Xamarin.Formsは、C#を使ってコードを作成し、画面もWPFのXAMLによく似たXamarin XAMLを使ってモバイルアプリを作成することができる開発フレームワークです。
WPFで気温と降水量の複合チャートを前回作成しました。これをXuniで作成してみます。もととなるデータは、気象庁の過去の気象データ検索サイトから東京の平均気温と、降水量の月合計を使います。
備考
本記事で紹介している「Xuni」(2017年7月25日販売終了)の機能は、後継製品「ComponentOne Xamarin」(2017年7月26日発売)にて変わらずご利用いただけます。
Xamarin.Formsアプリ作成手順
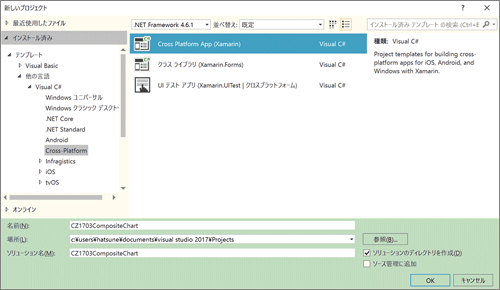
Xamarin.Formsでアプリを作成するにはVisual Studio 2017を起動して[Cross Platform]-[Crass Platform app]テンプレートで新規アプリ作成を行います。

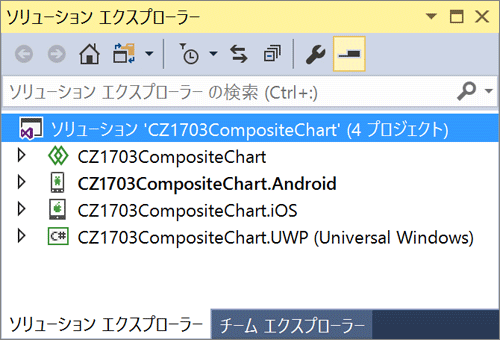
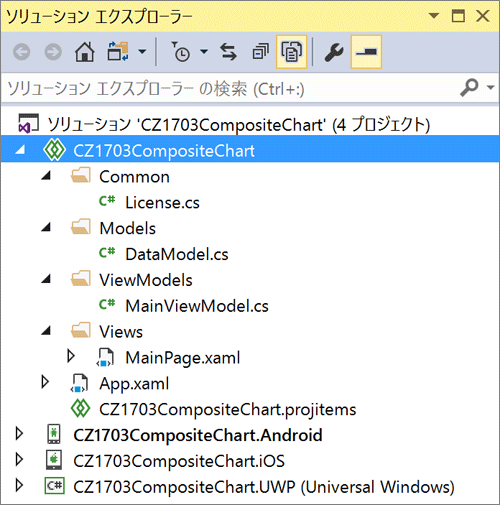
途中、共有プロジェクトかPCLかを指定するダイアログが表示されたときは共有プロジェクトを選択します。そうすることで「CZ1703CompositeChart」という名前の共有プロジェクトとプラットフォームごとに「CZ1703CompositeChart.Android」「CZ1703CompositeChart,iOS」「CZ1703CompositeChart.UWP」の合計4つのプロジェクトから構成されたソリューションが作成されます。

「CZ1703CompositeChart」プロジェクトは、Android、iOS、UWPで共通のコードや画面定義などを記述するプロジェクトです。一番理想的なのはこのプロジェクトにほぼすべてのコードや定義を書いてしまうことです。アイコンやアプリ自体の定義などプラットフォーム依存の部分や、実際につくっていくとどうしても共通に書けないところがでてきたときには、プラットフォームごとに「CZ1703CompositeChart.Android」「CZ1703CompositeChart.iOS」「CZ1703CompositeChart.UWP」の各プロジェクトに記述します。
Xuniの導入
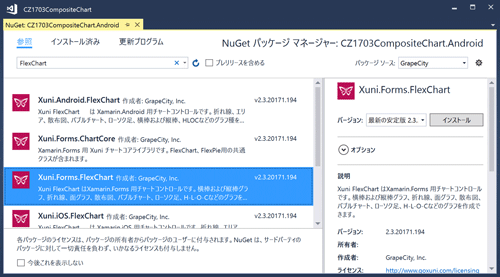
Xamarin.FormsでXuniを使いたいときは、NuGetから必要なコンポーネントを導入してライセンスファイルを設定します。そのためには、プラットフォームごとのプロジェクトを選択し[プロジェクト]-[NuGetパッケージの管理]メニューをクリックします。
管理画面が表示されたら、FlexChartを指定してインストールを行いますが、ここで注意したのは注意したいのはNuGetのパッケージソースの指定です。日本語対応のXuniはグレープシティからの配布となるのでNuGetのパッケージソースとして「GrapeCity」を選択し、今回はXamarin.Fromsで使用するので「Xuni.Forms.FlexChart」を選択します。

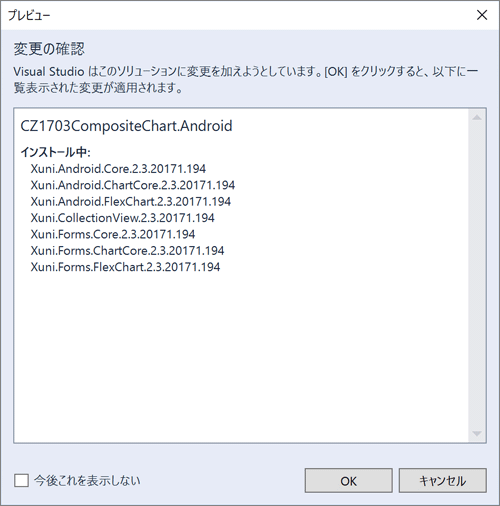
Xuni.Forms.FlexChartが動作するのに必要な部品は同時に自動的に導入が行われます。

複合チャート:CZ1703CompositeChart
ライセンスファイルの作成
Xuniを使用するときにはプロジェクトの中にライセンスファイルを設定します。Commonフォルダを作成し、License.csファイルを追加します。
ライセンスに設定する値は、Xuniのページにアプリケーション名を設定して行います。共有プロジェクトを使ったXamarin.Formsでは共用プロジェクトの名前がアプリケーション名に相当します。
データ格納用クラスの記述
「CZ1703CompositeChart」プロジェクトにデータ格納用クラスを作成します。Modelsフォルダを作成してその中に、WPFの時に作成したクラスを移植します。このようにPC用のアプリと同じコードがそのまま使えるのがXamarin.Formsのすごいところです。
public class DataItem
{
public DataItem(int year, double temp, double prec)
{
Year = year;
Temp = temp;
Prec = prec;
}
public int Year { get; set; }
public double Temp { get; set; }
public double Prec { get; set; }
}
ViewModelの作成
次に、Modelと画面定義をつなぐViewModelクラスを作成します。ViewModelsフォルダを作成し、WPFのプロジェクトからMainViewModelクラスを移植します。
Viewsの作成
新規作成時に自動生成されたMainPage.xamlを削除して、Viewsフォルダを作成してMainPage.xamlを追加します。
ここまでの操作でソリューション構成は次のようになります。

画面定義
WPFと同様に、気温は折れ線グラフ、降水量は棒グラフで表現し1つの図に合成します。
<c1:FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:FlexChart.Series>
<c1:ChartSeries Name="降水量" Binding="Prec" ChartType="Column" />
<c1:ChartSeries Name="気温" Binding="Temp" ChartType="Line" />
</c1:FlexChart.Series>
</c1:FlexChart>
ここで注意が必要なのは、WPF用のFlexChartと異なり、XuniのFlexChartでは棒グラフが”Bar”ではなく”Column”となる点です。
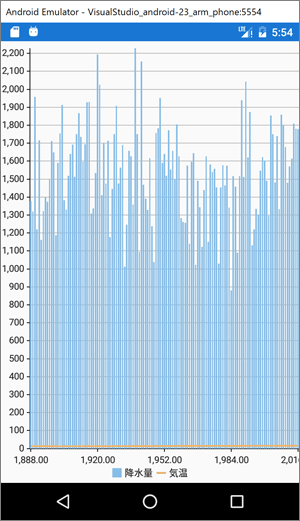
これだけの定義で気温と降水量のグラフがスマホ上に表示できます。

画面定義の改良
気温と降水量では値のレンジが一致しないため、気温の変化がほとんど分からなくなっています。また、西暦年も小数点以下が表示されています。この点を改良しましょう。
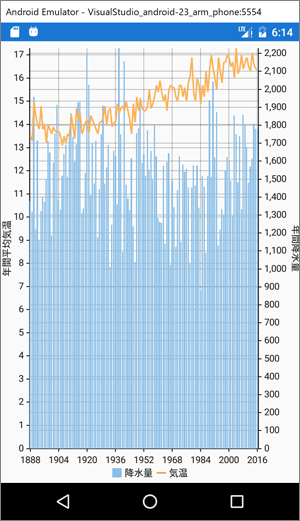
そのためには、気温と降水量に異なるY軸を設定し、X軸値を整数値に整形します。
<c1:FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:FlexChart.Series>
<c1:ChartSeries Name="降水量" Binding="Prec" ChartType="Column" AxisY="axisP"/>
<c1:ChartSeries Name="気温" Binding="Temp" ChartType="Line" />
</c1:FlexChart.Series>
<c1:FlexChart.AxisX>
<c1:ChartAxis Format="d0" />
</c1:FlexChart.AxisX>
<c1:FlexChart.AxisY>
<c1:ChartAxis Position="Left" TitleText="年間平均気温" />
</c1:FlexChart.AxisY>
<c1:FlexChart.Axes>
<c1:ChartAxis Position="Right" TitleText="年間降水量" Name="axisP" />
</c1:FlexChart.Axes>
</c1:FlexChart>
XuniではChartSeriesの中に軸定義を書くのではなく、AxisYタグとAxesタグとして定義しChartSeriesと関連付けます。

これで気温にも降水量にも最適な軸値でグラフ化ができました。
実際に試してみると細かな相違があり、多少戸惑うこともありましたが、モデルやビューモデルが共通にできたり、そもそもとしてXAMLといういつもの画面定義と似た形で画面が定義できるのは非常に大きなアドバンテージであると思いました。
まとめ
Xamarin.FormsにXuniのFlexChartを導入した3回目はいかがだったでしょうか。
XamarinからVisual Studioを使い始めた開発者には、市販コンポーネントというもの自体がなじみのないものかもしれません。しかし、Visual Studioを使った開発では市販コンポーネントによって高機能で高品質な業務アプリが作られてきたという歴史があります。
従来のXAMLとは異なるXamarin XAMLも、Build 2017でXAML StandardというXAML定義の共通化が打ち出され、いよいよ、従来の開発手法とXamarinの融合化がさらに進むと予想されます。WPFでもUWPでもXamarinでも同じコンポーネントシリーズが使える強みもこれからますます強くなっていくでしょう。この機会に、ぜひ、マルチデバイスアプリケーションをC#と市販コンポーネントで作成する手法を体験してみてください。

































.png)


























