Excelのスキル・既存資産を活用する(2)
Excelならではの機能とWebの融合
Forguncyの魅力は、Excelならではの機能とWebが融合し、業務アプリケーションの特性に合う機能を実現できることです。Excelファイルのみの管理では、レイアウト時もデータの入力時も、すべてをExcel上で行います。一方Forguncyでは、それらをForguncy Builderでの作成と、Webアプリケーションに分離しています。ForguncyにおいてExcelの機能(セルの書式設定・数式・関数・データの入力規則・表など)がどのように採用されているかを説明します。
数式・関数・データの入力規則
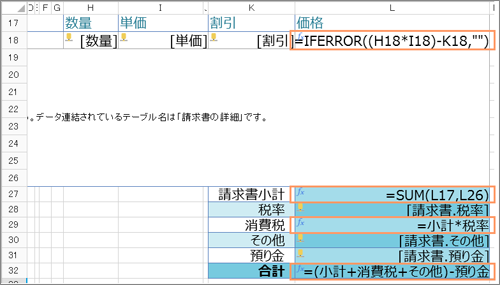
Excelの数式・関数・データの入力規則機能がどのようにWebで表現されるか、請求書の詳細を例に説明します。図10は、Forguncy Builderにて請求書作成画面を作成している図です。オレンジ色の枠の箇所が数式を設定しているセルです。「小計」や「税率」、「消費税」は「名前」として定義し、数式で参照されています。

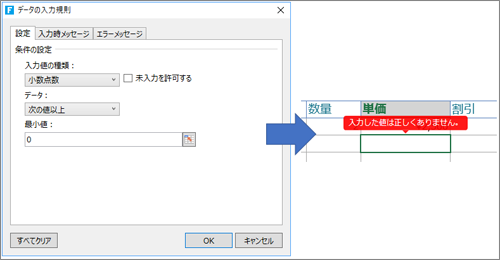
このように数式を設定した場合、ブラウザー上でもExcelと同じように、参照元にデータを入力した時点で即座に数式のセルに結果が反映されます。また、データ入力規則は、検証エラーメッセージとしてツールチップで表示されます。


以上のような表現を一般的なWebアプリケーションで実現しようとした場合、JavaScriptで独自に実装することが多いでしょう。Forguncyであれば、Excelと同じようなインターフェイスで、ノンプログラミングで実現することができます。
リストビュー
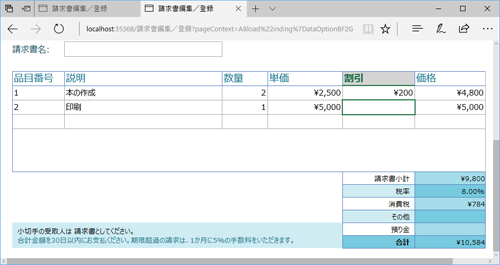
業務アプリケーションにおいてデータ一覧をExcelのようなUIで表示したいことは多いでしょう。Forguncyでは、作成時のみならず、Webアプリケーションとして動作したときも表中のデータをExcelのように編集できます。Forguncyではこのデータ一覧を表として表示するためのコンポーネントを「リストビュー」と呼びます。先ほどの見積一覧や請求書の詳細ではこのリストビューを使用していました。図13は、請求書の詳細をリストビューで出力し、この後説明する機能を加えたものです

リストビューは、他の要素と違いHTML 5のCanvasで描画されます。したがって、データ行や列の数が多くなったとしても、DOM要素での描画より高速に処理されます。その他、以下のことなどが可能です。
- タブキー移動、キーボードショートカットキーによるコピー操作などのExcelの基本操作
- データ行の追加・編集・削除、データバーの表示(図の価格の列)
- 条件付き書式(図の割引の列)
- 交互行の装飾
- 項目による行の並び替え
- レコードナビゲーションによるページングの処理
Excelでは、「Ctrl」キーを押しながら該当の行をクリックすることで、複数の行を選択できます。しかし、ブラウザー上において、特にモバイルではそのような操作は直感的ではないため、Forguncyではチェックボックスによる行の選択も用意しています。
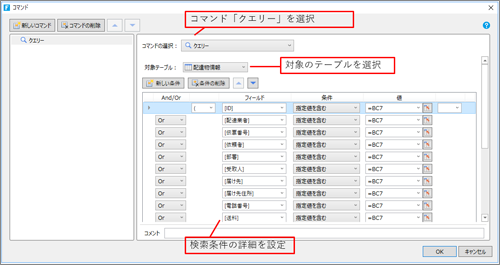
業務アプリケーションでは、データを検索して一覧を表示したいことが多くあります。リストビューに対して検索を行いたい場合は、Forguncy Builderにて、検索の条件を指定する入力欄を配置し、「クエリー」コマンドを設定します。具体的には、リストビューの上部に「条件を入力するためのテキストボックス」と「検索ボタン」を配置し、そのボタンに対して「コマンド」メニューから図14のように「クエリー」コマンドを設定します。

このように、リストビューを使うことにより、Webアプリケーション上でも表をExcelのように操作することができます。
Excel方眼紙によるレイアウト
Excel方眼紙を使ったレイアウトにより、HTMLを知らずとも画面を自由にレイアウトできます。業務アプリケーションでは、多くの項目数を1ページに敷き詰めることがよくあります。また、普段使い慣れているExcelでのレイアウトをそのまま活かしたい場合も多いでしょう。そのようなときに、Excel方眼紙でのレイアウトは役に立ちます。
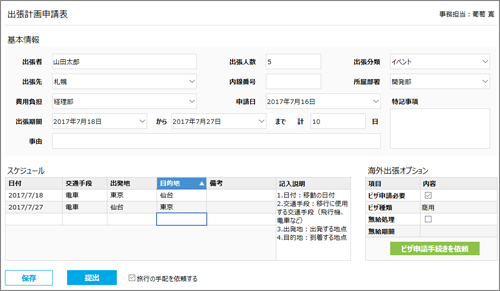
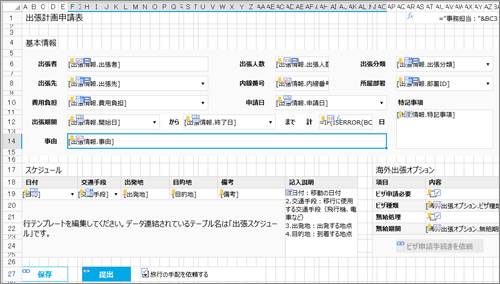
以下の図は、出張申請を例にした、Webアプリケーションとしての図(図15)と、Forguncy Builderで画面をレイアウトしているときの図(図16)です。


Forguncyでは、Webアプリケーションとして動作した際、方眼紙のような列とセルは描画されず、入力欄は、HTMLのinput要素などの入力に適したUIで描画されます。これにより、Excel方眼紙のデメリットである「どこに値を入力するかわからない」「入力しづらい」といったことを解消できます。ちなみに、Forguncyではセル1つに対してデータのフィールドを1つ連結するので、Excel方眼紙のアンチパターンである「1マス1文字」の使い方はできません。Forguncyでは、ページ作成のモードを「標準」と「方眼紙」のどちらかを選択できます。Excel方眼紙のような使い方をしないという選択もできるでしょう。
更にForguncyでは、レイアウトに関してExcelには無い機能を搭載しています。レイアウトを維持したまま、行・列を分割・リサイズする機能です。この機能により、「ここの位置を変更すると違うところも横にずれてしまう」といったExcel方眼紙にありがちなレイアウトの調整を補助します。
以上、ForguncyがいかにExcelとWebをうまく融合し、業務アプリケーションのニーズを満たしているかを、機能ベースで説明しました。Excelの機能を利用してWebアプリケーションを作成することにより、Excelのスキルを持つ方がシステムの構築をリードできるのではないかと思います。また、現状使われているExcelファイルを活用できることも、システムを素早く立ち上げる手助けになるでしょう。多くのシステム開発者は、ExcelのようなUIの表現を実現するために多くのコストをかけてきたと思います。Forguncyによって、低コストでより多くの一般ユーザーが業務の効率化を望めるのではないかと思います。















































