はじめに
「Forguncy(フォーガンシー)」とは、Excel風の開発ツール「Forguncy Builder」を使ってWebアプリケーションを作成するツールです。「Excel方眼紙」を由来として名付けられました。ノンプログラミングにより、業務部門・システム部門の社員が自らの業務を効率化するために、Webアプリケーションを作成することを対象としています。
筆者は、普段は受託開発として業務アプリケーションの開発を行っています。初めてこのツールを見たときには、「Excel方眼紙」に対するネガティブな印象に引きずられForguncyに対しても懐疑的でした。また、この製品の特長は「Excel方眼紙のように自由にレイアウトできる」のみという先入観を持っていました。ですが、調査していく内に、Forguncyによりさまざまなことが解決できるのではないかと気づきました。
それは、Forguncyによって、通常は数百万円以上かかるようなシステムを、発注者(=業務部門)自らが構築できる可能性がある、ということです。筆者が注目するForguncyのポイントに、次の3つがあります。
- Excelのスキル・既存資産を活用できること
- 業務システムでよく求められる機能が、あらかじめ搭載されていること
- システムをサポートする開発機能があること
このように、Excelの既存のスキル・資産とForguncyの機能の活用がポイントになります。筆者は、業務アプリケーションの開発においてよくある機能(権限・帳票・ワークフローなど)を少なくとも数か月かけて、何度も開発してきましたが、これと同等の成果物を一般の社員がノンプログラミングで即座に作るといったことが十分に可能だろうと感じました。
また、発注者はプロジェクトにおいて「お客様」になりがちですが、そうではなく「プロジェクトのメンバー」としてシステム開発をリードできるのではないかと思います。そして、システム開発のベンダーはそれをサポートする形で、プロジェクトを進められる可能性があります。この進め方は、6月7日に開催された「Forguncy Meetup」というイベントにて、Forguncyの利用者が事例として発表したものです。
本稿では、このように感じた理由となるForguncyのポイントを紹介します。
対象者
- 業務アプリケーションのソフトウェア開発者
環境
- Forguncy 3(Forguncy Builder Pro エディション、Forguncy Server)
- Forguncy の動作環境についてはこちら:必要システム構成 - Forguncyオンラインヘルプ
Forguncy のしくみ
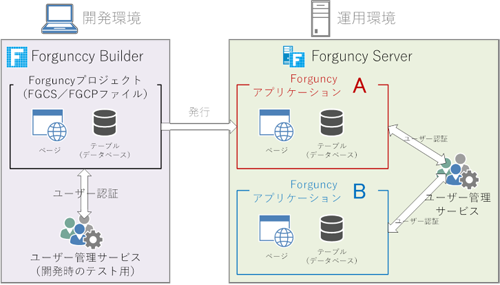
はじめに、Forguncyのしくみについて簡単に説明します。Forguncyは以下の2つのツールで構成されます。
- Forguncy Builder:アプリケーションの開発・デバッグ(開発用マシンにインストール)
- Forguncy Server:アプリケーションの公開・運用(サーバー側にインストール)
Forguncy Builderで開発・デバッグを行った後、Forguncy Serverに対してWebアプリケーションとして発行します。Forguncy Serverでは、1台のサーバーで複数のアプリケーションを配置できます。1つのアプリケーションにつき1つのパッケージファイルが生成されます。Forguncy Serverでは、1台のサーバーで複数のアプリケーションを配置できます。

ユーザー管理サービスについては後述します。
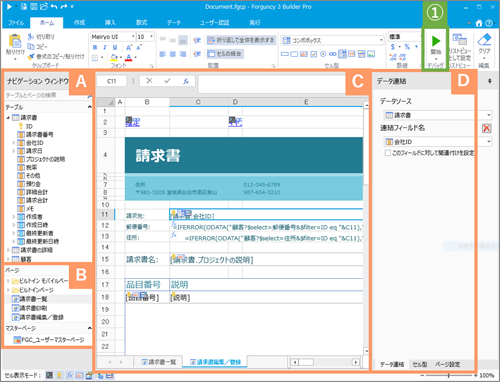
開発を行うForguncy Builderは、図2のようにExcelと似た外観になっています。どのように開発を行うかのイメージを掴むために、画面の構成を説明します。

- A:データのテーブル・フィールド・関連付けを設定します。ここから開発用のデータ行を参照できます。
- B:ページを定義します。例えば、「請求書一覧」画面や「請求書作成」画面をここから作成します。
- C:現在開いている画面のレイアウトを行います。Excelのようにセルと列で区切られ、数式の入力欄や名前欄があります。
- D:画面に対するロジックの定義を行います。セルへのデータの連結・コマンドの実行・ページの設定などを行います。
メニュー上の「デバッグ」セクションにある「実行」(図2、①のボタン)を選択することで、Forguncy内蔵Webサーバーが起動し、作成中のアプリケーションをブラウザーから実行できます。Forguncy Builderでは、Excelのような外観で画面をレイアウトしますが、実行するクライアントにはプラグインなど特殊な環境は不要です。Forguncyで作成されたWebアプリケーションのフロント側は一般的なWeb技術(HTML・CSS・JavaScript)で実装されていて、ユーザーから見ると普通のWebアプリケーションと差はありません。また、Forguncy Builder上で表示されている行や列の枠線は、ブラウザーでは表示されず、操作を行うために必要な部品のみHTMLの要素としてレンダリングされます。

以上のようにForguncyでは、開発用のツールForguncy Builderにて、Excelのような画面のレイアウトと、ロジックやデータの定義を行いWebアプリケーションを作成します。
補足
本稿では、Forguncy Builderでの画面と、ブラウザーでWebアプリケーションを実行したときの画面が登場します。どちらであるかを区別するために、【ブラウザー】【Forguncy Builder】のように図のキャプションにどの場面であるかを記載します。
Excelのスキル・既存資産を活用する(1)
Forguncyでは、Forguncy Builder上でExcelと同様の機能(セルの書式設定・数式・関数・データの入力規則・グラフ・表など)を使ってWebアプリケーションを作成できます。また、企業で現在利用されているExcelのフォーマットや、データとして存在する多数のExcelファイルから、即座に稼働できるWebアプリケーションを生成する機能が備わっています。ここでは、そのようなExcelのスキル・既存資産を活用するForguncyの機能を紹介します。
既存のExcelファイルをWebアプリケーション化する
Forguncyでページを作成する際に「Excelからページを作成」を選択すると、Excelファイルのレイアウト・セルの設定・数式などをそのまま引き継ぐ形でページやテーブルを作成できます。特に、Forguncy Builder 3からは、データが入力済みである複数のExcelファイルを取り込み、入力欄を自動検出し、データとして登録できるようになりました。
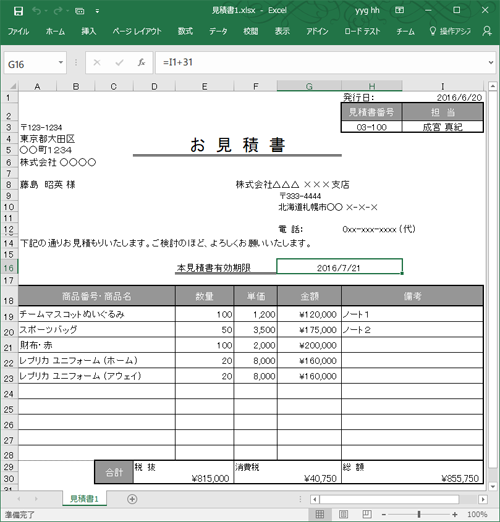
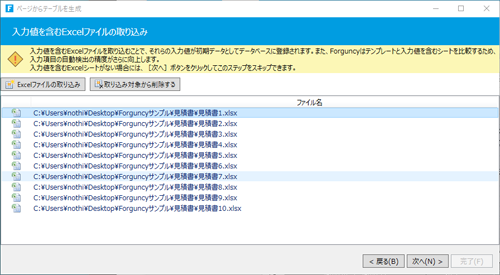
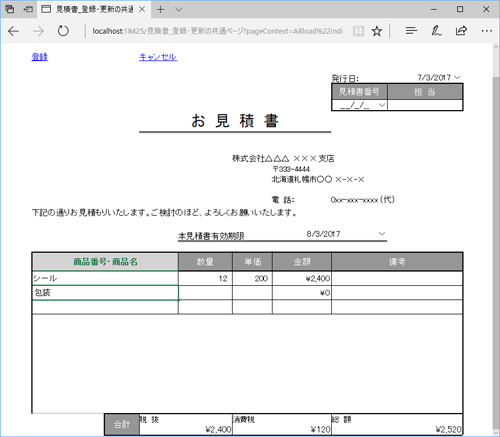
具体的に、「見積書」を例にして説明します。見積書となるExcelファイルを作成し、10個のExcelファイルを用意してそれぞれに値を入力しました(図4)。

Forguncyにて、Excelからページを作成するウィザードを実行します。取り込むExcelファイルを選択した後、どのファイルをデータとして取り込むかを選択します。

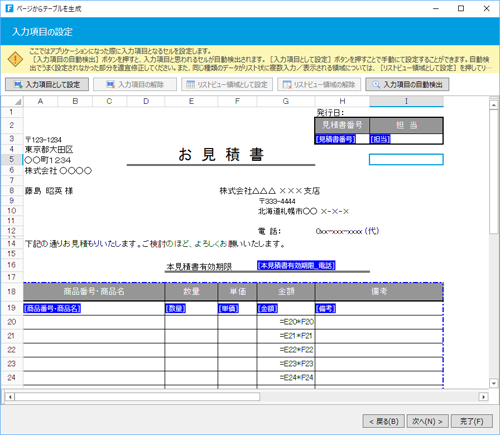
すると、Forguncyは複数のファイルから入力値を検出します。ここで、自動生成では満足いくものにならなかった場合、足りないフィールド(=データとして登録するテーブルのカラム)を追加したり、フィールド名を変更したり、入力値の種類(文字列や数値など)を設定します。図6は、青地に白文字のセルがフィールドとして認識しているセルです。

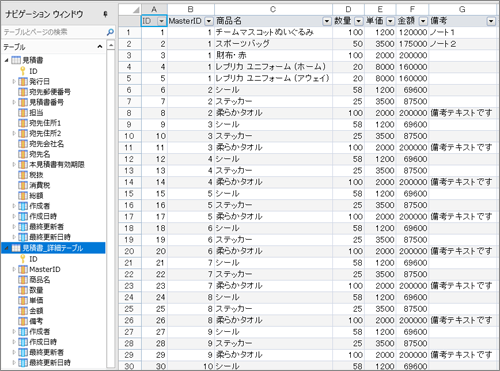
ここで、図6の下部にある見積の商品詳細にあたる部分が、青色の点滅線で囲まれていることを確認してください。ここは、1つのExcelのシートから、1:Nである詳細テーブルであることが検出された部分です。ウィザードを完了すると「見積書」と「見積詳細」の2つのテーブルが作成され、それぞれにデータが格納されます。

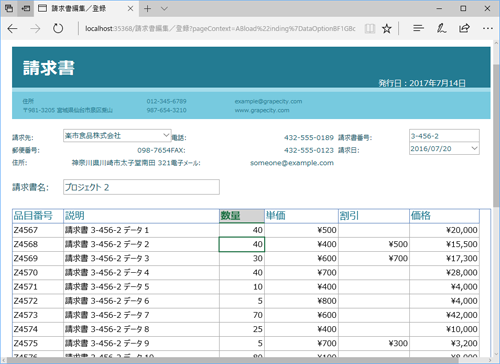
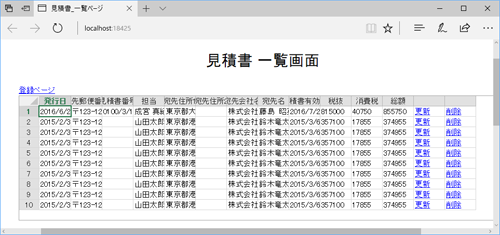
ウィザード完了後、デバッグ実行しWebアプリケーションを起動すると、図8、9のようにブラウザー上で見積書の作成・編集・削除ができるようになります。


以上のように、Forguncyでは既存のExcelファイルから即座にWebアプリケーションを作成できます。この機能は初期の作成を支援するものであり、実際に運用するにはいくつか手を加える必要があるでしょう。例えば、宛先をマスタデータとして登録できるようにしたり、入力欄が分かりやすいようレイアウトを変更したりすることが考えられます。しかしながら、完璧である必要のないプロトタイプとしてなら5分とかからず作成できますし、そこから製品として耐えうる状態に仕上げる手間も1から作るよりもだいぶ少ない手間でできます。
Excelのスキル・既存資産を活用する(2)
Excelならではの機能とWebの融合
Forguncyの魅力は、Excelならではの機能とWebが融合し、業務アプリケーションの特性に合う機能を実現できることです。Excelファイルのみの管理では、レイアウト時もデータの入力時も、すべてをExcel上で行います。一方Forguncyでは、それらをForguncy Builderでの作成と、Webアプリケーションに分離しています。ForguncyにおいてExcelの機能(セルの書式設定・数式・関数・データの入力規則・表など)がどのように採用されているかを説明します。
数式・関数・データの入力規則
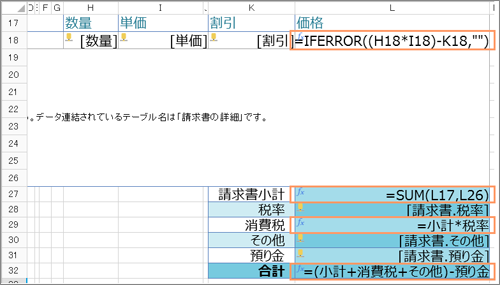
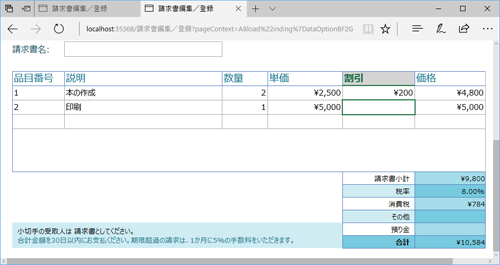
Excelの数式・関数・データの入力規則機能がどのようにWebで表現されるか、請求書の詳細を例に説明します。図10は、Forguncy Builderにて請求書作成画面を作成している図です。オレンジ色の枠の箇所が数式を設定しているセルです。「小計」や「税率」、「消費税」は「名前」として定義し、数式で参照されています。

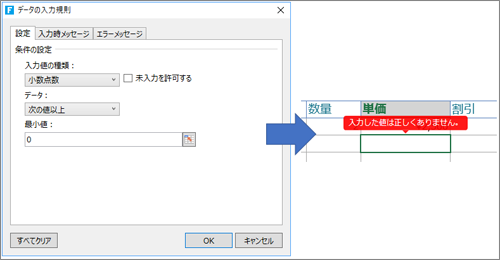
このように数式を設定した場合、ブラウザー上でもExcelと同じように、参照元にデータを入力した時点で即座に数式のセルに結果が反映されます。また、データ入力規則は、検証エラーメッセージとしてツールチップで表示されます。


以上のような表現を一般的なWebアプリケーションで実現しようとした場合、JavaScriptで独自に実装することが多いでしょう。Forguncyであれば、Excelと同じようなインターフェイスで、ノンプログラミングで実現することができます。
リストビュー
業務アプリケーションにおいてデータ一覧をExcelのようなUIで表示したいことは多いでしょう。Forguncyでは、作成時のみならず、Webアプリケーションとして動作したときも表中のデータをExcelのように編集できます。Forguncyではこのデータ一覧を表として表示するためのコンポーネントを「リストビュー」と呼びます。先ほどの見積一覧や請求書の詳細ではこのリストビューを使用していました。図13は、請求書の詳細をリストビューで出力し、この後説明する機能を加えたものです

リストビューは、他の要素と違いHTML 5のCanvasで描画されます。したがって、データ行や列の数が多くなったとしても、DOM要素での描画より高速に処理されます。その他、以下のことなどが可能です。
- タブキー移動、キーボードショートカットキーによるコピー操作などのExcelの基本操作
- データ行の追加・編集・削除、データバーの表示(図の価格の列)
- 条件付き書式(図の割引の列)
- 交互行の装飾
- 項目による行の並び替え
- レコードナビゲーションによるページングの処理
Excelでは、「Ctrl」キーを押しながら該当の行をクリックすることで、複数の行を選択できます。しかし、ブラウザー上において、特にモバイルではそのような操作は直感的ではないため、Forguncyではチェックボックスによる行の選択も用意しています。
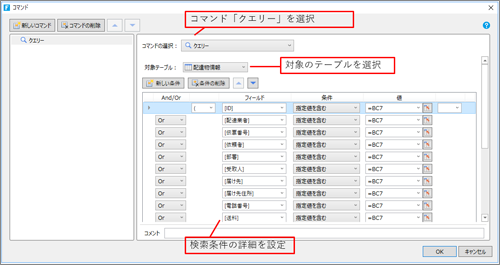
業務アプリケーションでは、データを検索して一覧を表示したいことが多くあります。リストビューに対して検索を行いたい場合は、Forguncy Builderにて、検索の条件を指定する入力欄を配置し、「クエリー」コマンドを設定します。具体的には、リストビューの上部に「条件を入力するためのテキストボックス」と「検索ボタン」を配置し、そのボタンに対して「コマンド」メニューから図14のように「クエリー」コマンドを設定します。

このように、リストビューを使うことにより、Webアプリケーション上でも表をExcelのように操作することができます。
Excel方眼紙によるレイアウト
Excel方眼紙を使ったレイアウトにより、HTMLを知らずとも画面を自由にレイアウトできます。業務アプリケーションでは、多くの項目数を1ページに敷き詰めることがよくあります。また、普段使い慣れているExcelでのレイアウトをそのまま活かしたい場合も多いでしょう。そのようなときに、Excel方眼紙でのレイアウトは役に立ちます。
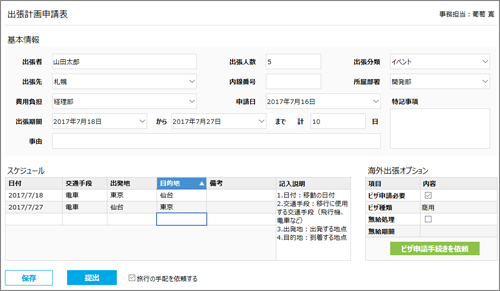
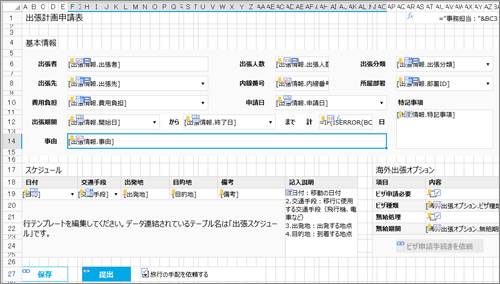
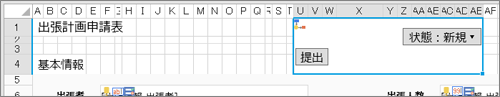
以下の図は、出張申請を例にした、Webアプリケーションとしての図(図15)と、Forguncy Builderで画面をレイアウトしているときの図(図16)です。


Forguncyでは、Webアプリケーションとして動作した際、方眼紙のような列とセルは描画されず、入力欄は、HTMLのinput要素などの入力に適したUIで描画されます。これにより、Excel方眼紙のデメリットである「どこに値を入力するかわからない」「入力しづらい」といったことを解消できます。ちなみに、Forguncyではセル1つに対してデータのフィールドを1つ連結するので、Excel方眼紙のアンチパターンである「1マス1文字」の使い方はできません。Forguncyでは、ページ作成のモードを「標準」と「方眼紙」のどちらかを選択できます。Excel方眼紙のような使い方をしないという選択もできるでしょう。
更にForguncyでは、レイアウトに関してExcelには無い機能を搭載しています。レイアウトを維持したまま、行・列を分割・リサイズする機能です。この機能により、「ここの位置を変更すると違うところも横にずれてしまう」といったExcel方眼紙にありがちなレイアウトの調整を補助します。
以上、ForguncyがいかにExcelとWebをうまく融合し、業務アプリケーションのニーズを満たしているかを、機能ベースで説明しました。Excelの機能を利用してWebアプリケーションを作成することにより、Excelのスキルを持つ方がシステムの構築をリードできるのではないかと思います。また、現状使われているExcelファイルを活用できることも、システムを素早く立ち上げる手助けになるでしょう。多くのシステム開発者は、ExcelのようなUIの表現を実現するために多くのコストをかけてきたと思います。Forguncyによって、低コストでより多くの一般ユーザーが業務の効率化を望めるのではないかと思います。
業務システムでよく求められる機能
Forguncyには、業務システムでよく求められる機能があらかじめ搭載されています。ここでは、その機能をいくつかピックアップして紹介します。
- ユーザー・ロール管理
- ワークフロー
- 帳票出力
- 監査ログ
ユーザー・ロール管理
ユーザー管理サービスにて、システムの管理者はブラウザーからユーザーを管理できます。ユーザー・ロール・組織・組織レベル・拡張属性が設定でき、これにより、アプリケーションにユーザー認証を追加できます。また、ユーザー管理サービスを使うことで、以下の機能が有効になります。
- ページ単位、テーブル単位、レコード単位、フィールド単位に対して、読み取り・編集のアクセス許可
- テーブルのユーザーアカウント型のフィールドの定義(例:テーブルに最終更新者フィールドを定義)
- 監査ログ(データベースに対して誰がいつ操作をしたか記録します)
- ワークフロー(担当者をユーザーやロールで指定します)
- ユーザー自身によるメール更新通知機能の制御
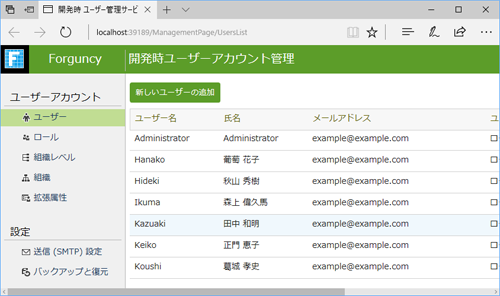
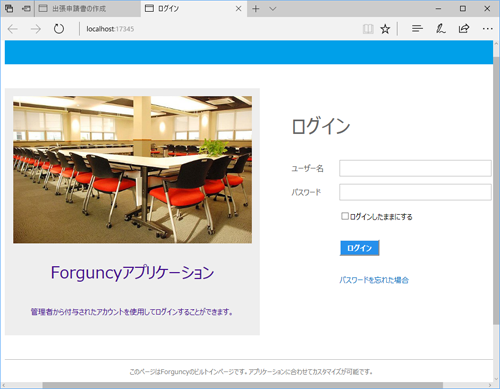
画面内において、この部品はあるロールをもつユーザーのみ表示をする、といった制御も可能です。図17、18は、ユーザー管理サービスをブラウザーから開いたときの画面と、あらかじめ組み込まれているログインの画面です。


ワークフロー
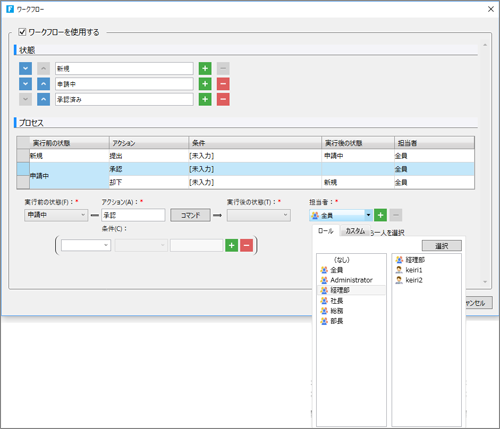
有給休暇申請や出張申請など、一連の業務を処理するワークフローを設定できます。ワークフローはテーブルに対して設定し、そのテーブルは「状態」と「担当者」のフィールドを持ちます。図19のように、どのようなアクションをすると、どのような状態になり、次にどの担当者に移るか、を設定します。

担当者は、ロールなどで決定でき、「このロールの任意の一人」や「このロールの誰でも」という細かい指定もできます。また「拡張属性」を使うことで、ユーザー毎に担当者を指定できる他、条件分岐で担当者を分けたり、アクション実行時にメール送信というコマンドを設定できます。
画面では、「ワークフローバー」という部品が用意されています。このワークフローバーは、データの状態に合わせて、適切なアクションボタンや状態を表示します。ユーザーはコメントや状態の履歴を確認できます。


帳票出力
Excel・PDFでの出力がコマンド1つでできます。
- Excel出力(ページ単位、データ単位)
- PDF出力(ページ単位)
- 印刷(ページ単位)
Forguncyでは主に画面をレイアウトするためにページを作成しますが、帳票出力のために、Excel方眼紙を利用してページを作成するのも有効な方法でしょう。
監査ログ
テーブルに対して、以下の行為の監査ログを記録します。このログは、Forguncy Server側でCSV形式で保存されます。
- 読み取り
- 追加
- 更新
- 削除
- ワークフローの情報・履歴の読み取り
- ワークフローのアクション実行
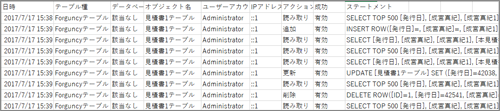
図22は、実際にアプリケーションを起動し、適当にデータを操作したときのログの図です。「ステートメント」列では、論理SQL文が記載されています(このSQL文は実際にデータベースに対して発行されたものではなく、操作を簡単に表現するための論理SQL文です)。

以上、ユーザー・ロール管理、ワークフロー、帳票出力、監査ログの機能を紹介しました。ForguncyはExcel方眼紙でのレイアウトに注目されがちですが、業務システムにおいて需要の高い機能があらかじめ搭載されていることも魅力の一つです。
より高度な開発を行うための機能
ここまでノンプログラミングな機能を紹介してきましたが、最後にシステム開発者向けに、より高度なアプリケーション開発を行う機能「ODataの利用」と「カスタムWeb API」を紹介します。基本的な機能だけでは手が届かないところを支援します。
ODataの利用
Forguncyでは、随所でODataのクエリーによるデータの取得方法を採用しています。以下のような場面でODataのクエリーを使用できます。
- A. Forguncy Builderの画面レイアウトにて、Forguncy独自のOData関数を使用してデータ取得を行う
- B. カスタムWeb API(サーバー側で実行するための独自Web API)にて、ODataを使用してテーブルデータにアクセスする
- C. カスタムJavaScript(クライアント側で実行するためのJavaScript)にて、ODataを使用してテーブルデータにアクセスする
- D. アプリケーションが配置されているURLに対し、ODataのクエリー文字列でアクセスすることでテーブルデータの取得を行う
Aを例にして具体的に説明すると、”顧客テーブルの中から顧客IDがC11セルと同じ値である行の郵便番号を表示する”といったロジックを、セルに対して図23のようにOData関数の数式を指定することで、記述できます。

詳しくは以下のぺージをご覧ください。
カスタムWeb API
Forguncyに対してDLLファイルをアップロードすることで、アプリケーションに独自の処理を行うWeb APIを組み込むことができます。1つのアプリケーションに対して複数のWeb APIを定義でき、定期実行を行うタスクも登録できます。カスタムWeb API内では、後述で紹介するコードのようにODataでデータベースにアクセスしたり、メール送信などが行えます。例えば、他のアプリケーションにデータを公開したり、定期実行によりデータ集計を行ったりなどが実現できます。
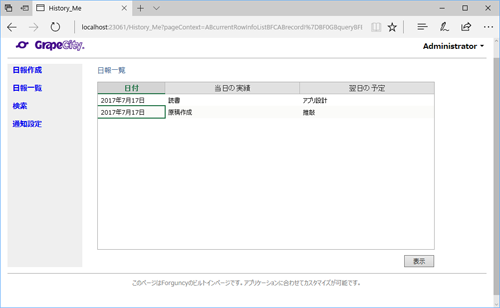
図24のような日報管理システムを例に、カスタムWeb APIを登録するまでの流れを紹介します。カスタムWeb APIは、.NET Framework環境で動くプログラムを記述するので、ここでは.NET Framework開発者向けに説明します。

Visual Studioにて、「クラスライブラリ」のプロジェクトを作成し、後述のDLLファイルを参照した後、所定のクラスを継承したクラスを作成します。環境は「.NET Framework 4.6」をターゲットにしてコンパイルできる環境であればVisual Studio以外でも構いません。
参照するDLLファイル
- C:\Program Files (x86)\Forguncy\Website\bin\GrapeCity.Forguncy.ServerApi.dll
- C:\Program Files (x86)\Forguncy\Website\bin\Microsoft.Owin.dll
また、今回はJSON形式のデータを扱うため、以下のDLLファイルも参照します。
追加参照するDLLファイル(今回のみ)
- C:\Program Files (x86)\Forguncy\Website\bin\Newtonsoft.Json.dll
次の例のように、ForguncyApiクラス(GrapeCity.Forguncy.ServerApi名前空間)を継承したクラスを定義します。クラス名は任意の名前を定義します。
using GrapeCity.Forguncy.ServerApi;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.IO;
using System.Net;
namespace ClassLibrary1
{
public class Class1 : ForguncyApi
{
//日報一覧をJSONで返すAPI
[Get]
public void GetDailyReport()
{
var deilyReportList = this.DataAccess.GetTableData(odataPath: "DailyReport/?$orderby=Date");
var json = JsonConvert.SerializeObject(deilyReportList);
this.Context.Response.Write(json);
this.Context.Response.ContentType = "application/json";
this.Context.Response.StatusCode = (int)HttpStatusCode.OK;
}
//日報をリクエスト内容から作成します
[Post]
public void PostDailyReport()
{
var reader = new StreamReader(this.Context.Request.Body);
//リクエストをDictionaryに変換します
var request = JsonConvert.DeserializeObject<Dictionary<string, object>>(reader.ReadToEnd());
this.DataAccess.AddTableData(tableName: "DailyReport", newValues: request);
}
//定期実行を行う処理の定義
[ScheduleApi(interval: "0:0:10")]
public void AutoCreator()
{
var request = new Dictionary<string, object>()
{
{ "Date", DateTime.Now },
{ "Accomplishment", "スケジューラーから作成した実績" },
{ "NextPlan", "スケジューラーから作成した予定" }
};
this.DataAccess.AddTableData(tableName: "DailyReport", newValues: request);
}
}
}
この例では、以下のような機能を実装しています。
-
GetDailyReportメソッド
- HTTP GETでアクセスした場合に、日報データの一覧をJSON形式で返すAPI。
-
PostDailyReportメソッド
- HTTP POSTでアクセスした場合に、HTTPリクエストのBody内にJSON形式で記述されている内容から、日報データを作成します。
-
AutoCreatorメソッド
- 定期実行を行うメソッドです。10秒毎に、日報データを作成します。
HTTP GET・HTTP POST・定期実行の種類は、メソッドに付与されている属性(GrapeCity.Forguncy.ServerApi名前空間)で指定します。定期実行の場合は、実行する間隔を「interval」引数にてTimeSpan構造体(System名前空間)を表す文字列書式で記述します。また、HTTPリクエスト・レスポンスの処理の方法は、OWINミドルウェアの作成時と同じです。ASP.NET Web APIのアクションメソッドとは違うことに注意して下さい。
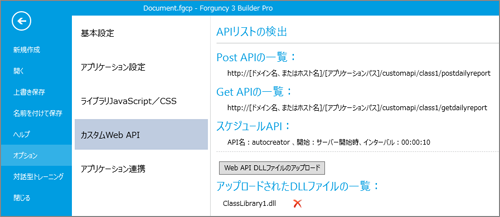
次に、ビルドを行い、作成されたDLLファイルをForguncy Builderからアップロードします(Forguncy Serverに対してアップロードするのではなく、アプリケーションファイルに対して添付します)。アップロードすると、図25のように有効なWeb APIの一覧が表示されます。

アプリケーションをデバッグ実行した後、URL「/customapi/class1/getdailyreport」にアクセスすると、日報データ一覧がJSON形式で取得できます。一方のPOSTメソッドでのアクセスによる日報の作成や、定期実行も有効になっています。
カスタムWeb APIについてはこちらをご覧ください。カスタムWeb API - オンラインヘルプ
カスタムWeb APIを利用したサンプル
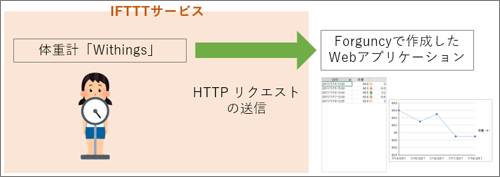
実際に、カスタムWeb APIを利用して他のサービスと連携するサンプルを作成しました。連携サービス「IFTTT」と、体重計「Withings」使い、体重計で計測すると体重のデータがForguncyで作成したアプリケーションへ送信される仕組みを構築しました。コードを書いたのはカスタムWeb APIでの数行のみで、構築にはわずか数十分で済みました。ここでは、簡単に概要を説明します。

先述のように、HTTPリクエスト内容からテーブルデータを作成するカスタムWeb APIのクラスを作成します。
using GrapeCity.Forguncy.ServerApi;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.IO;
namespace ClassLibrary1
{
public class WeightApi : ForguncyApi
{
//体重をリクエスト内容から作成します
[Post]
public void PostWeightRecord()
{
var reader = new StreamReader(Context.Request.Body);
//リクエストをDictionaryに変換します
var request = JsonConvert.DeserializeObject<Dictionary<string, object>>(reader.ReadToEnd());
//現在の日付をフィールドに追加します
request.Add("Date", DateTime.UtcNow.AddHours(9));
this.DataAccess.AddTableData(tableName: "体重", newValues: request);
}
}
}
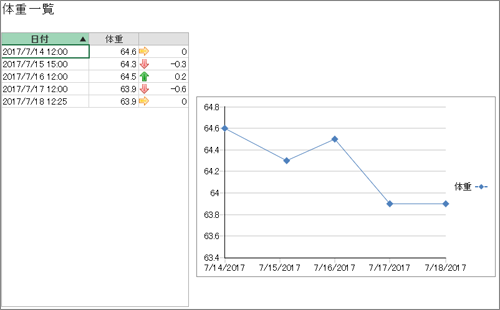
Forguncy Builderに作成したカスタムWeb APIを登録します。続いて、体重一覧を表示するアプリケーションを作成し、Forguncy Serverに発行します。作成したアプリケーションは図27のように、一覧表とグラフのみを表示したものです。

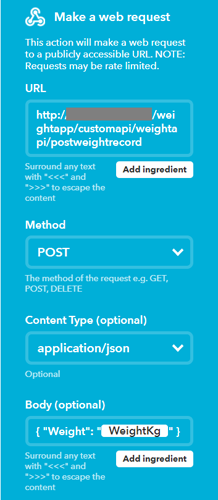
次に、IFTTTサービスのダッシュボードにて、「Withingsで体重を計ったらWebRequestを送信する」というコマンドを作成します。WebRequestの内容は、図28のように、先ほど作成したカスタムWeb APIにアクセスするものです。

簡単な説明ですが、以上で体重計にのるとWebアプリケーションから体重を確認できるようになります。カスタムWeb API以外はノンプログラミングで短時間で構築できます。
まとめ
Forguncyは、「Excel方眼紙」というキーワードに注目されがちですが、筆者はForguncyによって、「通常は数百万円かかるようなシステムを、発注者自らが構築できる可能性」があると感じています。本稿ではそれを実現する3つのポイントを説明しました。Forguncyの良いところは、Excelの機能とWebアプリケーションの良いところをうまく組み合わせて、業務アプリケーションをノンプログラミングで作成できる点です。また、ノンプログラミングだけではなく高度な開発により他のサービスとの連携も可能です。普段Excelを使って業務を担当している方がプロジェクトをリードし、システム開発はそれをサポートする、という体制が可能になるツールです。
ご興味を持たれた方は、ぜひ評価版のForguncyをお試しください。出張申請など実用レベルな20以上のテンプレートが用意されています。また、イベントも随時開催されています。




























































