画像の扱いを強化
本バージョンではExcel 2016の新しいチャートだけではなく画像ファイルの扱いも強化しています。
画像の配置
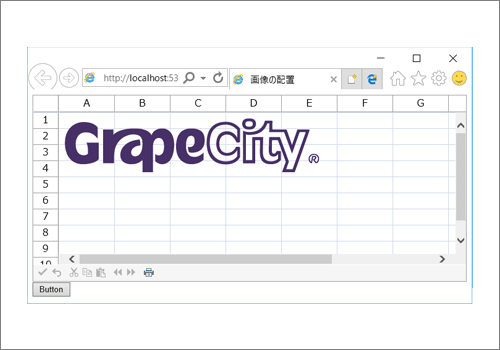
これまでもイメージ型セルを使用することによりシート上に画像を配置することは可能でしたが、セル型の1つだったためセル内に納めなければならず、画像のサイズ変更やドラッグ移動もできませんでした。本バージョンでは画像をシートとは別のレイヤー上に描画することでセルとは独立したオブジェクトとして扱うことができるようになりました。

画像の配置を行うには位置、サイズおよびファイルのパスを指定した上でAddImageメソッドを呼び出します。
' シートへの画像の追加 FpSpread1.ActiveSheetView.AddImage(10, 10, 412, 87, "GrapeCity.png")
// シートへの画像の追加 FpSpread1.ActiveSheetView.AddImage(10, 10, 412, 87, "GrapeCity.png");
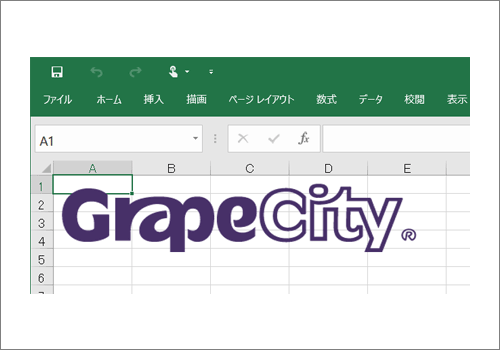
画像のExcelファイル入出力
シート上に画像を配置する方法としてイメージ型セルとイメージオブジェクトを使用する方法がありますが、その2つの方法で配置した画像をExcelにエクスポートできるようになりました。また、Excelで挿入した画像をシート上にインポートすることも可能です。この場合には、イメージオブジェクトとしてインポートされます。

タッチデバイスを対象とした機能
アプリケーションを動作させる環境は常に変化しています。本バージョンではiPadやiPhoneといったタッチデバイスへ対応するとともに、これらの環境でもユーザビリティを損なうことがないよう機能追加を行っています。
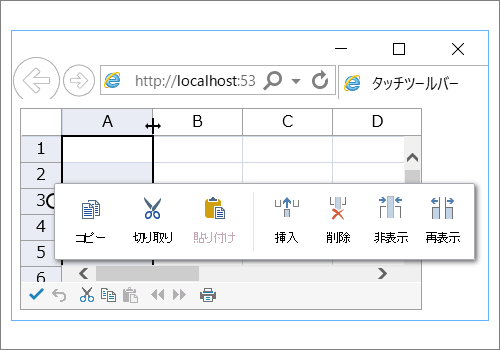
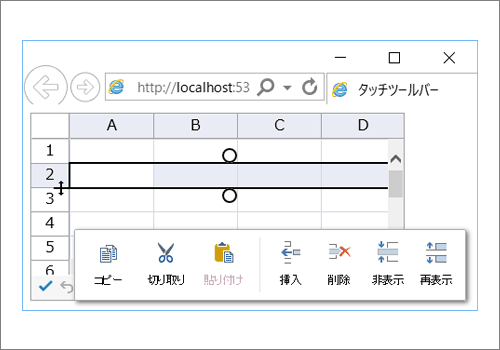
タッチツールバー
8.0Jでマルチタッチ環境に対応し、タッチ専用のUIとしてタッチツールバーが搭載されました。10.0Jではタップする領域に応じて表示するアイテムを自動的に切り替える機能が追加されています。行や列に対する操作がコーディングレスで行えるようになります。本機能はデフォルトで組み込まれているためコードによる実装は必要ありません。


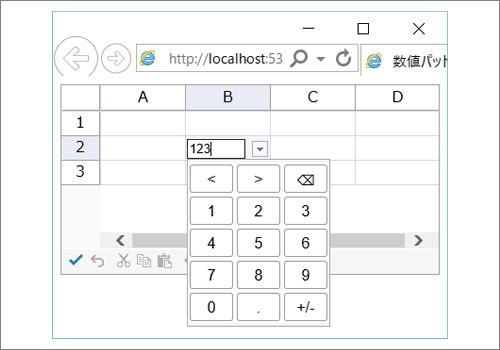
数値パッド
タッチデバイスで課題になるのが値の入力です。キーボードが外付けされているPCとは異なり画面上にタッチキーボードが表示されますが、これによりキーボードが画面を隠してしまう場合があります。SPREADは数値の入力においてこれらの問題を解決するため数値セルにテンキーを表示する数値パッド機能を提供しています。

実装方法としては数値系のセルに用意されているShowPopupButtonプロパティをTrueにします。
Dim intcell As New FarPoint.Web.Spread.IntegerCellType() ' 数値パッドを有効にする intcell.ShowPopupButton = True FpSpread1.ActiveSheetView.Cells(1, 1).CellType = intcell
FarPoint.Web.Spread.IntegerCellType intcell = new FarPoint.Web.Spread.IntegerCellType(); // 数値パッドを有効にする intcell.ShowPopupButton = true; FpSpread1.ActiveSheetView.Cells[1, 1].CellType = intcell;
まとめ
本記事では、SPREAD for ASP.NETの新機能の一部を紹介しました。このほかにも、マルチカラムコンボボックス型セルのフィルタリング機能や、シート構成の保護機能など、アプリケーションをより使いやすくする機能も追加されています。
新機能については、製品情報サイトやブログでも紹介しておりますが、オンラインデモで実際の動作を確認することもできます。SPREADの新バージョンをご検討中の際には、これらの情報を是非ご活用ください。
新しくなったSPREADにより、さらに効率よくWebアプリケーションの開発が行えることを願っております。











































