はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。最初のバージョンはAngularJS(AngularJS 1)と呼ばれていましたが、バージョン2で全面的に刷新され、以降アップデートが続いています。
Angular CLIは、Angularアプリのプロジェクト生成や実行などが行えるコマンドラインツールです。開発者はAngular CLIのコマンドで生成したプロジェクトをひな型にして、Angularアプリを開発できます。またAngular CLIは、アプリのビルドやテストなど、開発を支援するさまざまな機能を提供します。

Angular CLI以前から、Angularアプリのひな型となるクイックスタートプロジェクトがGitHubで提供されていますが、2017年11月以降は非推奨になり、バージョンアップも行われていません。これからAngularアプリを作成する場合は、Angular CLIでプロジェクトのひな型を生成することになります。
本記事では、開発をサポートするAngular CLIのさまざまな機能を説明していきます。
対象読者
- Angularアプリをこれから作ってみたい方
- Angular CLIをプロジェクト生成と実行でしか使っていない方
- Angular開発でより楽をしたい方
必要な環境
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルコードもTypeScriptで記述しています。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Angular 5.2
- Node.js v8.10.0 64bit版
- Angular CLI 1.7.3
- Microsoft Edge 41.16299.248.0
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「ng serve --aot --open」コマンドを実行します。「--aot」は、実行前にスクリプトの変換処理をまとめて行うオプション、「--open」は、ブラウザーを自動的に起動するオプションです。
Angular CLIの基本的な利用方法
最初に、Angular CLIをインストールして、Angularプロジェクトを生成、実行するまでの基本的な手順を説明します。
Angular CLIのインストール
Angular CLIをインストールするには、Node.jsをインストール後、リスト1のコマンドを実行します。「-g」オプションは、システム全体にインストールすることを表します。
npm install -g @angular/cli
Angular CLIでプロジェクトを生成して実行
リスト2のようにコマンドを実行すると、Angularのプロジェクトを生成して実行できます。(1)の「ng new」でP001-basicプロジェクトを生成後、(2)でそのプロジェクトフォルダーに移動して、(3)の「ng serve」コマンドで実行します。Angular CLIのコマンドは、基本的に「ng <処理内容> <オプション>」という形式です。
ng new P001-basic # プロジェクトを生成 ...(1) cd P001-basic # プロジェクトフォルダーに移動 ...(2) ng serve --aot --open # プロジェクトを実行 ...(3)
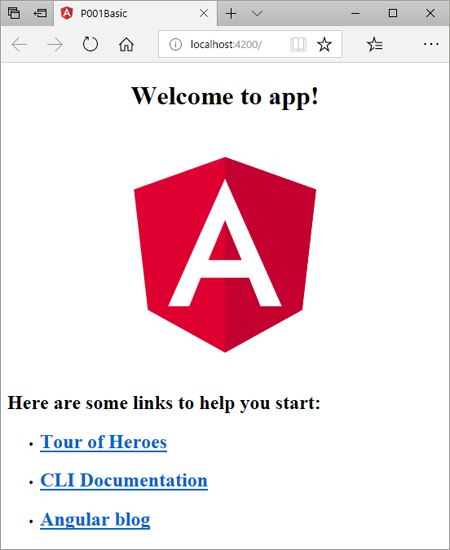
Angular CLIで生成したプロジェクトには、Angularの基本的な実装がすでに含まれており、実行すると図2のようなWebページが表示されます。

[参考]Angular CLIのアップデート
システム全体にインストールしたAngular CLIをアップデートするには、リスト3のコマンドを実行します。なお、npmのバージョンが5以前の場合は、「npm cache verify」のかわりに「npm cache clean」とします。
npm uninstall -g @angular/cli # アンインストール npm cache verify # キャッシュの整合性確認 npm install -g @angular/cli@latest # 再インストール
システム全体とは別に、プロジェクトに含まれるAngular CLIを更新する必要があります。Angular CLIやそのほかのライブラリーが格納されている「node_modules」フォルダーを削除してから、リスト4のコマンドを実行します。
npm install --save-dev @angular/cli@latest # Angular CLIの最新版をインストール npm install # 他のライブラリーを再インストール[/s]
プロジェクトのビルド
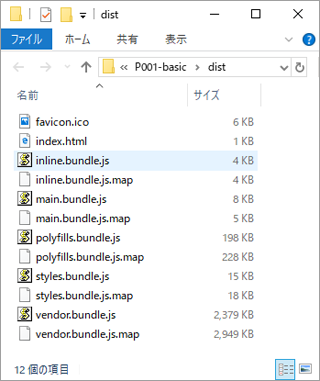
Webサーバーに配置して実行できるファイルをビルドするには「ng build」コマンドを実行します。index.htmlやJavaScriptファイルなどの一式が、distフォルダーに出力されます。

出力されたファイル一式をWebサーバーに配置してブラウザーで開くと、図2と同じWebページが表示されます。index.htmlをファイルとして直接ブラウザーで開くと、JavaScriptが動作せず、Webページが表示されない点に注意が必要です。
[参考]ビルド出力を簡易Webサーバーで表示するサンプル
Angular CLIプロジェクトのビルド出力を、簡易Webサーバーで表示できるようにしたプロジェクト(P001-basic-dist)を、ダウンロードできるサンプルに含めています。「npm install」で簡易Webサーバーのライブラリー(http-server)をインストール後、「npm start」で簡易Webサーバーを起動して「http://localhost:8080」をWebブラウザーで開くと、Webページが表示されます。
なお、「ng build --prod」と実行すると、ファイルの最小化や未使用部分の削除が行われて、ファイルサイズを小さくできます。















































