Spread.SheetsをAngularプロジェクトに組み込んで実行
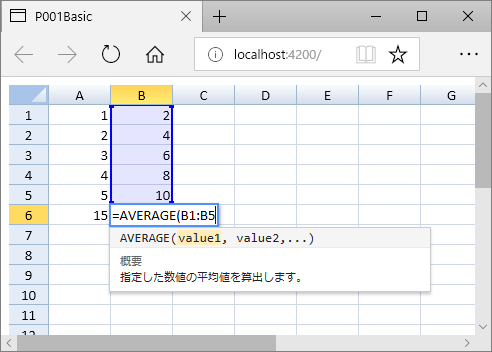
図3のようにスプレッドシートを表示するサンプル(P001-basic)で、AngularプロジェクトにSpread.Sheetsを組み込む方法を説明します。表示されたスプレッドシートに数字や数式を入力することもできます。

まず、プロジェクトのsrc/appフォルダーにlibサブフォルダーを作成して、表1のファイルを配置します。TypeScript型定義ファイルは、TypeScriptが必要とするデータ型の情報をJavaScriptに付与するためのファイルです。
| No. | ファイル名 | ファイルの役割 |
|---|---|---|
| 1 | gc.spread.sheets.all.10.3.0.min.js | Spread.Sheetsの本体 |
| 2 | GC.Spread.Sheets.d.ts | No.1に対応するTypeScript型定義ファイル |
| 3 | gc.spread.sheets.resources.ja.10.3.0.min.js | Spread.Sheetsの言語リソースファイル |
| 4 | gc.spread.sheets.10.3.0.css | Spread.SheetsのCSSファイル |
| 5 | gc.spread.sheets.angular2.10.3.0.js | Spread.SheetsのAngular対応ファイル |
| 6 | gc.spread.sheets.angular2.10.3.0.d.ts | No.5に対応するTypeScript型定義ファイル |
Webページファイルindex.htmlに、Spread.Sheetsの言語設定を表すmetaタグを記述します。
<meta name="spreadjs culture" content="ja-jp" />
Angular CLIの設定ファイル(.angular-cli.json)に、実行時にSpread.Sheetsのファイルを読み込むように設定します。(1)のstylesはWebページが利用するCSSを、(2)(3)のscriptsはJavaScriptを、それぞれ指定する属性です。
"styles": [ "styles.css" "app/lib/gc.spread.sheets.10.3.0.css" // ...追加(1) ], "scripts": [ "app/lib/gc.spread.sheets.all.10.3.0.min.js", // ...追加(2) "app/lib/gc.spread.sheets.resources.ja.10.3.0.min.js" // ...追加(3) ],
Spread.SheetsをAngularから利用するため、Angularのルートモジュール定義ファイルapp.modules.tsに、リスト5のように記述します。
// Spread.Sheetsモジュールを参照 ...(1)
import { SpreadSheetsModule } from "./lib/gc.spread.sheets.angular2.10.3.0";
(略)
@NgModule({
(略)
imports: [
BrowserModule,
SpreadSheetsModule // Spread.Sheetsモジュールを設定 ...(2)
],
(略)
})
(1)で、Spread.Sheetsの機能を提供するAngularモジュールSpreadSheetsModulesを参照して、(2)のimports属性に設定しています。この記述により、AngularでSpread.Sheetsの機能が利用できるようになります。
最後に、スプレッドシートを表示するルートコンポーネントのテンプレートファイルapp.component.htmlに、リスト6のように記述します。
<gc-spread-sheets><!-- スプレッドシートに対応 ...(1)--> <gc-worksheet></gc-worksheet><!-- ワークシートに対応 ...(2)--> </gc-spread-sheets>
(1)の<gc-spread-sheets>がSpread.Sheetsの1つのスプレッドシート、(2)の<gc-worksheet>が1つのワークシートに対応しています。独自タグの詳細は後述します。
ここまで設定後「ng serve --open」コマンドを実行すれば、図3のようにブラウザーにスプレッドシートが表示されます。

















































