新規アプリの作成
K5 PlaygroundのサイトからK5 Playgroundを起動し、Chatテンプレートを選択します。選択するとテンプレートアプリが表示され、デフォルトで用意されている操作画面とWebAPIを確認することができます。WebAPIは、操作画面から入力されたユーザーやメッセージをデータベースに保存するAPIとデータベースからユーザーやメッセージを取得するAPIといった必要最低限の機能を備えた状態です。「CREATE APP」をクリックして新規アプリを作成します。

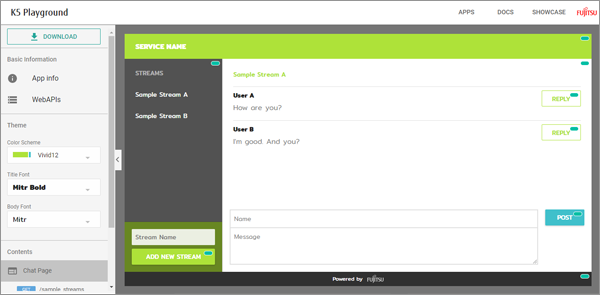
SPAのカスタマイズ
SPAでは画面のUIをカスタマイズしてみましょう。この画面は、LINEアプリに登録されたユーザーから送られてきたメッセージを管理するほか、管理者からLINEのユーザーにメッセージを送信することができる画面です。アプリ全体の色調、見出しや本文で使うフォント、リスト欄とチャット欄のUI部品を第2回の記事を参考にして、お好みで変更してみてください。

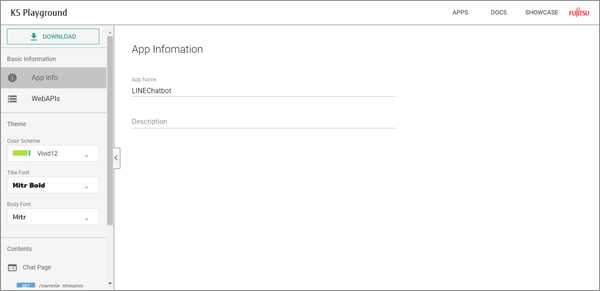
アプリ名の変更
アプリ名を変更します。左メニューの「App Info」をクリックし、「App Name」を任意のアプリ名(ここでは「LINEChatbot」)に変更します。

BFFのカスタマイズ(1)
BFFでは、LINEからの通知を受信し、その内容に応じて処理を行うWebAPIとして「POST /webhook」を追加します。また、既存のWebAPI についてもカスタマイズを行います。
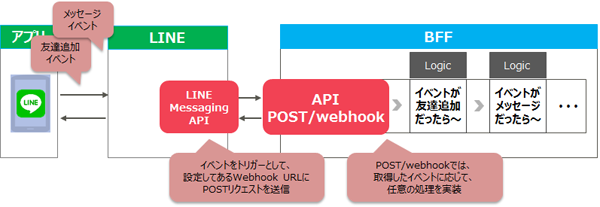
Webhookとは
Webhookは、あるイベントの発生をトリガーとして特定のAPIを呼び出すための仕組みです。LINE Messaging APIのWebhookを例にすると、LINEアプリからの友だち追加やメッセージ送信等のリアルタイムイベントが発生した際に、LINE Messaging APIのチャネルに設定されているWebhook URLにHTTPS POSTリクエストが送信されます

| WebAPI | APIロジック | カスタマイズの内容 | |
|---|---|---|---|
| POST /webhook | 「LINE Messaging API Receive Message」 | 追加 | LINEからの通知を検証する処理 |
|
「MongoDB Save Document」
|
追加 | LINEからのフォロー通知を受け取った際にユーザーの情報をMongoDBに保存する処理 | |
| 「MongoDB Save Document 」 | 追加 | LINEからのメッセージ通知を受け取った際にメッセージをMongoDBに保存する処理 | |
| 「LINE Messaging API Send Message」 | 追加 | 受け取ったメッセージの内容によって、決まったメッセージを返答するボット処理 | |
| 「MongoDB Save Document」 | 追加 | ボット機能でLINEに返答したメッセージをMongoDBに保存する処理 | |
| POST /sample_messages | 「LINE Messaging API Send Message」 | 追加 | LINE操作画面に入力されたメッセージをLINEに送信する処理 |
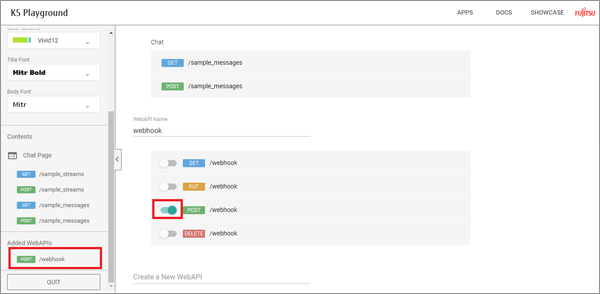
POST /webhookの追加
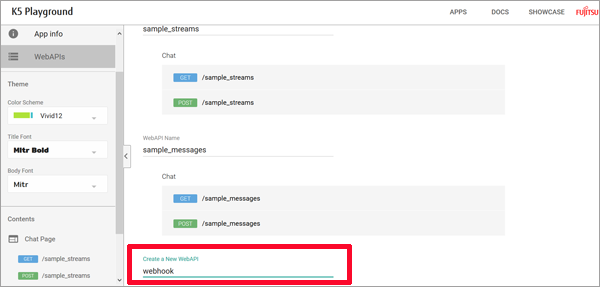
左メニューの「WebAPIs」をクリックし、画面を下にスクロールして「Create a New WebAPI」に「webhook」と入力します。

メソッドが表示されたらPOSTメソッドをオンにします。新しいWebAPIとして、POST /webhookが追加されます。