テンプレートにデータを適用する
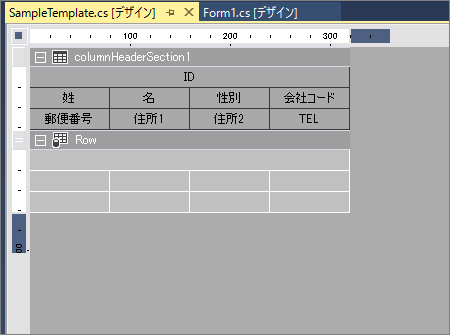
Accessのデータをテンプレートの各セルと対応づけます。SampleTemplateのRow部分の1行目をクリックすると、セルの右上に三角の印(スマートタグ)が確認できます。

スマートタグをクリックすると、データフィールドを選択することができます。

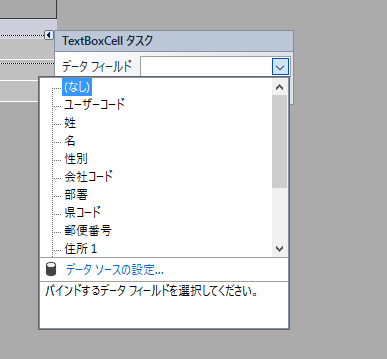
データフィールドの入力欄右側のアイコンをクリックし、展開したリストから「ユーザーコード」を選択します。

これでAccessのユーザーデータのユーザーコードとMultiRow側のIDとを紐付けることができました。
同様に他のセルも以下のように紐付けます。

プロジェクトのビルド
作成したテンプレートを有効にするために、プロジェクトをビルドしておきます。
ビルドはVisual Studioの上部メニュー「ビルド」から「ソリューションのビルド」をクリックして実行します。
画面への表示
先程までで作成したものはMultiRowのテンプレートです。画面に表示するためには、コントロールを配置して、テンプレートを適用するという作業が必要になります。
コントロールの配置
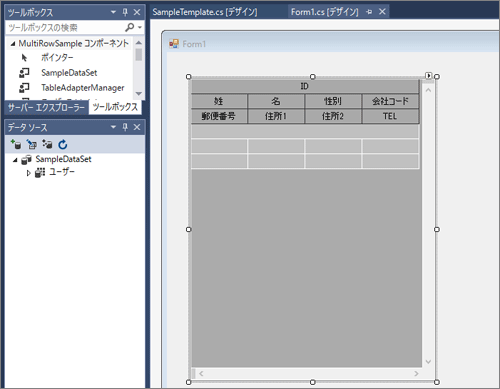
ソリューションエクスプローラーからForm1.csをダブルクリックしてデザイン画面を表示します。
プロジェクト作成状態から、Form1.csを閉じていないなら、すでに開かれているので、タブを切り替えて表示するだけでも構いません。
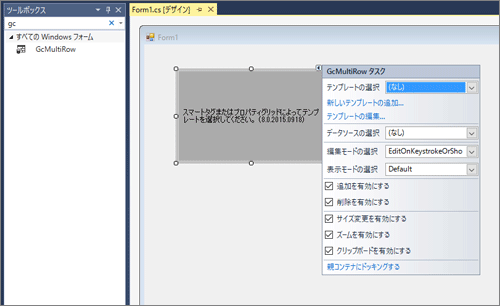
ツールボックスから「GcMultiRow」をForm1.csの画面にドロップします。

テンプレートの選択
先ほどの画像のように配置直後にはスマートタグのウィンドウが表示されているので、そのまま「テンプレートの選択」をクリックしてください。
何らかの操作を行い、画像のように「テンプレートの選択」が表示されない場合は、GcMultiRowコントロールをクリックし、コントロール右上に表示される三角の印をクリックしてください。

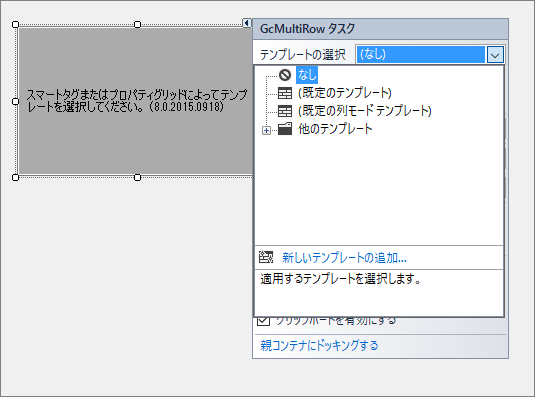
「テンプレートの選択」から「他のテンプレートを選択」を展開し「SampleTemplate」をクリックしてください。
「他のテンプレートを選択」が表示されない場合は、プロジェクトをビルドすることで表示されます。

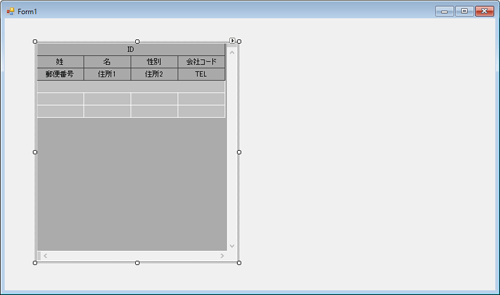
テンプレートが適用されますが、コントロールの幅が狭いため、途中で切れてしまっています。コントロールの幅を広げてテンプレートの情報がすべて見えるようにします。

コントロールにデータセットを配置する
「データソース」ウィンドウから「ユーザー」テーブルをデザイン画面のコントロールにドロップします。

プロジェクトの実行
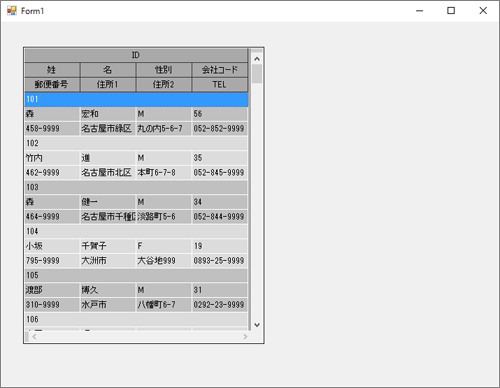
最後にF5キーを押して、プロジェクトを実行して結果を確かめます。

柔軟なレイアウトが可能なMultiRow
サンプルの作成から、MultiRowを利用すれば複雑な構成のレイアウトが容易に実現でき、データを容易に適用できることが伝わったのではないでしょうか。
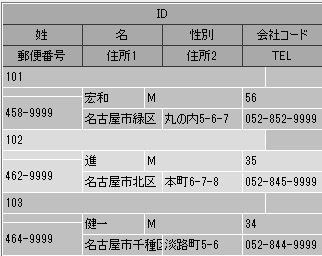
極端な例で実用性はありませんが、以下のような不規則な形でデータを表示することも可能です。

HTMLのテーブルで同様の表現を行おうとすると、制作コストも、編集コストも多くかかってしまうことでしょう。
Accessのようなデータベースの情報を素早く表示できるのも、素晴らしいポイントだと感じました。素早くデータベースと連携させたアプリケーションのモックを提供することで、顧客に早い段階でより完成製品に近いイメージを持ってもらい、適切なフィードバックをもらうことができます。
MultiRowの魅力はそれだけではなく、これから紹介するInputManと同等の入力機能を持つセル型をグリッド上で使用することができるのです。

















































