GanttView for WPFを使ってみる
それでは簡単なサンプルを作成して、GanttView for WPFの機能を確認してみましょう。
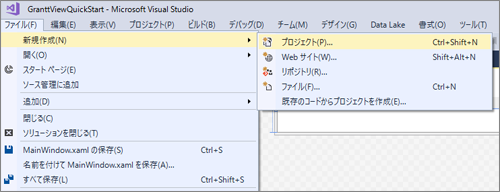
Visual Studioを起動し上部メニューの「ファイル」→「新規作成」→「プロジェクト」をクリックします。
プロジェクトの作成

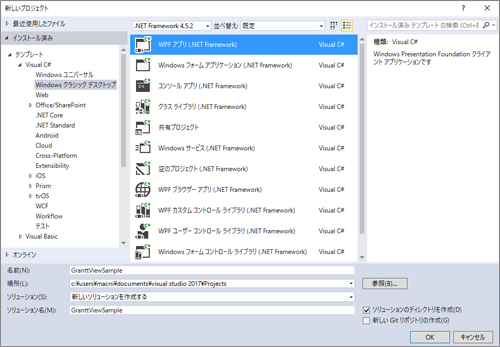
「新しいプロジェクト」ポップアップウィンドウの左ナビから「インストール済み」→「テンプレート」→「Visual C#」→「Windows クラシック デスクトップ」を選択し、中央の一覧から「WPFアプリ」テンプレートを選択します。

名前の項目は任意ですが本記では「GranttViewSample」という名前でプロジェクトを作成して進めます。
ウィンドウの右下「OK」をクリックします。
コントロールの配置
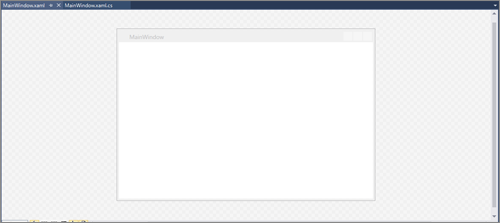
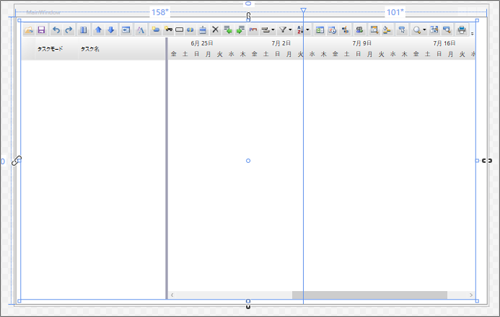
プロジェクトを作成すると、初期状態でMainWindows.xamlファイルが中央のデザイナー画面に表示された状態で始まります。MainWindows.xamlが表示されていない場合は、Visual Studioの右ナビの「ソリューションエクスプローラー」ウィンドウから「MainWindows.xaml」をダブルクリックして開きます。

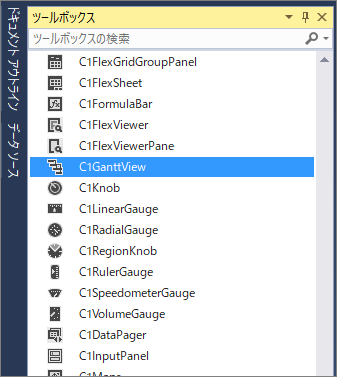
左側のツールボックスから「C1GanttView」をドラッグしてデザイナー画面にドロップします。


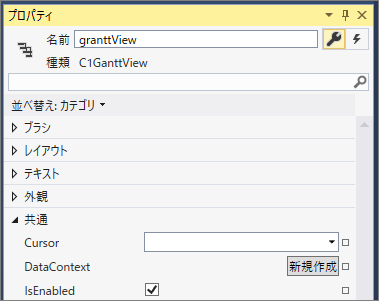
デザイナー画面のC1GanttViewを選択し、プロパティウィンドウの「名前」欄にgranttViewと入力します。この名前は後からプログラムコードでC1GanttViewを操作する際に使用します。

プログラムコードからタスクを追加する
画面上のC1GanttViewが読み込まれたタイミングでタスクを追加します。
ソリューションエクスプローラー上の「MainWindow.xaml」左の三角アイコンをクリック展開します。展開されたMainWindow.xaml.csをダブルクリックして開きます。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
granttView.Loaded += GranttView_Loaded;
}
private void GranttView_Loaded(object sender, RoutedEventArgs e)
{
}
}
C1GanttViewが読み込まれたタイミングでLoadedイベントが発生するので、イベント発生時に呼び出されるイベントハンドラ-としてGranttView_Loadedメソッドを指定しています。
GranttView_Loaded内でタスクを追加する処理を記述します。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
granttView.Loaded += GranttView_Loaded;
}
private void GranttView_Loaded(object sender, RoutedEventArgs e)
{
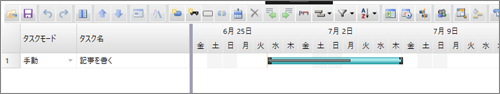
// タスクを追加する処理
Task task = new Task();
// モード(ManualとAutomaticがあります)
task.Mode = TaskMode.Manual;
// タスク名
task.Name = "記事を書く";
// タスク開始時刻
task.Start = new DateTime(2017, 6, 28);
// 期間
task.Duration = 7;
// 進捗割合
task.PercentComplete = 0.5;
granttView.Tasks.Add(task);
}
}
using句に以下の2行を追加します。
using C1.GanttView; using C1.WPF.GanttView;
なお「using System.Threading.Tasks;」がusing句にある場合は名前が重複しますので、不要な場合は削除するか、必要な場合は名前空間も含めて記述してください。