複合チャート:CZ1703CompositeChart
ライセンスファイルの作成
Xuniを使用するときにはプロジェクトの中にライセンスファイルを設定します。Commonフォルダを作成し、License.csファイルを追加します。
ライセンスに設定する値は、Xuniのページにアプリケーション名を設定して行います。共有プロジェクトを使ったXamarin.Formsでは共用プロジェクトの名前がアプリケーション名に相当します。
データ格納用クラスの記述
「CZ1703CompositeChart」プロジェクトにデータ格納用クラスを作成します。Modelsフォルダを作成してその中に、WPFの時に作成したクラスを移植します。このようにPC用のアプリと同じコードがそのまま使えるのがXamarin.Formsのすごいところです。
public class DataItem
{
public DataItem(int year, double temp, double prec)
{
Year = year;
Temp = temp;
Prec = prec;
}
public int Year { get; set; }
public double Temp { get; set; }
public double Prec { get; set; }
}
ViewModelの作成
次に、Modelと画面定義をつなぐViewModelクラスを作成します。ViewModelsフォルダを作成し、WPFのプロジェクトからMainViewModelクラスを移植します。
Viewsの作成
新規作成時に自動生成されたMainPage.xamlを削除して、Viewsフォルダを作成してMainPage.xamlを追加します。
ここまでの操作でソリューション構成は次のようになります。

画面定義
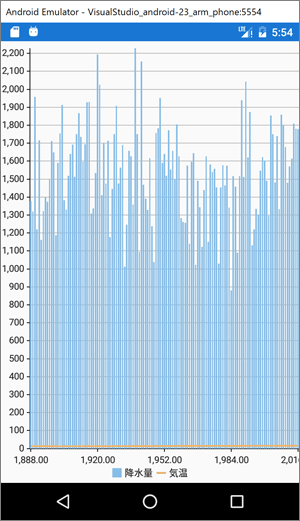
WPFと同様に、気温は折れ線グラフ、降水量は棒グラフで表現し1つの図に合成します。
<c1:FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:FlexChart.Series>
<c1:ChartSeries Name="降水量" Binding="Prec" ChartType="Column" />
<c1:ChartSeries Name="気温" Binding="Temp" ChartType="Line" />
</c1:FlexChart.Series>
</c1:FlexChart>
ここで注意が必要なのは、WPF用のFlexChartと異なり、XuniのFlexChartでは棒グラフが”Bar”ではなく”Column”となる点です。
これだけの定義で気温と降水量のグラフがスマホ上に表示できます。

画面定義の改良
気温と降水量では値のレンジが一致しないため、気温の変化がほとんど分からなくなっています。また、西暦年も小数点以下が表示されています。この点を改良しましょう。
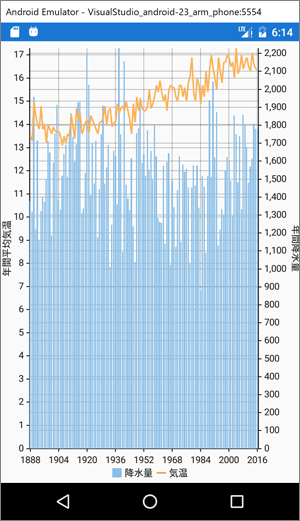
そのためには、気温と降水量に異なるY軸を設定し、X軸値を整数値に整形します。
<c1:FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:FlexChart.Series>
<c1:ChartSeries Name="降水量" Binding="Prec" ChartType="Column" AxisY="axisP"/>
<c1:ChartSeries Name="気温" Binding="Temp" ChartType="Line" />
</c1:FlexChart.Series>
<c1:FlexChart.AxisX>
<c1:ChartAxis Format="d0" />
</c1:FlexChart.AxisX>
<c1:FlexChart.AxisY>
<c1:ChartAxis Position="Left" TitleText="年間平均気温" />
</c1:FlexChart.AxisY>
<c1:FlexChart.Axes>
<c1:ChartAxis Position="Right" TitleText="年間降水量" Name="axisP" />
</c1:FlexChart.Axes>
</c1:FlexChart>
XuniではChartSeriesの中に軸定義を書くのではなく、AxisYタグとAxesタグとして定義しChartSeriesと関連付けます。

これで気温にも降水量にも最適な軸値でグラフ化ができました。
実際に試してみると細かな相違があり、多少戸惑うこともありましたが、モデルやビューモデルが共通にできたり、そもそもとしてXAMLといういつもの画面定義と似た形で画面が定義できるのは非常に大きなアドバンテージであると思いました。
まとめ
Xamarin.FormsにXuniのFlexChartを導入した3回目はいかがだったでしょうか。
XamarinからVisual Studioを使い始めた開発者には、市販コンポーネントというもの自体がなじみのないものかもしれません。しかし、Visual Studioを使った開発では市販コンポーネントによって高機能で高品質な業務アプリが作られてきたという歴史があります。
従来のXAMLとは異なるXamarin XAMLも、Build 2017でXAML StandardというXAML定義の共通化が打ち出され、いよいよ、従来の開発手法とXamarinの融合化がさらに進むと予想されます。WPFでもUWPでもXamarinでも同じコンポーネントシリーズが使える強みもこれからますます強くなっていくでしょう。この機会に、ぜひ、マルチデバイスアプリケーションをC#と市販コンポーネントで作成する手法を体験してみてください。
































.png)















