Angularで利用するSpread.Sheetsの独自タグ
リスト6では、Spread.Sheetsのスプレッドシートやワークシートを独自タグで記述しました。独自タグの実体は、Spread.Sheetsの機能を提供するAngularのコンポーネントです。利用できる独自タグを表2に示します。
| No. | 独自タグの記述 | 意味 |
|---|---|---|
| 1 |
<gc-spread-sheets> |
スプレッドシート |
| 2 |
<gc-worksheet> |
ワークシート |
| 3 |
<gc-column> |
列 |
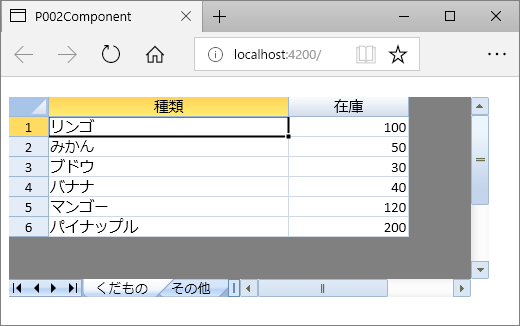
Spread.Sheetsの独自タグに属性を設定して、表示内容をカスタマイズする方法を、図4のサンプル(P002-component)で説明していきます。

Spread.Sheets独自タグの階層構造
コンポーネントのテンプレートは、リスト7のように記述します。
<!-- スプレッドシート ...(1)-->
<gc-spread-sheets
[hostStyle]="hostStyle" [newTabVisible]="newTabVisible">
<!-- ワークシート1 ...(2)-->
<gc-worksheet [name]="workSheetName1"
[dataSource]="workSheetData">
<gc-column [width]="column1Width"></gc-column> <!-- 列1 ...(3)-->
<gc-column [width]="column2Width"></gc-column> <!-- 列2 ...(4)-->
</gc-worksheet>
<!-- ワークシート2 ...(5)-->
<gc-worksheet [name]="workSheetName2">
</gc-worksheet>
</gc-spread-sheets>
スプレッドシートを表す<gc-spread-sheets>(1)の配下に、ワークシートを表す(2)と(5)の<gc-worksheet>を配置します。1つめのワークシート配下には、列を表す(3)と(4)の<gc-column>を配置します。このように、Spread.Sheetsの独自タグは、<gc-spread-sheets>→<gc-worksheet>→<gc-column>といった階層構造で利用します。
各タグにAngularのデータバインディング([]で囲まれたタグ属性)でプロパティを設定します。プロパティの内容は、app.component.tsでリスト8のように記述します。
export class AppComponent {
// スプレッドシートにスタイルを設定 ...(1)
hostStyle:any = {
width:"480px", height:"200px", marginTop:"20px"
};
// ワークシート追加を許可しない ...(2)
newTabVisible:boolean = false;
// ワークシート名を設定 ...(3)
workSheetName1:string = "くだもの";
workSheetName2:string = "その他";
// ワークシートにデータを設定...(4)
workSheetData:any = [
{"種類":"リンゴ", "在庫": 100},
{"種類":"みかん", "在庫": 50},
{"種類":"ブドウ", "在庫": 30},
{"種類":"バナナ", "在庫": 40},
{"種類":"マンゴー", "在庫": 120},
{"種類":"パイナップル", "在庫": 200}
];
// 列幅の設定 ...(5)
column1Width:number = 240;
column2Width:number = 120;
}
リスト8では、表3のようなプロパティをSpread.Sheetsに設定しています。
| 番号 | 独自タグ | 独自タグの属性 | 意味 | 型 | リスト8での変数名 |
|---|---|---|---|---|---|
| (1) |
<gc-spread-sheets> |
[hostStyle] | スタイル(幅、高さなど) | any | hostStyle |
| (2) |
<gc-spread-sheets> |
[newTabVisible] | ワークシート追加を許可するかどうか | boolean | newTabVisible |
| (3) |
<gc-worksheet> |
[name] | シート名 | string | workSheetName1, workSheetName2 |
| (4) |
<gc-worksheet> |
[dataSource] | 表示するデータ | any | workSheetData |
| (5) |
<gc-column> |
[width] | 列の幅 | number | column1Width, column2Width |
(1)の[hostStyle]には、CSSのプロパティ名(「margin-top」ならば「marginTop」と記述)と、設定値のペアを含むJavaScriptオブジェクトを設定します。(4)の[dataSource]には、表示するデータ項目名とデータ値のペアをJavaScript配列で設定します。
独自タグに設定できるすべての属性は、Spread.Sheetsのドキュメント(スプレッドシート、ワークシート、列)を参照してください。
















































