はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。AngularJS(AngularJS 1)の次バージョンということで「Angular 2」と呼ばれることがありましたが、2017年3月にバージョン4がリリースされました。以下、単に「Angular」と記載します。
Angularでは、Webページ上のHTML要素をアニメーションさせる仕組みが標準で提供されています。この仕組みを活用して、動きのあるリッチなWebページを作成できます。
本記事では、Angularでアニメーション機能を利用する方法を、サンプルを挙げながら説明していきます。
[補足]Web Animations APIとAngular
Angularのアニメーション機能は、JavaScriptのアニメーションAPI「Web Animations API」を内部的に利用しています。このAPIは、Microsoft Edgeでまだサポートされていないため、本記事のサンプルでは互換性を提供するライブラリを利用しています。
対象読者
- Angularをより深く使いこなしていきたい方
- 最新のフレームワークを活用したい方
- Webページにちょっとした動きをつけるのが好きな方
必要な環境
AngularはJavaScriptのフレームワークですが、公式WebサイトのドキュメントやサンプルはTypeScript向けが先行して整備される場合が多く、本連載でもTypeScriptでコードを記述していきます。また、サンプルの実行にはNode.jsが必要になります。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Angular 4.0.0
- Node.js v6.10.1 64bit版
- Microsoft Edge 38.14393.0.0
公式サイトのガイドでは、GitHubからプロジェクトテンプレートをダウンロードして実装環境を作るよう案内されています。テンプレートを展開したフォルダで、Node.jsのコマンド「npm install」を実行して依存ライブラリをダウンロード後、「npm start」コマンドを実行すると、WebブラウザでWebページを表示できます。本記事のサンプルもこのテンプレートをもとに実装しています。
コンポーネントの状態を切り替えてアニメーションする例
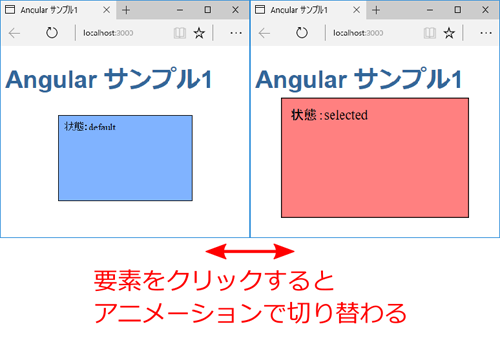
Angularの基本的なアニメーション処理について、図1のサンプルで説明します。サンプルを実行して、表示される四角形をクリックすると、アニメーションしながら色と大きさが切り替わります。

サンプルのルートコンポーネントは、リスト1のようになっています。
import { Component } from '@angular/core';
import {
trigger, state, style, transition, animate // アニメーション用関数 ...(1)
} from "@angular/animations";
@Component({
selector: "my-app",
styles:(略),
template: `
<h1>Angular サンプル1</h1>
<div style="margin-left:auto;margin-right:auto;">
<div class="anim" (click)="onClickDiv()"
[@myanimation]="innerState"> <!-- アニメーションを設定 ...(2) -->
状態:{{innerState}}
</div>
</div>`,
animations:[ // アニメーションの定義 ...(3)
trigger("myanimation", [ // アニメーションを識別する名前 ...(4)
state("default", style({ // 未選択(default)のスタイル ...(5)
backgroundColor:"#80b3ff", transform:"scale(1)"
})),
state("selected", style({ // 選択(selected)のスタイル ...(6)
backgroundColor:"#ff8080", transform:"scale(1.4)"
})),
// アニメーションの時間と速度変化(イージング)の指定 ...(7)
transition("default => selected", animate("700ms ease-in")),
transition("selected => default", animate("1s ease-out"))
])
]
})
export class AppComponent {
// 内部状態の変数 ...(8)
innerState:string = "default";
// クリック時に内部状態を切り替え ...(9)
onClickDiv() {
if (this.innerState == "default") {
this.innerState = "selected";
} else {
this.innerState = "default";
}
}
}
(1)で、Angularのアニメーション機能を提供する関数を、@angular/animationsモジュールから参照しています。アニメーションは、コンポーネントのメタデータ定義で、animations(3)に記述します。まず、アニメーションにmyanimationという名前を付けて、triggerに指定します(4)。次に、画面の表示状態を表す名前をstateに、その状態での表示内容をstyleに、それぞれ指定します。ここでは(5)の未選択状態(default)と、(6)の選択状態(selected)のそれぞれに、異なる背景色を設定しています。また、要素の変形方法を指定するtransformに、拡大処理を表すscaleを設定して、未選択状態は1倍(元の大きさ)、選択状態は1.4倍の大きさで表示されるように指定しています。styleの詳細は後述します。
(7)で、状態を切り替えるときのアニメーション時間と速度変化(イージング)を指定します。ここではdefault→selectedの切り替えを700ms(0.7秒)、selected→defaultの切り替えを1秒で行うように指定しています。ここで指定に利用しているtransitionとanimateの詳細は後述します。
このように定義したアニメーションmyanimationを、アニメーションさせるHTML要素に、(2)の[@myanimation]という属性で指定します。属性値のinnerStateをdefaultとselectedに切り替えると、アニメーションが実行されます。innerStateはコンポーネントの変数で、(8)で初期値defaultを指定して、(9)でdefaultとselectedを切り替えます。
[補足]コアモジュールから分離されたAngularのアニメーション機能
リスト1(1)で参照しているアニメーション機能は、Angular 2ではコアモジュール(@angular/core)に含まれていましたが、バージョン4では@angular/animationsモジュールに分離されました。そのため、ダウンロードできるサンプルコードでは、アニメーション機能のモジュールを参照するようにプロジェクト設定ファイルに記述しています。詳細は次回のAngular 4解説記事で説明します。















































