はじめに
Windows 10がリリースされてもうすぐ2か月。無料アップグレード通知を無視してやり過ごしてきたけれど、Windows 10対応の開発ツールも出てきました。Windows 3.1の時代から永くWindows開発をサポートしてきたDelphiもそのひとつです。
Delphiといえば、20世紀の言語ではないか?と思う方もいるかと思いますが、最近では、マルチデバイス開発ツールへと大きく変容して、活発に新バージョンをリリースしています。変容といっても、昔からのコンポーネントのドラッグ&ドロップは健在だし、なつかしいTEditやTButton、TDataSourceなどのコンポーネントはそのまま使えてしまいます。
今回は、以前作成したアルバムアプリをWindows 10対応するように修正を加えてみます。さらに、マルチデバイス対応の機能を使って、同じアプリをiOS、Androidのマルチデバイスにも展開してみようと思います。
まずはVCLでWindows 10対応
VCLとFireMonkey
いまどきのDelphi(C++でDelphiと同じようなビジュアル開発ができるC++Builder、この2つを使えるスイート製品RAD Studioも同様)には、2つのコンポーネントフレームワークが用意されています。VCLとFireMonkeyです。
VCLは、初代Delphiからずっと搭載されているコンポーネントで、Windows APIをラップしたものです。200以上のコンポーネントがあると言われていますが、数えたことはありません。以前のパッケージには、こんなポスターが付いていたこともありました。

一方、FireMonkeyは、マルチデバイス対応のコンポーネントで、現在、Windows、Mac OS X、iOS、Androidに対応しています。それぞれのネイティブコンパイラがネイティブコードを出力するので、JavaやHTML5とは違って、マルチデバイス対応でもフルネイティブなのです。これについては、後で触れることにします。
VCLのWindows 10コントロール
さて、Windows 10で特徴的なUIといったら「ハンバーガーメニュー」です。ただの3本線が、どうしてバンズとビーフに見えるのか、まったく腑に落ちませんが、とにかく、この3本線のアイコンをクリックすると、メニューがにょろっと出てくるのです。
VCLでどうやってこれを使うのか、早速しらべてみました。
Delphi 10 Seattle(RAD Studio 10 Seattle)には、Windows 10のUIコントロールがいくつか追加されていて、コンポーネントが数多く登録されているツールパレットの[Windows 10]というグループに集められています。
ここに、TSplitViewというコンポーネントがあるので、これをパネルの上に配置します。ハンバーガーアイコンは、ただの画像なのですが、これをクリックしたときに、TSplitViewが動くようにします。
次のようなコードを記述します。
procedure TWin10Form.Image1Click(Sender: TObject); begin if SplitView1.Opened then SplitView1.Close else SplitView1.Open; end;
TSplitViewに表示するメニューは、TActionListを使います。TActionListを使うと、メニュー項目と対応するアクション、それとアイコンを一度に定義できるので便利です。何より、従来のアプリでも使っていた機能なので、前のメニューシステムから必要なものをハンバーガーメニューに持ってこられるため、ひと手間省けます。
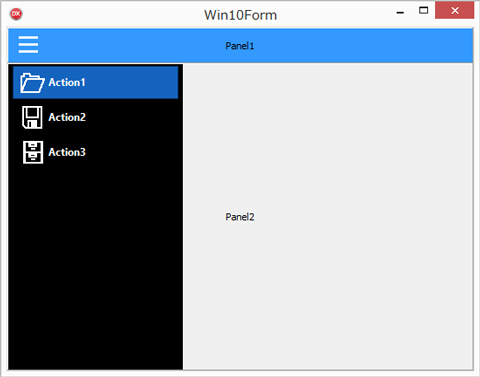
特に意味のないメニューですが、数分でこんな感じのハンバーガーができました。

あと、開発環境はまだWindows 8.1を使っているのですが、Delphiのコンポーネントだと、Windows 10でなくてもWindows 10 UIコントロールが動きます。









































