Wijmo(ウィジモ)と組み合わせて利用する例
Spread.Sheetsを、ほかのJavaScriptライブラリと組み合わせて利用できます。本記事では、グレープシティが提供する「Wijmo」(ウィジモ)と組み合わせたサンプルを説明します。Wijmoは、さまざまなUI部品を提供するJavaScriptライブラリで、現行版の「Wijmo 5」は、Angularと組み合わせて利用できます。

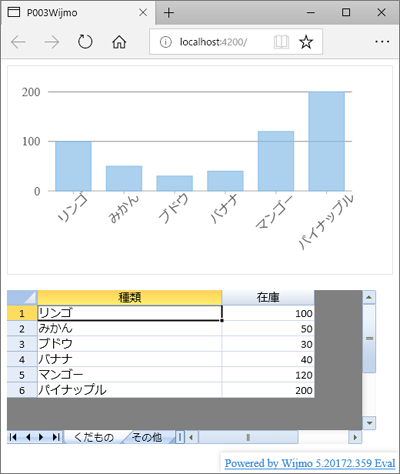
今回紹介するサンプルでは、Spread.Sheetsで表示したスプレッドシートに入力した値を、Wijmoのチャート部品FlexChatでグラフ表示します。

まず、Spread.Sheetsを設定したAngularのプロジェクトに、さらにWijmoを設定します。Wijmoの設定方法は、グレープシティの技術記事を参照してください。ダウンロードできるサンプルコード(P003-wijmo)は、「npm install」コマンドでWijmoを含めたライブラリ一式がインストールされるようになっています。
コンポーネントのテンプレートは、リスト9のようになります。
<!-- Wijmo FlexChart ...(1)-->
<wj-flex-chart [itemsSource]="cView" [bindingX]="'種類'"
style="width:480px;height:240px"><!-- チャート全体 ...(2)-->
<wj-flex-chart-series [binding]="'在庫'"><!-- データ系列 ...(3)-->
</wj-flex-chart-series>
</wj-flex-chart>
<!-- Spread.Sheets ...(4)-->
<gc-spread-sheets
[hostStyle]="hostStyle" [newTabVisible]="newTabVisible"
(valueChanged)="onValueChanged()"> <!-- データ変更時イベント ...(5)-->
<gc-worksheet [name]="workSheetName1"
[dataSource]="cView.items"> <!-- CollectionViewを参照 ...(6)-->
(略)
</gc-spread-sheets>
(1)がFlexChartの記述です。チャート全体を表す<wj-flex-chart>タグ(2)の[itemsSource]属性にWijmoのデータクラスCollectionViewの変数cViewを、[bindingX]属性には、チャートのX軸に設定するデータの名前(「種類」)を指定します。
<wj-flex-chart-series>タグ(3)はチャートに表示する1つのデータ系列に対応します。ここでは[binding]属性に、チャートのY軸に設定するデータの名前(「在庫」)を指定します。なお、属性指定時に「"'<値>'"」のようにダブルクォーテーションとシングルクォーテーションを重ねる記述は、属性に(変数名ではなく)値を直接設定するAngularの記法です。
Spread.Sheetsに対応する記述(4)は、データ変更時に発生する(valueChanged)イベント処理(5)を指定します。また(6)の[dataSource]属性には、CollectionView変数cViewのitems属性を指定します。CollectionViewの詳細は後述します。
コンポーネントの実装は、リスト10のようになります。
export class AppComponent {
(略)
// ワークシートにデータを設定
workSheetData:any = [
{"種類":"リンゴ", "在庫": 100},
(略)
];
(略)
// ワークシートデータに対応するCollectionView ...(1)
cView:CollectionView = new CollectionView(this.workSheetData);
// スプレッドシートが変更されたときの処理 ...(2)
onValueChanged() {
// CollectionViewを更新して、FlexChartに変更を反映
this.cView.refresh();
}
}
(1)で宣言しているcViewは、データを保持/ソート/フィルターする機能を提供するWijmoのCollectionViewオブジェクトです。コンストラクターで、引数にデータ変数(workSheetData)を与えると、CollectionViewのオブジェクトが生成できます。
(2)は、リスト9(5)で指定した、スプレッドシートが変更されたときに実行する処理です。cViewのrefreshメソッドを実行して、FlexChartの内容を更新します。
リスト10で宣言したCollectionViewの変数cViewをUI部品に指定するとき、FlexGridはリスト9(2)のように[itemsSource]属性に直接設定できます。Spread.SheetsはWijmo由来のCollectionViewに対応しないため、リスト9(6)のように、データ内容を取得するcView.itemsプロパティを[dataSource]属性に設定する必要があります。
参考:Spread.SheetsとFlexSheets、どちらを使う?
Wijmoの上位エディション「Wijmo Enterprise」では、Excelのように使えるグリッド部品FlexSheetが利用できます。
FlexSheetはWijmoとの親和性が高いのが特徴で、例えば、FlexChart同様CollectionViewを直接利用できます(Spread.Sheetsは上述の通り、CollectionViewを直接利用できません)。
一方でSpread.Sheetsには、画像の埋め込みなどのよりExcelライクな機能や、Spread.Sheetsデザイナが利用できるといった利点があります。
実際にはFlexSheetとSpread.Sheetsのメリット・デメリットを勘案して、使用するライブラリを選択することになります。
まとめ
本記事では、JavaScriptライブラリSpreadJSのスプレッドシート部品Spread.Sheetsを、Angularと組み合わせて利用する方法を説明しました。連携機能により、Spread.SheetsをAngularの一部のように活用できます。また、他ライブラリとの連携例として、WijmoとSpread.Sheetsを組み合わせて利用する方法を説明しました。
















































