プロジェクトをFirebase Hosting向けにセットアップする
次は手元のcreate-react-app製のプロジェクトをFirebase Hosting向けに設定します。引き続き、ブラウザで表示されている指示に従って操作していきます。
コマンドラインツールの導入とログイン
まずは、Firebaseと連携するためのコマンドラインツールを導入します(リスト4)。
$ npm install -g firebase-tools
これで firebase コマンドが使えるようになりますので、次に、Googleアカウントでログインします。次のコマンドを実行してください(リスト5)。
$ firebase login ? Allow Firebase to collect anonymous CLI usage and error reporting information? Yes
動作に関する匿名での情報収集について、質問がありますが、これはYesでもNoでも好きな方を回答してください。
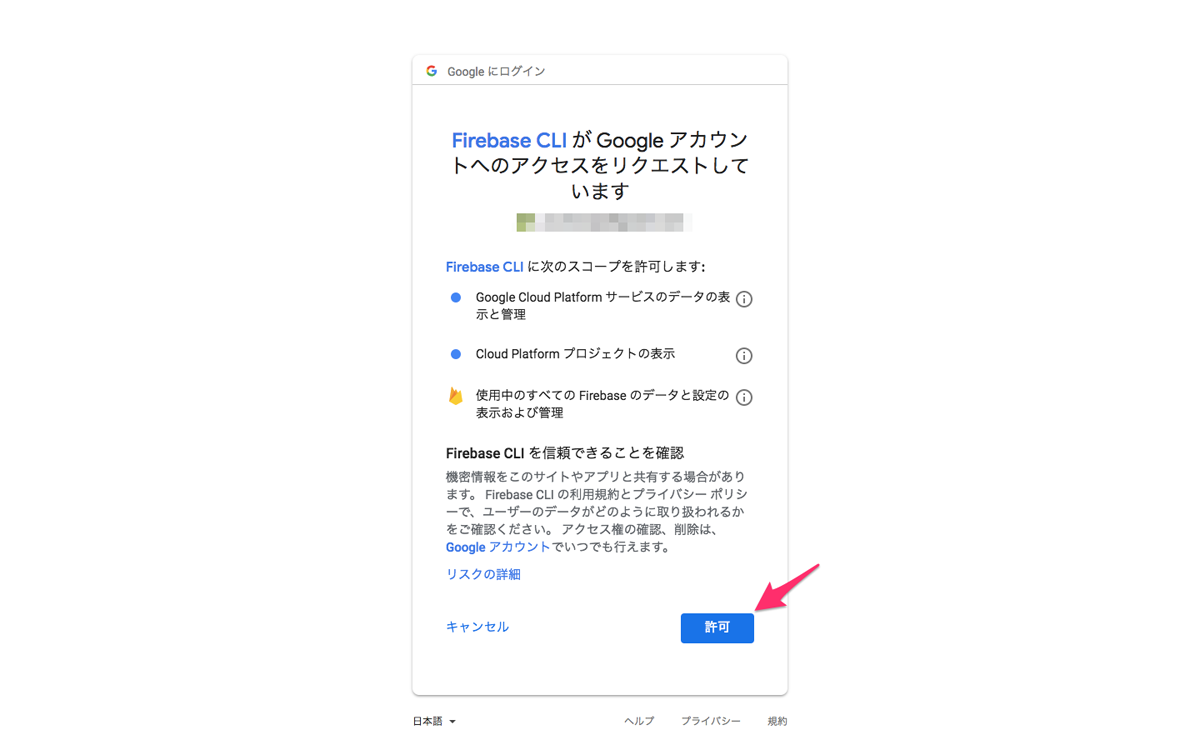
すると、ブラウザが開いて、Firebaseのコマンドラインツールにアクセス許可を与えるかどうかを聞かれるので、許可します(図12)。

コマンドラインに戻ると、リスト6の表示が出て、ログインが成功しています。
Visit this URL on any device to log in: https://accounts.google.com/o/oauth2/auth... Waiting for authentication... ✔ Success! Logged in as xxxxx@gmail.com
これで firebase コマンドの初期設定は完了です。この操作は一度行えば firebase logout を行わない限り、ログインしたままになります。
プロジェクトをFirebase向けにセットアップする
ログインが終わったら、次はいよいよcreate-react-app製のプロジェクトをFirebase Hosting向けに設定していきます。リスト7のコマンドを、プロジェクトフォルダ内で実行します。
$ firebase init
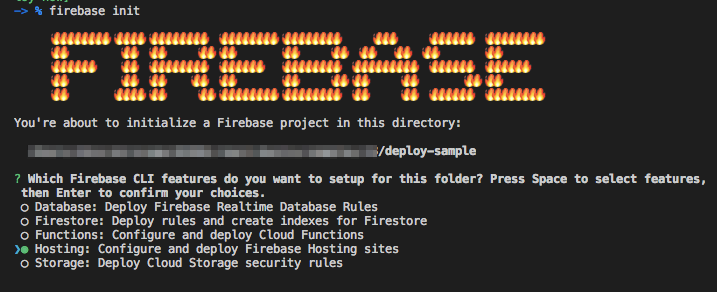
すると、大文字焼きのような派手な絵文字とともに、セットアップが始まります。Firebaseのどの機能と接続するのかを聞かれるので、矢印をカーソルキーで「Hosting」の行まで動かして、スペースキーで選択してください(図13)。そこからエンターキーを押すと確定します。

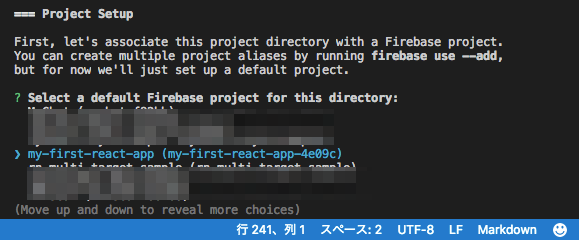
次に、Firebaseのどのプロジェクトと連携するのかを聞かれます。矢印をカーソルキーで先ほど作成した my-first-react-app の行まで動かして、エンターキーで確定します(図14)。

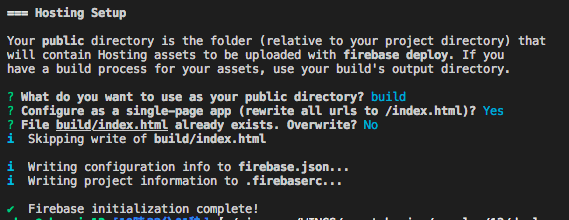
その次はFirebase Hostingのための設定です(図15)。

それぞれ重要な設定なので、個別に解説します。
1つめの「What do you want to~」は、どのフォルダをデプロイ対象にするかを聞かれています。 npm run build で生成された build フォルダがまさしくこれにあたるので、「build」を入力してエンターキーを押します。
2つめの「Configure as a~」は、シングルページアプリケーションでReact Routerのようなツールを使っているアプリケーションのための設定です。もし、React Routerで /hoge/fuga といったURLを設定してあったとしても、これをブラウザのアドレスバーに直接打ち込んだ場合、通常のWebサーバーは /hoge/fuga.html や /hoge/fuga/index.html を返却しようとします。
しかし、シングルページアプリケーションには /index.html しか用意されていないので、404 Not Foundが返ってきてしまいます。ですが、「Configure as a~」の設定にYes(y)で回答すると、すべてのアクセスを /index.html に転送するようになります。これは開発サーバーと同じ挙動であり、React Routerのようなライブラリが十全に力を発揮できるようになるので、ぜひ設定しておくとよいでしょう。
3つめの「File build/index.html~」は、既存の index.html を上書きしてもよいかといった質問ですが、それは困るのでNo(N)で回答しておきます。
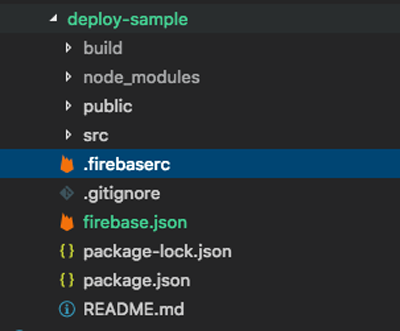
さて、ここまでの設定が終わると、プロジェクト内に .firebaserc と firebase.json の2つのファイルが生成されます(図16)。

コマンドラインで回答してきた内容が記述されているので、興味があればのぞいてみるとよいでしょう。
Firebase Hostingにデプロイする
ここまで来ればあと少しです。コマンドラインからの最後の手順として、リスト8のコマンドを実行しましょう。
$ firebase deploy
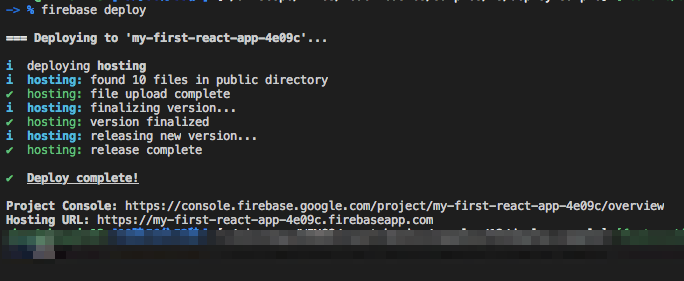
少し待つと、デプロイが完了した旨とともに、「Hosting URL」として、割り当てられたURLが表示されます(図17)。

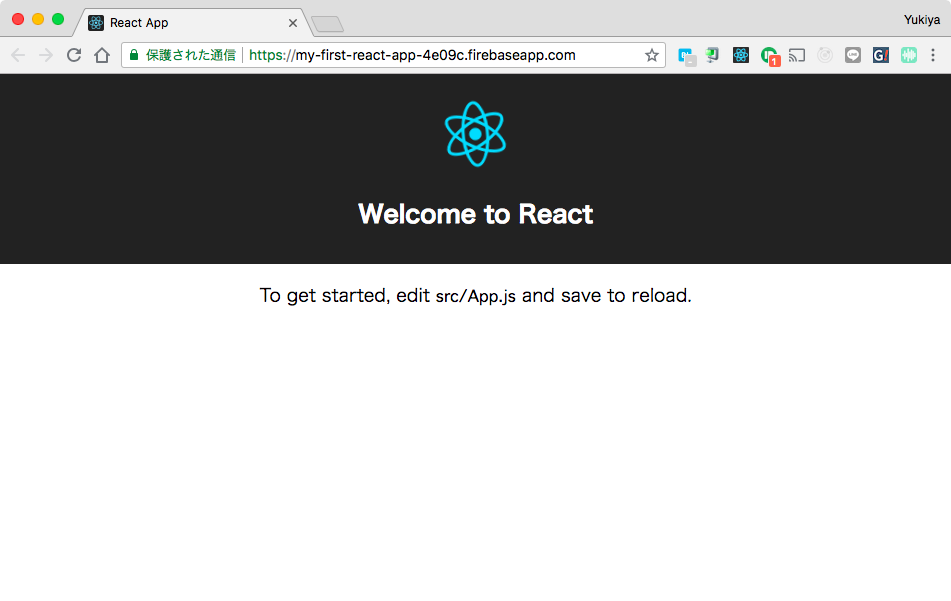
このURLを開くと、見慣れたcreate-react-appのWelcome画面が表示されます(図18)。

おめでとうございます! これで全世界にあなたのWebアプリケーションが公開されました! 自動でHTTPS証明書が割り当てられるのもうれしいところですね。
デプロイ後の管理について
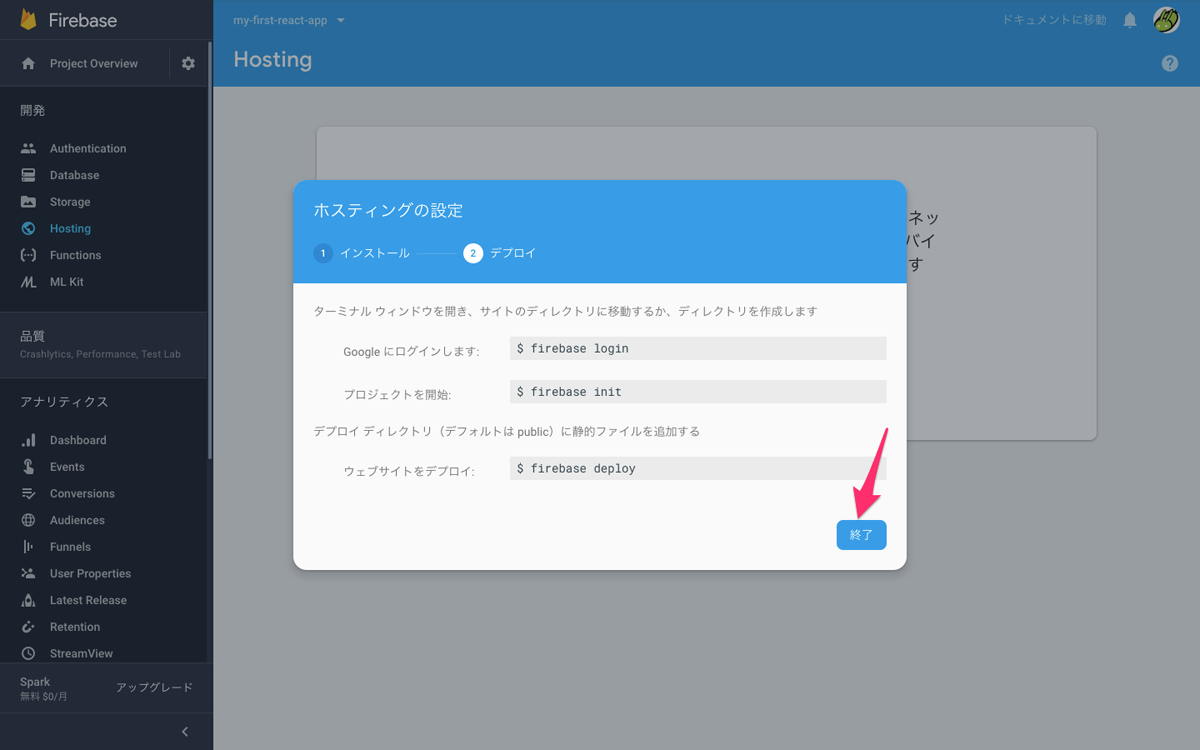
さて、デプロイが完了したので、ブラウザで開いていたFirebaseのプロジェクト設定に戻ってみましょう。手順をすべて終えたので、「終了」ボタンをクリックします(図19)。

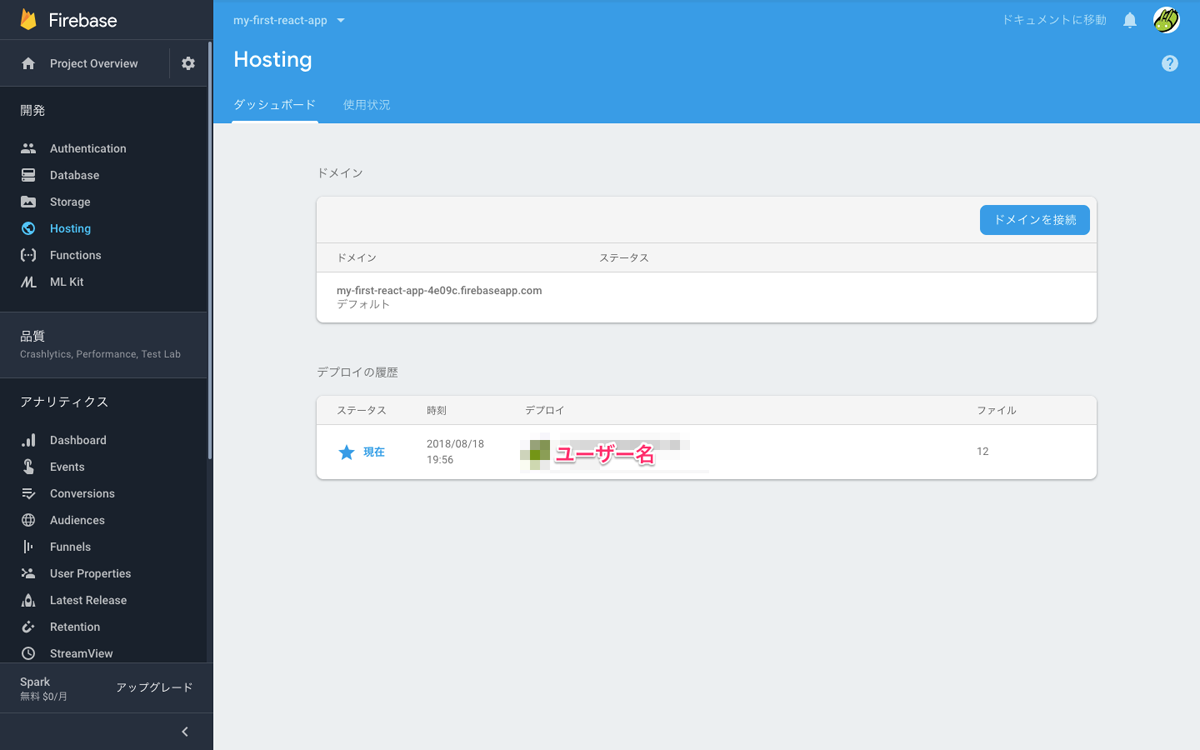
すると、画面が更新されて、ドメインに関する設定と、デプロイの履歴が出てくるようになります(図20)。

これ以降、アプリケーションに手を加えて、再度デプロイをしたい場合には、npm run build と firebase deploy のコマンドを実行するだけで更新できます。その際には、図20の画面にデプロイ履歴が蓄積されていくことになります。
誰がいつ更新したのかも見られるので、業務で運用する場合にも安心ですね。
カスタマイズするポイント
さて、あとはこれまでの連載で得た知識を生かしながら、Reactアプリケーションとして充実させていけばよさそうですが、2点だけ、「これをやっておくと見栄えがよくなる」ポイントについて紹介します。
favicon.icoとタイトルを更新する
まずは、faviconとタイトルです。現状ではfaviconがReactのマークになっていたり、タイトルが「React App」だったりと、デフォルトらしいものになっています(図21)。

faviconは /public/favicon.ico を置き換えることで更新できます。検索するとfaviconのジェネレーターが見つかるので、調べてみるとよいでしょう。
また、タイトルは /public/index.html の <title> タグだけではなく、/public/manifest.json の name と short_name にも定義しておくとよいでしょう。 short_name はスマートフォンなどでホーム画面にショートカットを作った際に、アプリ名として表示されます。
独自ドメインを設定する
もうひとつは、独自ドメインの設定です。自分だけのドメインでWebアプリケーションを提供できたらかっこいいですよね。
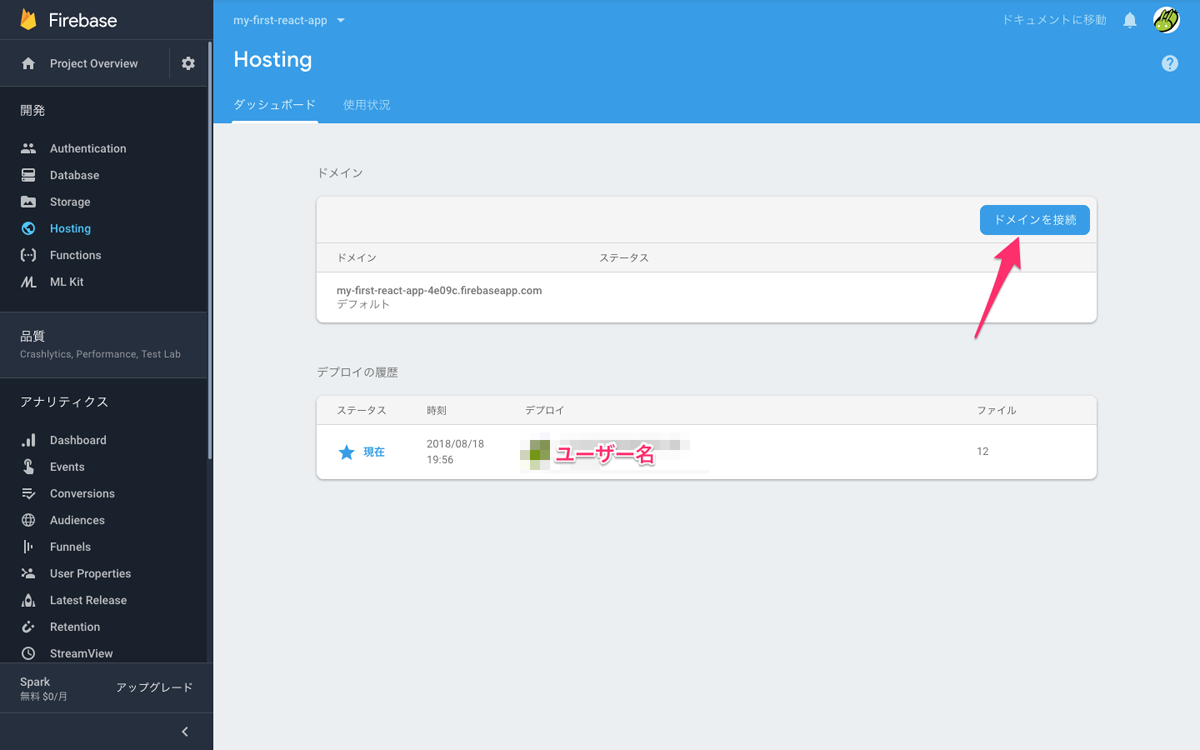
ドメインそのものはどこかのサービスで購入してくることになりますが、Webアプリケーションに適用する場合には、Hostingの設定画面にある「ドメインを接続」のボタンから設定することができます(図22)。

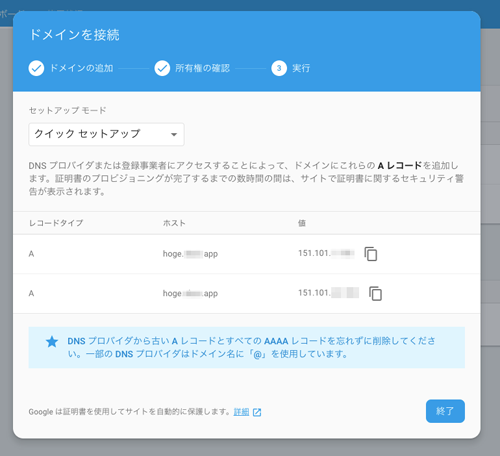
接続したいドメインの入力後、図23のように提示されるレコードを、ドメイン管理サービスに登録することで、Webアプリケーションを独自ドメインに対応させることができます。

素晴らしいことに、この方法で接続したドメインには、自動的にHTTPSの証明書が割り当てられます。今後は http:// なWebサイトは安全ではないものとして扱われていく時代になるので、こういった機能はうれしいですね。
まとめ
create-react-appで作ったアプリケーションを、Firebase Hostingにデプロイする方法について解説しました。初期設定は少し手がかかりますが、initが終わってしまえば、毎回のデプロイはとても少ない手数で行うことができます。面白いアプリケーションを世界に公開していきましょう。
次回は、アプリの初期表示を高速化する、サーバーサイドレンダリングについて解説します。











































