はじめに
SpreadJSは、グレープシティが提供するJavaScriptライブラリで、さまざまなデータ表示機能をWebページに提供します。これまではスプレッドシート機能のみを提供してきましたが、グリッド表示から発展してさまざまなレイアウトを実現する「Spread.Views」コントロールを追加収録して2017年9月に新発売となりました。

Spread.Sheetsを利用すると、Microsoft ExcelのようなスプレッドシートをWebページに表示でき、データの入力や計算が実現できます。スプレッドシートのレイアウトをGUIで作成できるExcelライクなWindows/macOSアプリ「Spread.Sheets デザイナ」を利用して、デザインにこだわった表示も可能です。

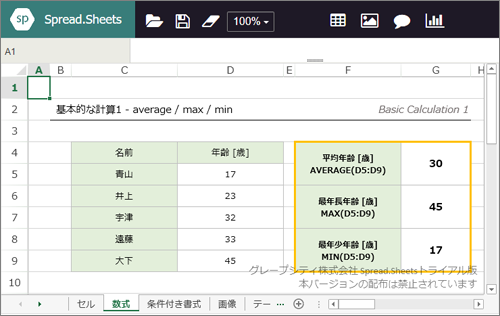
図2 Spread.Sheetsで表示されたスプレッドシート(グレープシティのデモページより)
SpreadJSは以前よりJavaScriptフレームワークAngularJS(AngularJS 1)との組み合わせに対応していましたが、今回のバージョンアップで新たにAngular(旧称:Angular 2)との組み合わせをサポートしました。
本記事では、Spread.SheetsをAngularと組み合わせて利用する方法を説明していきます。また、より発展的な利用法として、SpreadJS同様にグレープシティから提供されているJavaScriptライブラリ「Wijmo」(ウィジモ)と組み合わせる例を紹介します。
対象読者
- 多機能スプレッドシート部品を探している方
- Angularプロジェクトでのライブラリ利用に興味がある方
- 商用JavaScriptライブラリの利用例を知りたい方
必要な環境の準備
一般にAngularではTypeScript(変換してJavaScriptにするAltJS言語のひとつ)を利用する場合が多いため、本記事ではTypeScriptでコードを記述します。また、Angularの環境構築や実行にNode.jsが必要となります。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Node.js v8.9.1 64bit版
- Angular CLI 1.5.0
- Microsoft Edge 41.16299.15.0
- Spread.Sheets 10.3.0
- Wijmo 5 5.20172.359
Spread.Sheetsは、グレープシティのWebサイトからトライアル版をダウンロードできます。ダウンロードしたアーカイブファイルから、後述する方法でAngularのプロジェクトに組み込んでください。なお、製品版を利用したWebページを公開する場合は、ライセンスキーを取得して設定する必要があります。詳細は公式ページで説明されています。
前準備:Angular CLIでAngularプロジェクトを作成
まず、Spread.Sheetsを組み込むAngularのプロジェクトを、コマンドラインツール「Angular CLI」で作成する方法を説明します。リスト1のコマンドでAngular CLIをインストールできます。
npm install -g @angular/cli
プロジェクト生成/実行を行うコマンドはリスト2です。(1)で「P001-basic」という名前のプロジェクトを生成して、(2)でそのフォルダーに移動し、(3)で実行します。(3)の「--open」は、実行時にブラウザーを自動的に起動するオプションです。
ng new P001-basic 【プロジェクトを生成 ...(1)】 cd P001-basic 【フォルダー移動 ...(2)】 ng serve --open 【プロジェクトを実行 ...(3)】
なお、本記事のサンプルコードを実行するときは、プロジェクトフォルダーで「npm install」コマンドを実行してライブラリーをインストール後、(3)を実行してください。
Spread.SheetsをAngularプロジェクトに組み込んで実行
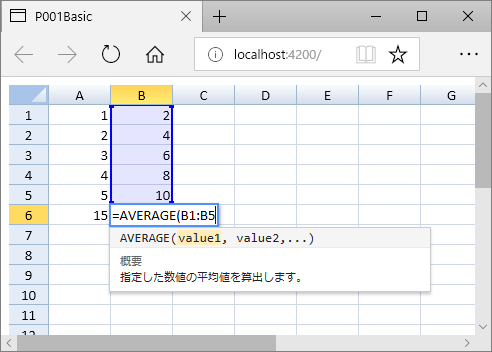
図3のようにスプレッドシートを表示するサンプル(P001-basic)で、AngularプロジェクトにSpread.Sheetsを組み込む方法を説明します。表示されたスプレッドシートに数字や数式を入力することもできます。

まず、プロジェクトのsrc/appフォルダーにlibサブフォルダーを作成して、表1のファイルを配置します。TypeScript型定義ファイルは、TypeScriptが必要とするデータ型の情報をJavaScriptに付与するためのファイルです。
| No. | ファイル名 | ファイルの役割 |
|---|---|---|
| 1 | gc.spread.sheets.all.10.3.0.min.js | Spread.Sheetsの本体 |
| 2 | GC.Spread.Sheets.d.ts | No.1に対応するTypeScript型定義ファイル |
| 3 | gc.spread.sheets.resources.ja.10.3.0.min.js | Spread.Sheetsの言語リソースファイル |
| 4 | gc.spread.sheets.10.3.0.css | Spread.SheetsのCSSファイル |
| 5 | gc.spread.sheets.angular2.10.3.0.js | Spread.SheetsのAngular対応ファイル |
| 6 | gc.spread.sheets.angular2.10.3.0.d.ts | No.5に対応するTypeScript型定義ファイル |
Webページファイルindex.htmlに、Spread.Sheetsの言語設定を表すmetaタグを記述します。
<meta name="spreadjs culture" content="ja-jp" />
Angular CLIの設定ファイル(.angular-cli.json)に、実行時にSpread.Sheetsのファイルを読み込むように設定します。(1)のstylesはWebページが利用するCSSを、(2)(3)のscriptsはJavaScriptを、それぞれ指定する属性です。
"styles": [ "styles.css" "app/lib/gc.spread.sheets.10.3.0.css" // ...追加(1) ], "scripts": [ "app/lib/gc.spread.sheets.all.10.3.0.min.js", // ...追加(2) "app/lib/gc.spread.sheets.resources.ja.10.3.0.min.js" // ...追加(3) ],
Spread.SheetsをAngularから利用するため、Angularのルートモジュール定義ファイルapp.modules.tsに、リスト5のように記述します。
// Spread.Sheetsモジュールを参照 ...(1)
import { SpreadSheetsModule } from "./lib/gc.spread.sheets.angular2.10.3.0";
(略)
@NgModule({
(略)
imports: [
BrowserModule,
SpreadSheetsModule // Spread.Sheetsモジュールを設定 ...(2)
],
(略)
})
(1)で、Spread.Sheetsの機能を提供するAngularモジュールSpreadSheetsModulesを参照して、(2)のimports属性に設定しています。この記述により、AngularでSpread.Sheetsの機能が利用できるようになります。
最後に、スプレッドシートを表示するルートコンポーネントのテンプレートファイルapp.component.htmlに、リスト6のように記述します。
<gc-spread-sheets><!-- スプレッドシートに対応 ...(1)--> <gc-worksheet></gc-worksheet><!-- ワークシートに対応 ...(2)--> </gc-spread-sheets>
(1)の<gc-spread-sheets>がSpread.Sheetsの1つのスプレッドシート、(2)の<gc-worksheet>が1つのワークシートに対応しています。独自タグの詳細は後述します。
ここまで設定後「ng serve --open」コマンドを実行すれば、図3のようにブラウザーにスプレッドシートが表示されます。
Angularで利用するSpread.Sheetsの独自タグ
リスト6では、Spread.Sheetsのスプレッドシートやワークシートを独自タグで記述しました。独自タグの実体は、Spread.Sheetsの機能を提供するAngularのコンポーネントです。利用できる独自タグを表2に示します。
| No. | 独自タグの記述 | 意味 |
|---|---|---|
| 1 |
<gc-spread-sheets> |
スプレッドシート |
| 2 |
<gc-worksheet> |
ワークシート |
| 3 |
<gc-column> |
列 |
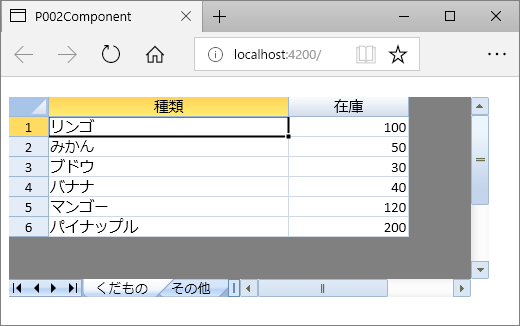
Spread.Sheetsの独自タグに属性を設定して、表示内容をカスタマイズする方法を、図4のサンプル(P002-component)で説明していきます。

Spread.Sheets独自タグの階層構造
コンポーネントのテンプレートは、リスト7のように記述します。
<!-- スプレッドシート ...(1)-->
<gc-spread-sheets
[hostStyle]="hostStyle" [newTabVisible]="newTabVisible">
<!-- ワークシート1 ...(2)-->
<gc-worksheet [name]="workSheetName1"
[dataSource]="workSheetData">
<gc-column [width]="column1Width"></gc-column> <!-- 列1 ...(3)-->
<gc-column [width]="column2Width"></gc-column> <!-- 列2 ...(4)-->
</gc-worksheet>
<!-- ワークシート2 ...(5)-->
<gc-worksheet [name]="workSheetName2">
</gc-worksheet>
</gc-spread-sheets>
スプレッドシートを表す<gc-spread-sheets>(1)の配下に、ワークシートを表す(2)と(5)の<gc-worksheet>を配置します。1つめのワークシート配下には、列を表す(3)と(4)の<gc-column>を配置します。このように、Spread.Sheetsの独自タグは、<gc-spread-sheets>→<gc-worksheet>→<gc-column>といった階層構造で利用します。
各タグにAngularのデータバインディング([]で囲まれたタグ属性)でプロパティを設定します。プロパティの内容は、app.component.tsでリスト8のように記述します。
export class AppComponent {
// スプレッドシートにスタイルを設定 ...(1)
hostStyle:any = {
width:"480px", height:"200px", marginTop:"20px"
};
// ワークシート追加を許可しない ...(2)
newTabVisible:boolean = false;
// ワークシート名を設定 ...(3)
workSheetName1:string = "くだもの";
workSheetName2:string = "その他";
// ワークシートにデータを設定...(4)
workSheetData:any = [
{"種類":"リンゴ", "在庫": 100},
{"種類":"みかん", "在庫": 50},
{"種類":"ブドウ", "在庫": 30},
{"種類":"バナナ", "在庫": 40},
{"種類":"マンゴー", "在庫": 120},
{"種類":"パイナップル", "在庫": 200}
];
// 列幅の設定 ...(5)
column1Width:number = 240;
column2Width:number = 120;
}
リスト8では、表3のようなプロパティをSpread.Sheetsに設定しています。
| 番号 | 独自タグ | 独自タグの属性 | 意味 | 型 | リスト8での変数名 |
|---|---|---|---|---|---|
| (1) |
<gc-spread-sheets> |
[hostStyle] | スタイル(幅、高さなど) | any | hostStyle |
| (2) |
<gc-spread-sheets> |
[newTabVisible] | ワークシート追加を許可するかどうか | boolean | newTabVisible |
| (3) |
<gc-worksheet> |
[name] | シート名 | string | workSheetName1, workSheetName2 |
| (4) |
<gc-worksheet> |
[dataSource] | 表示するデータ | any | workSheetData |
| (5) |
<gc-column> |
[width] | 列の幅 | number | column1Width, column2Width |
(1)の[hostStyle]には、CSSのプロパティ名(「margin-top」ならば「marginTop」と記述)と、設定値のペアを含むJavaScriptオブジェクトを設定します。(4)の[dataSource]には、表示するデータ項目名とデータ値のペアをJavaScript配列で設定します。
独自タグに設定できるすべての属性は、Spread.Sheetsのドキュメント(スプレッドシート、ワークシート、列)を参照してください。
Wijmo(ウィジモ)と組み合わせて利用する例
Spread.Sheetsを、ほかのJavaScriptライブラリと組み合わせて利用できます。本記事では、グレープシティが提供する「Wijmo」(ウィジモ)と組み合わせたサンプルを説明します。Wijmoは、さまざまなUI部品を提供するJavaScriptライブラリで、現行版の「Wijmo 5」は、Angularと組み合わせて利用できます。

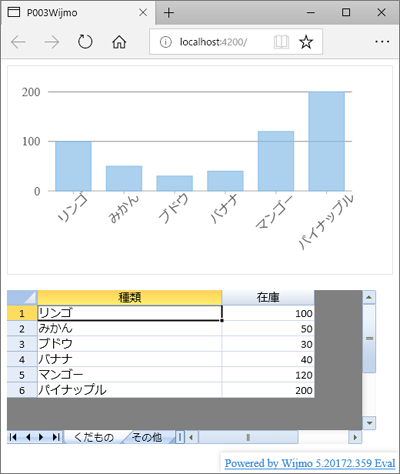
今回紹介するサンプルでは、Spread.Sheetsで表示したスプレッドシートに入力した値を、Wijmoのチャート部品FlexChatでグラフ表示します。

まず、Spread.Sheetsを設定したAngularのプロジェクトに、さらにWijmoを設定します。Wijmoの設定方法は、グレープシティの技術記事を参照してください。ダウンロードできるサンプルコード(P003-wijmo)は、「npm install」コマンドでWijmoを含めたライブラリ一式がインストールされるようになっています。
コンポーネントのテンプレートは、リスト9のようになります。
<!-- Wijmo FlexChart ...(1)-->
<wj-flex-chart [itemsSource]="cView" [bindingX]="'種類'"
style="width:480px;height:240px"><!-- チャート全体 ...(2)-->
<wj-flex-chart-series [binding]="'在庫'"><!-- データ系列 ...(3)-->
</wj-flex-chart-series>
</wj-flex-chart>
<!-- Spread.Sheets ...(4)-->
<gc-spread-sheets
[hostStyle]="hostStyle" [newTabVisible]="newTabVisible"
(valueChanged)="onValueChanged()"> <!-- データ変更時イベント ...(5)-->
<gc-worksheet [name]="workSheetName1"
[dataSource]="cView.items"> <!-- CollectionViewを参照 ...(6)-->
(略)
</gc-spread-sheets>
(1)がFlexChartの記述です。チャート全体を表す<wj-flex-chart>タグ(2)の[itemsSource]属性にWijmoのデータクラスCollectionViewの変数cViewを、[bindingX]属性には、チャートのX軸に設定するデータの名前(「種類」)を指定します。
<wj-flex-chart-series>タグ(3)はチャートに表示する1つのデータ系列に対応します。ここでは[binding]属性に、チャートのY軸に設定するデータの名前(「在庫」)を指定します。なお、属性指定時に「"'<値>'"」のようにダブルクォーテーションとシングルクォーテーションを重ねる記述は、属性に(変数名ではなく)値を直接設定するAngularの記法です。
Spread.Sheetsに対応する記述(4)は、データ変更時に発生する(valueChanged)イベント処理(5)を指定します。また(6)の[dataSource]属性には、CollectionView変数cViewのitems属性を指定します。CollectionViewの詳細は後述します。
コンポーネントの実装は、リスト10のようになります。
export class AppComponent {
(略)
// ワークシートにデータを設定
workSheetData:any = [
{"種類":"リンゴ", "在庫": 100},
(略)
];
(略)
// ワークシートデータに対応するCollectionView ...(1)
cView:CollectionView = new CollectionView(this.workSheetData);
// スプレッドシートが変更されたときの処理 ...(2)
onValueChanged() {
// CollectionViewを更新して、FlexChartに変更を反映
this.cView.refresh();
}
}
(1)で宣言しているcViewは、データを保持/ソート/フィルターする機能を提供するWijmoのCollectionViewオブジェクトです。コンストラクターで、引数にデータ変数(workSheetData)を与えると、CollectionViewのオブジェクトが生成できます。
(2)は、リスト9(5)で指定した、スプレッドシートが変更されたときに実行する処理です。cViewのrefreshメソッドを実行して、FlexChartの内容を更新します。
リスト10で宣言したCollectionViewの変数cViewをUI部品に指定するとき、FlexGridはリスト9(2)のように[itemsSource]属性に直接設定できます。Spread.SheetsはWijmo由来のCollectionViewに対応しないため、リスト9(6)のように、データ内容を取得するcView.itemsプロパティを[dataSource]属性に設定する必要があります。
参考:Spread.SheetsとFlexSheets、どちらを使う?
Wijmoの上位エディション「Wijmo Enterprise」では、Excelのように使えるグリッド部品FlexSheetが利用できます。
FlexSheetはWijmoとの親和性が高いのが特徴で、例えば、FlexChart同様CollectionViewを直接利用できます(Spread.Sheetsは上述の通り、CollectionViewを直接利用できません)。
一方でSpread.Sheetsには、画像の埋め込みなどのよりExcelライクな機能や、Spread.Sheetsデザイナが利用できるといった利点があります。
実際にはFlexSheetとSpread.Sheetsのメリット・デメリットを勘案して、使用するライブラリを選択することになります。
まとめ
本記事では、JavaScriptライブラリSpreadJSのスプレッドシート部品Spread.Sheetsを、Angularと組み合わせて利用する方法を説明しました。連携機能により、Spread.SheetsをAngularの一部のように活用できます。また、他ライブラリとの連携例として、WijmoとSpread.Sheetsを組み合わせて利用する方法を説明しました。




























































