複合チャート:CZ1702CompositeChart
それでは前回と同じように、気象庁の過去の気象データ検索サイトから東京の平均気温と、降水量の月合計の関係性を分析してみましょう。
Modelとして次のようなクラスにデータを格納します。
public class DataItem
{
public DataItem(int year, double temp, double prec)
{
Year = year;
Temp = temp;
Prec = prec;
}
public int Year { get; set; }
public double Temp { get; set; }
public double Prec { get; set; }
}
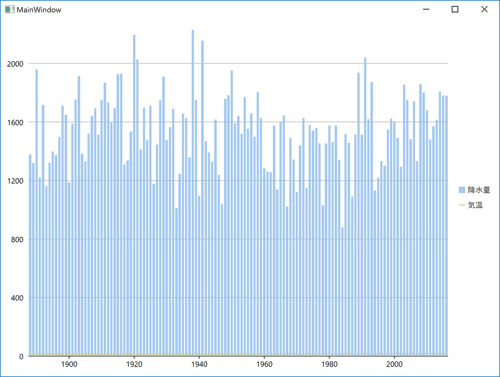
気温と降水量を一つのグラフであらわすときは、気温は折れ線グラフ、降水量は棒グラフで表現し一つの図に合成するのが一般的です。このようなグラフを複合チャートといいます。FlexChartで複合チャートを作るのは非常に簡単です。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line"/>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar"/>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
しかしこれでは気温と降水量の値が異なりすぎて、同じY軸でプロットすると気温の変化がX軸近くの小さな範囲で動いているのみで読み取れません。

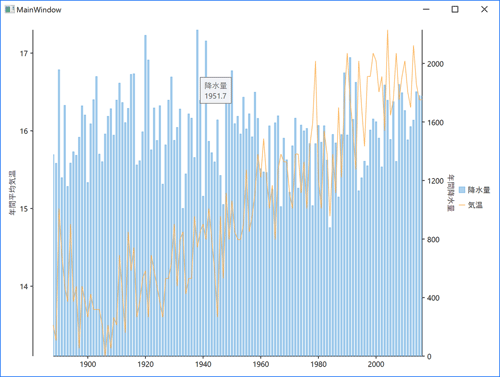
そこで、気温と降水量に異なるY軸を設定します。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Temps}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line">
<c1:Series.AxisY>
<c1:Axis Position="Left" Title="年間平均気温" />
</c1:Series.AxisY>
</c1:Series>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar">
<c1:Series.AxisY>
<c1:Axis Position="Right" Title="年間降水量" />
</c1:Series.AxisY>
</c1:Series>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
このようにY軸を分ければわかりやすいグラフになります。

このようにXAML上でもそれぞれの値にAxisYつまりY軸を設定すると記載するだけで複数Y軸が実現できます。これは非常にわかりやすい仕様だと思います。
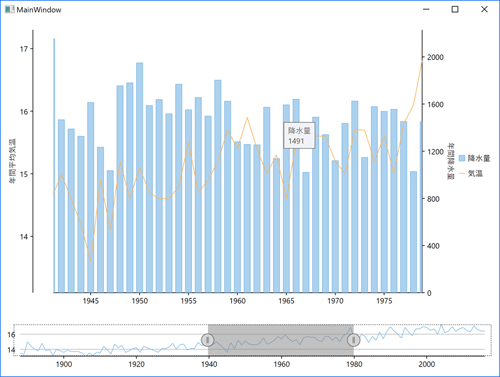
ツールチップ:CZ1702ToolTip
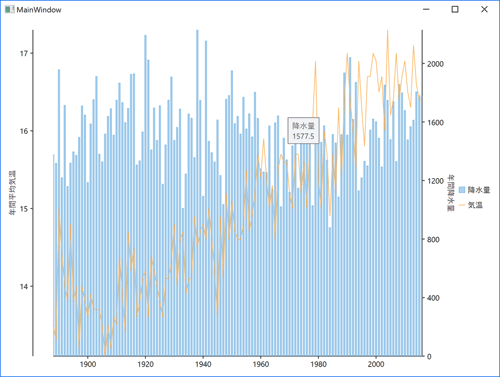
FlexChartには特に何も指定しなくてもグラフ上にマウスを持っていくだけで値を表示(ツールチップ)する機能があります。

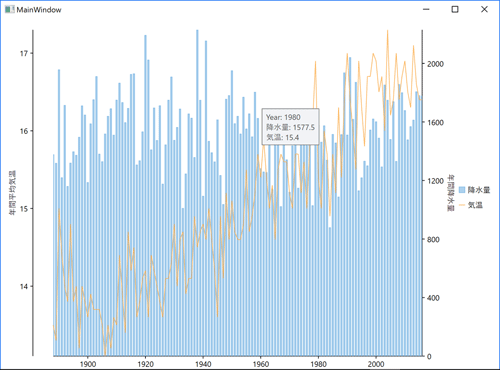
Y軸値が表示されるだけよい場合もありますが、気温と降水量のような複合グラフの場合、マウス位置の年、気温、降水量が表示されると便利です。このようなときはツールチップの内容を指定できます。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}"
ToolTipContent="{}Year: {Year}
降水量: {Prec}
気温: {Temp}" >
<c1:C1FlexChart.Series>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar">
<c1:Series.AxisY>
<c1:Axis Position="Right" Title="年間降水量" Min="0"/>
</c1:Series.AxisY>
</c1:Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line">
<c1:Series.AxisY>
<c1:Axis Position="Left" Title="年間平均気温" />
</c1:Series.AxisY>
</c1:Series>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
このようにToolTipContentプロパティに表示したい項目値を指定します。「
」は改行指定です。

レンジセレクタ: CZ1702RangeSelector
データ量の多いグラフを見ていると一部のエリアを拡大してみたい時があります。そのようなときに便利なのがレンジセレクタ機能です。

図にあるように全体の範囲から任意の範囲を選択すると、その部分だけをグラフに表示するのがFlexChartのレンジセレクタです。範囲をきめてそれをマウスでドラッグして表示エリアをスクロールすることもできます。
このような機能を実現するためにはどれくらいのコードを書かないといけないのでしょうか。結論から言えば、FlexChartではXAML定義だけでレンジセレクタを実装可能でC#のコード記述は不要です。
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar">
<c1:Series.AxisY>
<c1:Axis Position="Right" Title="年間降水量" Min="0"/>
</c1:Series.AxisY>
</c1:Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line">
<c1:Series.AxisY>
<c1:Axis Position="Left" Title="年間平均気温" />
</c1:Series.AxisY>
</c1:Series>
</c1:C1FlexChart.Series>
<c1:C1FlexChart.AxisX>
<c1:Axis Min="{Binding Source={x:Reference Name=Range}, Path=LowerValue}"
Max="{Binding Source={x:Reference Name=Range}, Path=UpperValue}" />
</c1:C1FlexChart.AxisX>
</c1:C1FlexChart>
<c1:C1FlexChart BindingX="Year" Binding="Temp" ChartType="Line"
ItemsSource="{Binding Data}"
ToolTip="{x:Null}" Grid.Row="1">
<c1:Series />
<c1:C1FlexChart.Layers>
<c1:C1RangeSelector x:Name="Range" />
</c1:C1FlexChart.Layers>
</c1:C1FlexChart>
</Grid>
コードセレクタを実現している重要な要素が「C1FlexChart.AxisX」と「C1RangeSelector」です。「C1RangeSelector」で範囲指定のUIが実現できますし、そこでの範囲値であるLowerValueプロパティとUpperValueプロパティを「C1FlexChart.AxisX」のMinプロパティとMaxプロパティにそれぞれBindingすることで範囲指定と範囲部分のグラフ表示を連携させています。FlexChartがXAMLにきちんと対応しているからこそ、このように簡単に定義することができます。
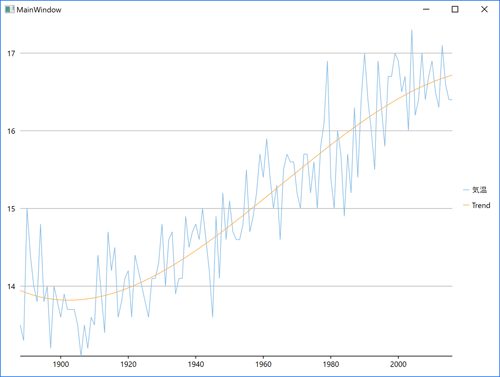
トレンドライン:CZ1702TrendLine
グラフ化するだけでもデータの傾向をつかむことはできます。
FlexChartであれば、傾向が一目でわかる情報をグラフに加えることで、傾向をつかむために考える時間を短縮し、その傾向から次は何をすべきかを考える時間を増やすようなグラフ化が可能です。
それがトレンドラインです。トレンドラインを追加するのは非常に簡単です。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line" />
<c1:TrendLine SeriesName="Trend" Order="3" FitType="Polynom" Binding="Temp" />
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
このようにTraendLine要素を加えて気温と同じ項目をBindingで指定します。これで気温変動の傾向(トレンド)を表した線グラフが追加されます。

まとめ
2回目である今回はFlexChart for WPFは表現力が高いだけではなく、それをXAMLできれいに記述できる点をご紹介しました。基本的なグラフであれば代替方法はありますが、今回ご紹介したようなところまで代替するのは簡単ではありません。FlexChartの生産性の高さを体感していただけのではないでしょうか。
次回は、ユニバーサルAPIとしてのFlexChartをご紹介したいと思います。




































.png)























