はじめに
SpreadJSは、グレープシティが提供するJavaScriptライブラリで、さまざまなデータ表示機能をWebページに提供します。これまではスプレッドシート機能のみを提供してきましたが、グリッド表示から発展してさまざまなレイアウトを実現する「Spread.Views」コントロールを追加収録して2017年9月に新発売となりました。

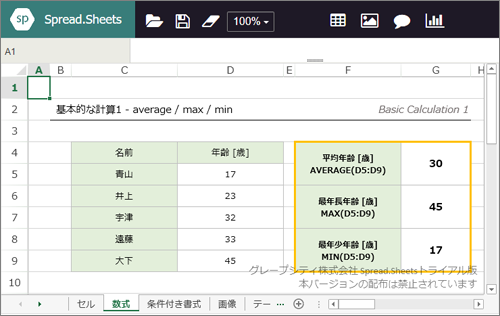
Spread.Sheetsを利用すると、Microsoft ExcelのようなスプレッドシートをWebページに表示でき、データの入力や計算が実現できます。スプレッドシートのレイアウトをGUIで作成できるExcelライクなWindows/macOSアプリ「Spread.Sheets デザイナ」を利用して、デザインにこだわった表示も可能です。

図2 Spread.Sheetsで表示されたスプレッドシート(グレープシティのデモページより)
SpreadJSは以前よりJavaScriptフレームワークAngularJS(AngularJS 1)との組み合わせに対応していましたが、今回のバージョンアップで新たにAngular(旧称:Angular 2)との組み合わせをサポートしました。
本記事では、Spread.SheetsをAngularと組み合わせて利用する方法を説明していきます。また、より発展的な利用法として、SpreadJS同様にグレープシティから提供されているJavaScriptライブラリ「Wijmo」(ウィジモ)と組み合わせる例を紹介します。
対象読者
- 多機能スプレッドシート部品を探している方
- Angularプロジェクトでのライブラリ利用に興味がある方
- 商用JavaScriptライブラリの利用例を知りたい方
必要な環境の準備
一般にAngularではTypeScript(変換してJavaScriptにするAltJS言語のひとつ)を利用する場合が多いため、本記事ではTypeScriptでコードを記述します。また、Angularの環境構築や実行にNode.jsが必要となります。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Node.js v8.9.1 64bit版
- Angular CLI 1.5.0
- Microsoft Edge 41.16299.15.0
- Spread.Sheets 10.3.0
- Wijmo 5 5.20172.359
Spread.Sheetsは、グレープシティのWebサイトからトライアル版をダウンロードできます。ダウンロードしたアーカイブファイルから、後述する方法でAngularのプロジェクトに組み込んでください。なお、製品版を利用したWebページを公開する場合は、ライセンスキーを取得して設定する必要があります。詳細は公式ページで説明されています。
前準備:Angular CLIでAngularプロジェクトを作成
まず、Spread.Sheetsを組み込むAngularのプロジェクトを、コマンドラインツール「Angular CLI」で作成する方法を説明します。リスト1のコマンドでAngular CLIをインストールできます。
npm install -g @angular/cli
プロジェクト生成/実行を行うコマンドはリスト2です。(1)で「P001-basic」という名前のプロジェクトを生成して、(2)でそのフォルダーに移動し、(3)で実行します。(3)の「--open」は、実行時にブラウザーを自動的に起動するオプションです。
ng new P001-basic 【プロジェクトを生成 ...(1)】 cd P001-basic 【フォルダー移動 ...(2)】 ng serve --open 【プロジェクトを実行 ...(3)】
なお、本記事のサンプルコードを実行するときは、プロジェクトフォルダーで「npm install」コマンドを実行してライブラリーをインストール後、(3)を実行してください。

















































