リリース用の静的コンテンツを生成しよう
サーバーに触る前に、リリース用のコンテンツを生成する方法について解説します。まずは、今回デプロイするプロジェクトを作成します。
$ create-react-app deploy-sample $ cd deploy-sample
デプロイの手順を学ぶ上ではアプリケーションの内容は重要ではないので、ソースコードは特に変更せず、初期状態のままにしておきます。
さて、前述の通り、create-react-appで作成したプロジェクトのnpm scriptsには、リリースのために build というコマンドが用意されています(リスト2)。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
それでは、npm run build を実行してみましょう。リスト3のようになります。
$ npm run build > deploy-sample@0.1.0 build /path/to/deploy-sample > react-scripts build Creating an optimized production build... Compiled successfully. File sizes after gzip: 36.94 KB build/static/js/main.a285be49.js 299 B build/static/css/main.c17080f1.css The project was built assuming it is hosted at the server root. You can control this with the homepage field in your package.json. For example, add this to build it for GitHub Pages: "homepage" : "http://myname.github.io/myapp", The build folder is ready to be deployed. You may serve it with a static server: npm install -g serve serve -s build Find out more about deployment here: http://bit.ly/2vY88Kr
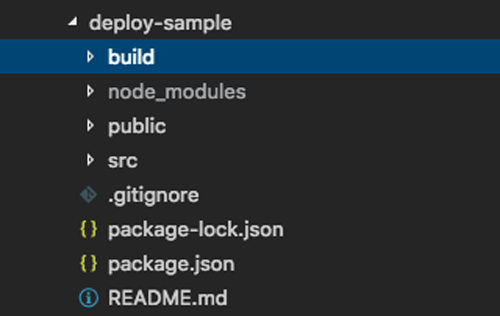
ビルドが終わると、プロジェクトフォルダの中に build という名前のフォルダが増えています(図4)。

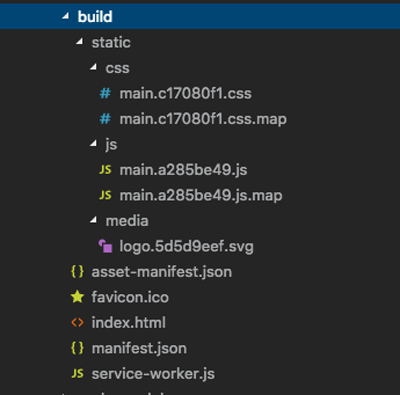
中を見ると、 public フォルダと src フォルダを組み合わせて再配置したような構成になっていることが分かります(図5)。

ただ再配置しただけではなく、ファイル名にハッシュを埋め込むことによりキャッシュが適切に働くようにしてあるなど、最適化のためのノウハウが適用されています。このフォルダをWebサーバーに配置することで、Webアプリケーションとしてアクセスできるようになります。
Firebase Hostingにプロジェクトを作成する
Firebase Hostingは、アプリケーション開発支援ツール「Firebase」が持つ機能の1つで、その名の通り、Webアプリケーションをホスティング(コンテンツを保管・配信すること)する機能を持っています。
FirebaseはGoogleアカウントを持っていれば利用できます。まずは公式サイトを開き、ページの右上から「コンソールへ移動」をクリックします(図6)。

この際に、Googleアカウントを求められるので、ログインしてください。Googleアカウントをお持ちでない場合は、「アカウントを作成」のボタンから手順に従ってアカウントを作成してください。
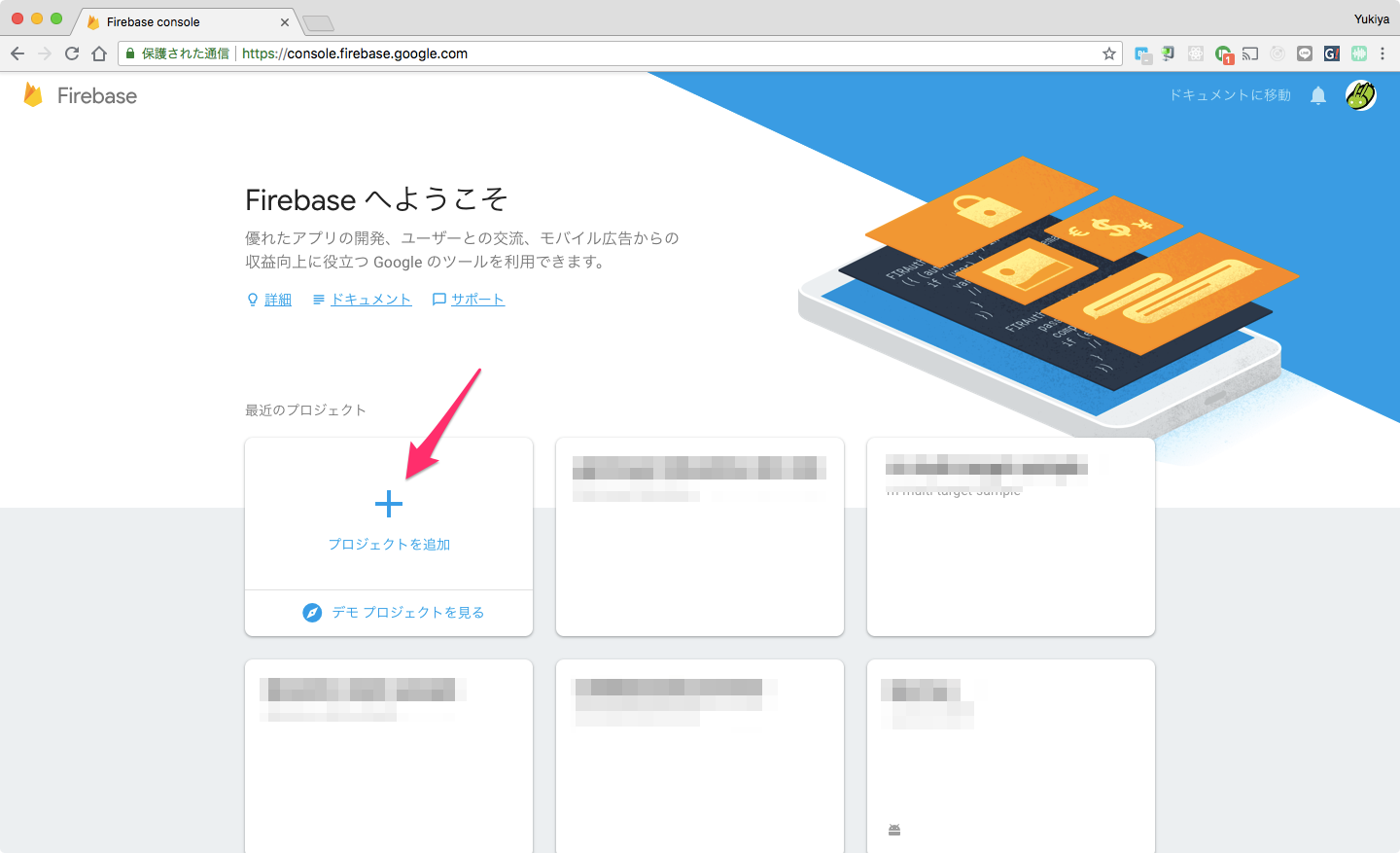
コンソールにログインすると、「プロジェクトを追加」のボタンがあるので、これをクリックします(図7)。

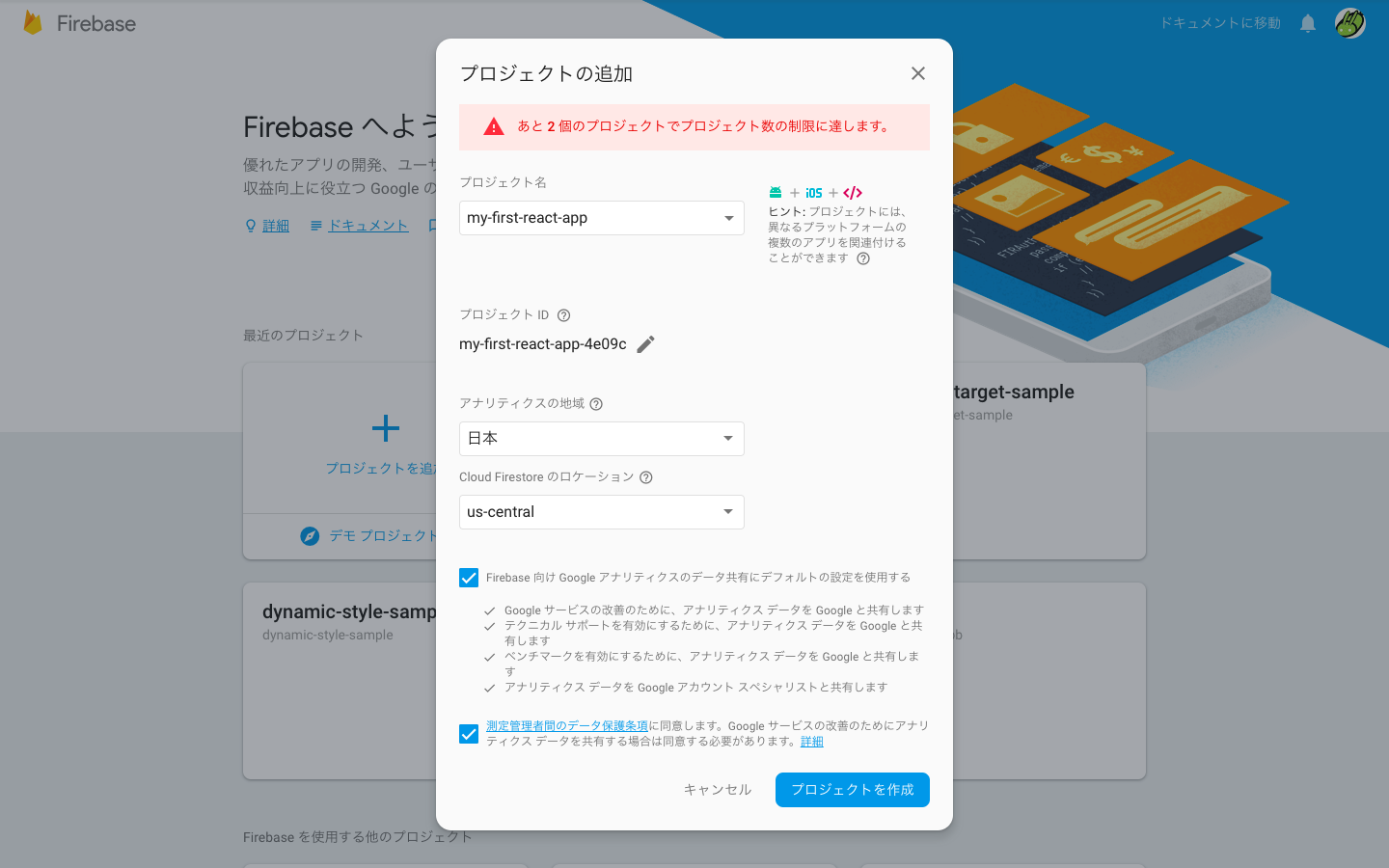
すると、Firebase上に作成するプロジェクトの名前や地域の設定を求められるので、図8の通り設定します。

実際には次の表のように設定しました。
| 項目 | 値 |
|---|---|
| プロジェクト名 | my-first-react-app |
| プロジェクトID | <自動生成に任せる> |
| アナリティクスの地域 | 日本 |
| Cloud Firestoreのロケーション | <変更しない> |
| Googleアナリティクスのデータ共有 | チェックを付ける |
| データ保護条項に同意 | チェックを付ける |
入力が済んだら、「プロジェクトを作成」のボタンをクリックします。少し待つと「新しいプロジェクトの準備ができました」と表示が出る(図9)ので、「次へ」をクリックします。

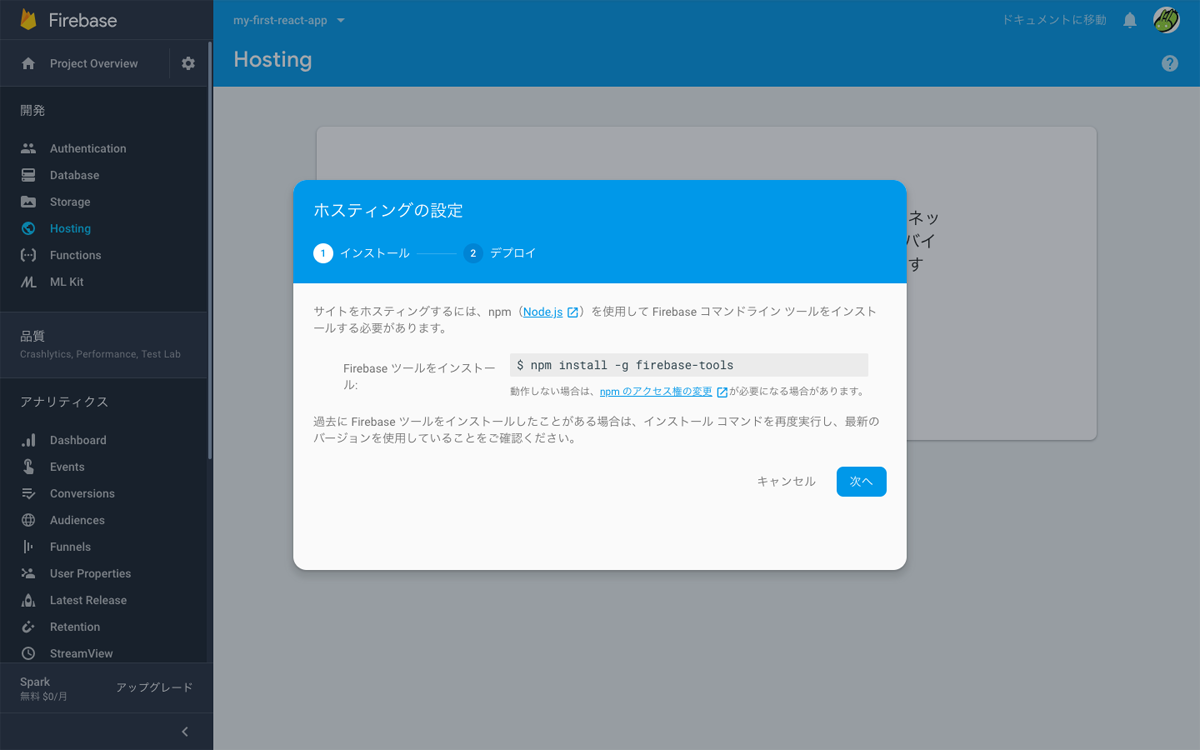
すると、プロジェクト管理画面が開きます。左のメニューから「Hosting」の項目を見つけて、クリックします(図10)。

次の画面で出てくる「使ってみる」のボタンをクリックすると、コマンドラインによる続きの手順が紹介されます。

ひとまずこれで、ブラウザ側で行う作業は一段落です。

















































