アルバムアプリを外見からWindows 10対応にする
Windows 10スタイル
Windows 10は、最近流行のフラットデザインを採用していて、今までのグレーの凹凸のはっきりしたUIだとちょっと古臭く感じます。アルバムアプリの場合、Windows 10のダークスタイルのほうが、写真が映えて見えてよさそうです。
Delphi 10 Seattleには、古いVCLアプリケーションでも、スタイルを適用することで、簡単にモダンな外観に変更することができる機能が用意されています。
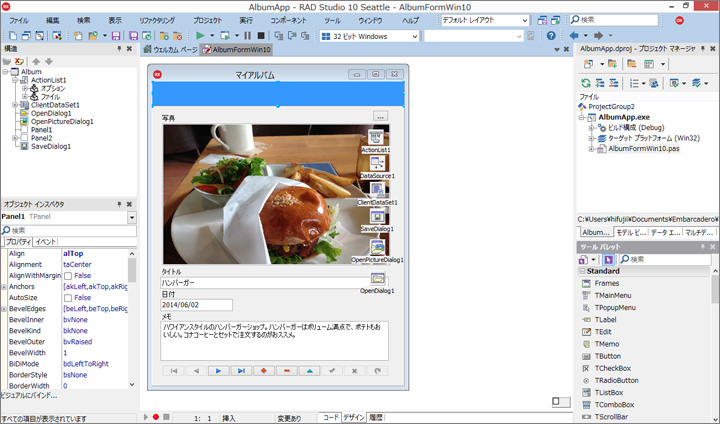
これまでのアルバムアプリはこんな感じでした。

これにスタイルを適用してみます。[プロジェクト]-[オプション]メニューでオプションダイアログを表示します。[アプリケーション]-[表示]を選択して、カスタムスタイルを選択します。
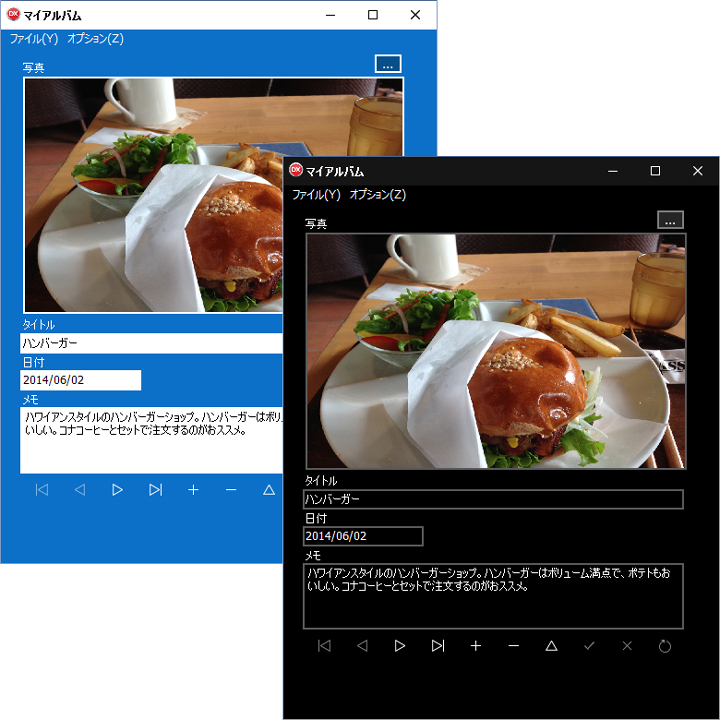
Windows 10 Blue、Windows 10 Darkなどを選択すると、次のように外観が変わります。

ハンバーガーメニューに変更する
とはいえ、アプリケーションには、相変わらず従来のメインメニューが表示されています。従来のメニューは、キーボードやマウスによる操作が前提のため、タブレットでも動作するいまどきのWindowsアプリでは、何かと問題があります。
アルバムアプリもタブレットで使えるように、ハンバーガーを採用したいところです。
先ほどの実験をアルバムアプリにも適用してみましょう。
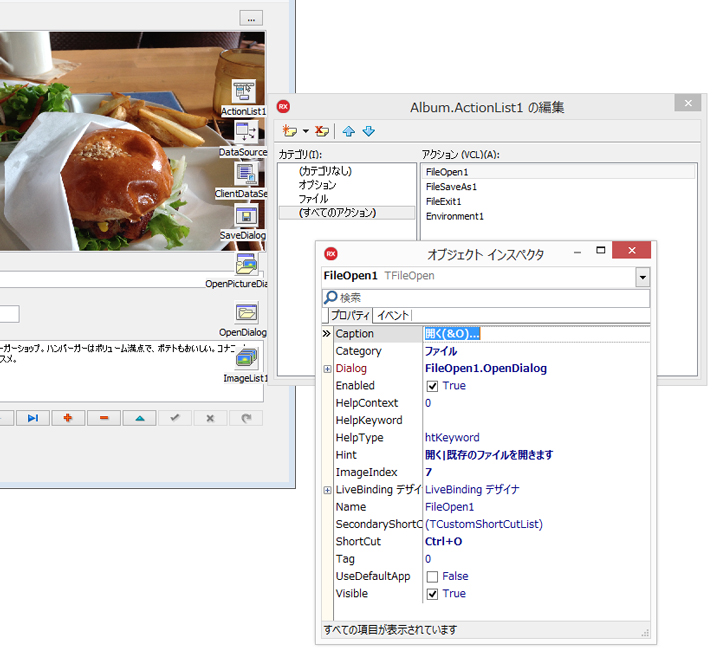
まず、メインメニューを表示していたTMainMenuを削除します。メニュー項目の動作は、TActionListを使っていましたから、この削除操作によっても、メニューが呼び出す機能は消えません。TActionListは、初期のDelphiにはなかった機能ですが、アプリケーション内で分散するメニューをアクションというかたちで定義してまとめられて便利です。
最近のバージョンでは、タッチディスプレイのジェスチャーなど、いろいろなコマンド実行操作とコマンドを結びつける手法に、このTActionListを使っています。古いアプリケーションで、メニューを直接コーディングしている場合には、アクション化をしておいたほうがいいようです。

さて、メニューを削除した場所にTPanelを配置します。AlignプロパティをalTopに設定すると、フォームの上部に貼りつきます。色もブルーに変えておきましょう。

ハンバーガーアイコンは、TImageです。ブルーのパネルの上に配置したら、Pictureプロパティで、ハンバーガーの画像を指定します。CursorプロパティをcrHandPointに設定しておくと、アイコンの上でマウスカーソルが指のようなかたちに変わります。
メニューの表示/非表示は、このTImageに対して設定しますが、それは後ほど。















































