マルチデバイスでの表示確認
それではさまざまなブラウザで今回のアプリの表示を確認していましょう。公式にサポートしているブラウザは、IE8~IE11、Microsoft Edge(Service Pack 2で対応)、Chrome最新版および1世代前、そしてSafari for iOSですが、実際に使っているさまざまなブラウザで確認したいと思います。よって、保証対象外のものも含まれていることをあらかじめご了承ください。
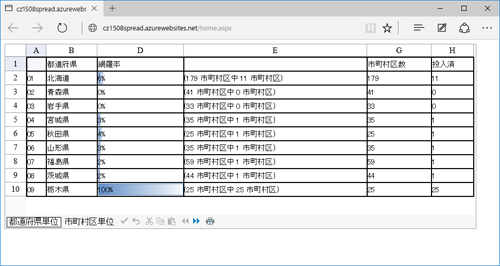
Microsoft Edgeでの確認
Microsoft EdgeはWindows 10の標準ブラウザです。Active Xのサポート中止といった古い技術を破棄するなどの、さまざまな変更が施されています。今回のサンプルにアクセスした結果が次の図です。表示崩れや操作誤動作なども特になさそうな感じです。

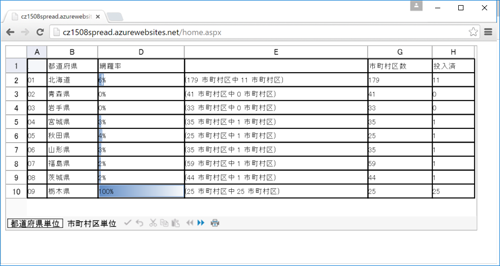
Chromeでの確認
ブラウザシェアでInternet Explorerと人気を二分しているのがChromeです。SPREAD for ASP.NETでも正式サポートしています。

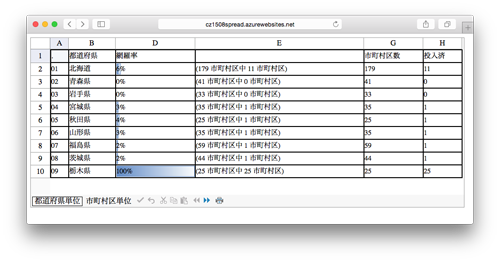
Safari(Mac OS)での確認
Mac OSの標準ブラウザがSafari 8.0.7です。公式にサポートしているブラウザではありませんが、今回のサンプルにアクセスした結果が次の図です。表示崩れや操作誤動作なども特になさそうな感じです。

Safari for iPadでの確認
iPadの標準ブラウザがSafari for iPadです。日本のタブレット端末でiPadのシェアは高いのでSafari for iPadが正式サポートされているのは大きな意味があります。

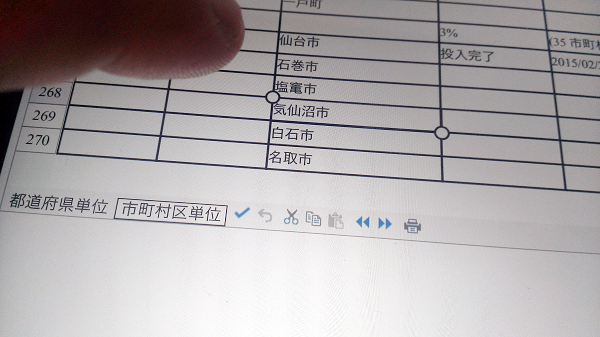
iPadでの操作確認
グリッパーによるセル選択
SPREAD for ASP.NETで作成したページをSafari for iPadで表示して表部分をタップするとグリッパーが表示されます。このグリッパーの○部分をドラッグして範囲を自由に変更できます。

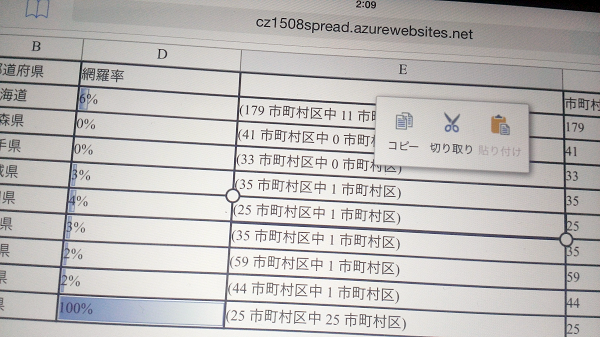
タッチツールバー
グリッパーで選択した範囲に対して、コピー、カット、ペーストなどの操作をしたいときは、選択後にもうワンタップします。するとタッチツールバーが表示されて所定の操作用のアイコンが表示されます。

まとめ
今回はExcelファイルを読み込んだだけで1行目を列タイトルに変更したりしませんでした。もちろん、A、Bなどと表示されていた部分を「都道府県」などのタイトルに変更できますのでぜひ確認してみてください。
今回、iPadなど非Microsoftデバイスについても問題なく表示できることができました。これはSPREAD for ASP.NET自体がSPREAD定義からデバイスの差異を吸収するようなHTMLやJavaScriptを自動生成してくれていたから可能になっています。
これからのWebアプリは、開発者が意識してデバイスの差異が生じないようなHTMLやJavaScriptを書くことがますます必須となってきます。HTMLなどの仕様解釈もブラウザ間で少なくなってきてはいますが、コンポーネントを使って、さらにその部分を省力化することで開発効率全体をブーストできるというのは、リリース時期や品質の面からもますます重要になってくることでしょう。











































