準備
本記事で紹介するサンプルを実行するには、Visual Studio 2013/2015/2017およびSPREAD for ASP.NET 10.0Jの製品版またはトライアル版のインストールが必要です。トライアル版はこちらからダウンロードしていただけます。
インストール後、Visual Studioのツールボックスにコントロールを追加する方法については、製品ヘルプで詳しく解説していますので、そちらをご覧ください。
最新のExcel 2016への対応
SPREADの大きな特長はExcelライクなアプリケーションを作成できることですが、それに加えて強力なExcel形式ファイルのインポート/エクスポート機能を備えています。本バージョンではExcel 2016へ対応し、最新のExcelとアプリケーションのシームレスな相互運用を可能にします。
7種類の新しいチャート
SPREADにチャート機能が追加されたのは2010年にリリースされた5.0Jからです。12分類の基本チャート(縦棒、折れ線、円、横棒、面、散布図、バブル、株価、XYZ散布図、ドーナツ、レーダー、ポーラ)をベースに計85種類ものチャートを提供してきました。そして10.0Jで新たにツリーマップ、サンバースト、ヒストグラム、パレート図、箱ひげ図、ウォーターフォール、じょうごの7種類のチャートを表現可能できるようになっています。
SPREADに新しいチャートを設定する方法は、これまでのチャートの使用方法と大きく変わりません。対象とするデータのセル範囲、追加するチャートの種類、チャートの幅や高さといったパラメータを引数としてAddChartメソッドを呼び出します。AddChartメソッドは複数のオーバーロードが用意されていますので、アプリケーションで使用しやすいものを選択ください。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
'------------------------------------------------------
' チャートデータ設定
'------------------------------------------------------
FpSpread1.ActiveSheetView.RowCount = 25
FpSpread1.ActiveSheetView.ColumnCount = 15
FpSpread1.ActiveSheetView.PageSize = 25
Dim sv As FarPoint.Web.Spread.SheetView
sv = FpSpread1.ActiveSheetView
sv.SetClipValue(0, 0, 1, 4, "地域" & vbTab & "都道府県" & vbTab & "市町村" & vbTab & "販売")
sv.SetClipValue(1, 0, 1, 4, "東北" & vbTab & "岩手" & vbTab & vbTab & "1.7")
sv.SetClipValue(2, 0, 1, 4, vbTab & "宮城" & vbTab & "仙台" & vbTab & "2.0")
sv.SetClipValue(3, 0, 1, 4, vbTab & vbTab & "大和" & vbTab & "1.0")
sv.SetClipValue(4, 0, 1, 4, vbTab & vbTab & "富谷" & vbTab & "1.0")
sv.SetClipValue(5, 0, 1, 4, vbTab & vbTab & "名取" & vbTab & "1.5")
sv.SetClipValue(6, 0, 1, 4, vbTab & "福島" & vbTab & vbTab & "3.0")
sv.SetClipValue(7, 0, 1, 4, "関東" & vbTab & "東京" & vbTab & vbTab & "1.1")
sv.SetClipValue(8, 0, 1, 4, vbTab & "千葉" & vbTab & vbTab & "2.8")
sv.SetClipValue(9, 0, 1, 4, vbTab & "埼玉" & vbTab & vbTab & "1.3")
sv.SetClipValue(10, 0, 1, 4, "近畿" & vbTab & "大阪" & vbTab & vbTab & "1.7")
sv.SetClipValue(11, 0, 1, 4, vbTab & "京都" & vbTab & vbTab & "1.6")
sv.SetClipValue(12, 0, 1, 4, vbTab & "奈良" & vbTab & vbTab & "2.1")
sv.SetClipValue(13, 0, 1, 4, "四国" & vbTab & "徳島" & vbTab & vbTab & "1.4")
sv.SetClipValue(14, 0, 1, 4, vbTab & "香川" & vbTab & vbTab & "2.0")
sv.SetClipValue(15, 0, 1, 4, vbTab & "愛媛" & vbTab & "松山" & vbTab & "3.0")
'------------------------------------------------------
' チャート設定(SPREADへのチャート追加)
'------------------------------------------------------
Dim targetRange As New FarPoint.Web.Spread.Model.CellRange(0, 0, 16, 4)
FpSpread1.Sheets(0).AddChart(targetRange, GetType(FarPoint.Web.Chart.SunburstSeries), 400, 400, 400, 20)
Dim sunseries As FarPoint.Web.Chart.SunburstSeries = DirectCast(FpSpread1.Sheets(0).Charts(0).Model.PlotAreas(0).Series(0), FarPoint.Web.Chart.SunburstSeries)
sunseries.Fills.AddRange(New FarPoint.Web.Chart.Fill() {New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#2b80d5")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#4e95dc")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#72aae2")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#95bfea")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#b8d5f1"))})
'------------------------------------------------------
' フォント設定
'------------------------------------------------------
Dim fontBase As New Font("メイリオ", 10)
Dim fontTitle As New Font("メイリオ", 14)
' シートのフォント設定
FpSpread1.Sheets(0).DefaultStyle.Font.Name = "メイリオ"
' データバーにあるラベルのフォント設定
sunseries.LabelTextFont = fontBase
' グラフタイトルのフォント
FpSpread1.Sheets(0).Charts(0).Model.LabelAreas(0).TextFont = fontTitle
' 凡例のフォント
FpSpread1.Sheets(0).Charts(0).Model.LegendAreas(0).TextFont = fontBase
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
//------------------------------------------------------
// チャートデータ設定
//------------------------------------------------------
FpSpread1.ActiveSheetView.RowCount = 25;
FpSpread1.ActiveSheetView.ColumnCount = 15;
FpSpread1.ActiveSheetView.PageSize = 25;
FarPoint.Web.Spread.SheetView sv = default(FarPoint.Web.Spread.SheetView);
sv = FpSpread1.ActiveSheetView;
sv.SetClipValue(0, 0, 1, 4, "地域" + "\t" + "都道府県" + "\t" + "市町村" + "\t" + "販売");
sv.SetClipValue(1, 0, 1, 4, "東北" + "\t" + "岩手" + "\t" + "\t" + "1.7");
sv.SetClipValue(2, 0, 1, 4, "\t" + "宮城" + "\t" + "仙台" + "\t" + "2.0");
sv.SetClipValue(3, 0, 1, 4, "\t" + "\t" + "大和" + "\t" + "1.0");
sv.SetClipValue(4, 0, 1, 4, "\t" + "\t" + "富谷" + "\t" + "1.0");
sv.SetClipValue(5, 0, 1, 4, "\t" + "\t" + "名取" + "\t" + "1.5");
sv.SetClipValue(6, 0, 1, 4, "\t" + "福島" + "\t" + "\t" + "3.0");
sv.SetClipValue(7, 0, 1, 4, "関東" + "\t" + "東京" + "\t" + "\t" + "1.1");
sv.SetClipValue(8, 0, 1, 4, "\t" + "千葉" + "\t" + "\t" + "2.8");
sv.SetClipValue(9, 0, 1, 4, "\t" + "埼玉" + "\t" + "\t" + "1.3");
sv.SetClipValue(10, 0, 1, 4, "近畿" + "\t" + "大阪" + "\t" + "\t" + "1.7");
sv.SetClipValue(11, 0, 1, 4, "\t" + "京都" + "\t" + "\t" + "1.6");
sv.SetClipValue(12, 0, 1, 4, "\t" + "奈良" + "\t" + "\t" + "2.1");
sv.SetClipValue(13, 0, 1, 4, "四国" + "\t" + "徳島" + "\t" + "\t" + "1.4");
sv.SetClipValue(14, 0, 1, 4, "\t" + "香川" + "\t" + "\t" + "2.0");
sv.SetClipValue(15, 0, 1, 4, "\t" + "愛媛" + "\t" + "松山" + "\t" + "3.0");
//------------------------------------------------------
// チャート設定(SPREADへのチャート追加)
//------------------------------------------------------
FarPoint.Web.Spread.Model.CellRange targetRange = new FarPoint.Web.Spread.Model.CellRange(0, 0, 16, 4);
FpSpread1.Sheets[0].AddChart(targetRange, typeof(FarPoint.Web.Chart.SunburstSeries), 400, 400, 400, 20);
FarPoint.Web.Chart.SunburstSeries sunseries = (FarPoint.Web.Chart.SunburstSeries)FpSpread1.Sheets[0].Charts[0].Model.PlotAreas[0].Series[0];
sunseries.Fills.AddRange(new FarPoint.Web.Chart.Fill[] {new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#2b80d5")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#4e95dc")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#72aae2")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#95bfea")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#b8d5f1"))});
//------------------------------------------------------
// フォント設定
//------------------------------------------------------
Font fontBase = new Font("メイリオ", 10);
Font fontTitle = new Font("メイリオ", 14);
// シートのフォント設定
FpSpread1.Sheets[0].DefaultStyle.Font.Name = "メイリオ";
// データバーにあるラベルのフォント設定
sunseries.LabelTextFont = fontBase;
// グラフタイトルのフォント
FpSpread1.Sheets[0].Charts[0].Model.LabelAreas[0].TextFont = fontTitle;
// 凡例のフォント
FpSpread1.Sheets[0].Charts[0].Model.LegendAreas[0].TextFont = fontBase;
}
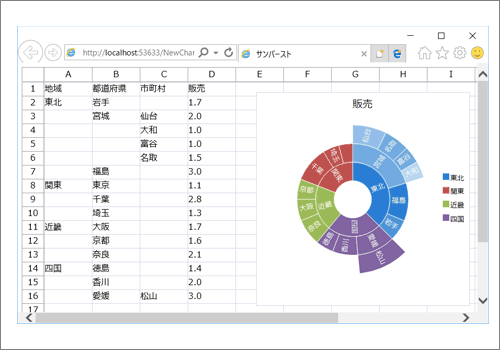
実行すると次のような結果が得られます。

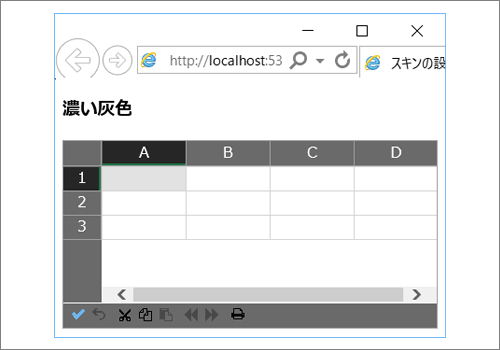
Excel 2016スタイルのUI
Excel 2016ではUIのテーマを選択する機能が提供されていますが、SPREADの外観を定義するスキンに「デフォルト」「カラフル」「濃い灰色」のスタイルを追加しました。また、コマンドバーにもExcelのスタイルを適用することが可能です。以下のサンプルでは「濃い灰色」のスタイルと新しいコマンドバーのテーマを適用しました。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' SPREADのスキンに「濃い灰色」とコマンドバーに「Office 2016テーマ」を設定
FpSpread1.ActiveSheetView.ActiveSkin = FarPoint.Web.Spread.DefaultSkins.Office2016DarkGray
FpSpread1.CommandBar.Theme = FarPoint.Web.Spread.ImageButtonTheme.Office2016
End Sub
protected void Page_Load(object sender, EventArgs e)
{
// SPREADのスキンに「濃い灰色」とコマンドバーに「Office 2016テーマ」を設定
FpSpread1.ActiveSheetView.ActiveSkin = FarPoint.Web.Spread.DefaultSkins.Office2016DarkGray;
FpSpread1.CommandBar.Theme = FarPoint.Web.Spread.ImageButtonTheme.Office2016;
}