各セルをクリックして編集モードにすれば参照式なども表示できます。もちろん10行ごとのページ制御も可能です。
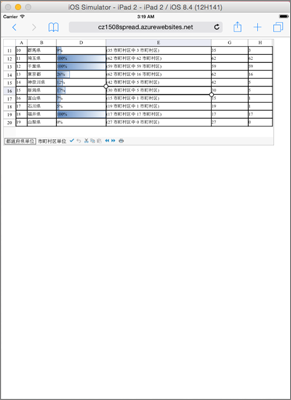
iOSシミュレータで確認する
iOSシミュレータで「iPad 2 / iOS 8.4」での表示を確認してみましょう。

IEで表示した時と同様に、特に違和感なく編集なども含めてきちんと動作しています。





































.png)











