パフォーマンスを最適化した操作の重要性
パフォーマンス問題(ここではウェブパフォーマンスを指します)は、主にエンジニアの領域と捉えられがちですが、インターフェースや動線設計においても重要で配慮すべき事項です。
エンジニアリング側で解決できることはとても多いですが、同様にデザインの視点から、インターフェースやフローを見直すことによって改善できることも多々あります。どちらかの職域に任せるのではなく、ひとつのソフトウェアを作るためにそれぞれの分野における最適解を出すことで、パフォーマンスに最適化された体験を提供することができます。

下で挙げる3つの方針は大規模データの操作に関わらず、インターフェース設計を行ううえで重要なポイントです。
1.表示情報の取捨選択をする
多くの場合、動的に算出される情報を絞って表示することは、表示速度を早める手っ取り早い方法となります。インターフェースの使いやすさを担保した上で、想定される操作において必要な情報であるかどうかを整理することは、デザイナー視点からできる基礎的なパフォーマンス改善です。
具体例として、検索結果によって出力される情報や、大量に描画されるコレクション内の情報を絞るなどの対応が挙げられます。
2. 負荷を減らす設計をする
一度に大量のデータを表示する場合、たいていの場合はパフォーマンスの低下を引き起こします。
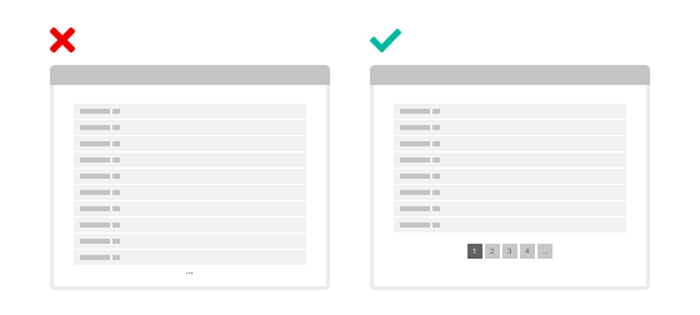
もっともわかりやすい例としては、コレクション(一覧)画面でよく見かけるページネーションです。ページネーションはユーザーにページを遷移させるという操作を強要しますが、一度に表示する情報を絞れるため、パフォーマンスに優れるUIパターンです。

また、仮にオブジェクトをスタッキングして何個も作成すると負荷が高くなるといった設計の仕様があった場合、不用意に新規で作成することを避けます。そのため、確認ダイアログや手前でアラートを設けるなど、簡単にオブジェクトが作成できないよう、ストッパーとしての導線を設けるといった設計が必要になります。
3.非同期処理を想定する
時間のかかる処理をひとつのスレッドで実行すると、処理が完了するまでほかの処理が割り込めません。メインスレッド処理に時間がかかり、本来表示される画面が表示されない場合、利用体験を大きく損ないます。
初期描画の時点で、デザインをする上ですべてを描画する必要があるかどうかも検討して設計する必要があります。
たとえば、クリックしたときに初めて描画させることを想定すると、トグル表示で隠れている領域は、表示前の処理やクリックしたときの挙動が変わります。
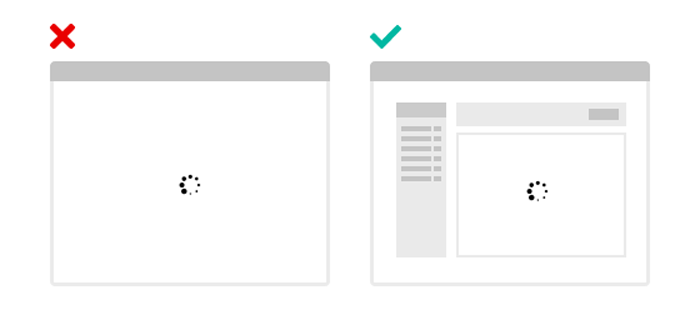
画面描画のコストが低く、データの取得自体に時間がかかるようであれば「ページのフレームを描画しつつ、データは非同期に読み込む」といった処理を想定した導線設計も有効です。

SmartHRではフロントエンド環境のReact化を進めており、非同期処理をより柔軟に検討できるようになったため、非同期処理を前提とした導線設計を積極的に取り入れています。
おわりに
SmartHRのようなSaaSビジネスは、収益性を確保するまでに時間がかかり、継続的に価値を提供しなければユーザーに利用を打ち切られる可能性があるため、常に成長しなくてはなりません。
利用されるユーザーはもちろん、開発者・運営・運用と相互に連携し、今後のスケールを見越しつつ、現時点での最適な設計ができるスキルがプロダクトデザイナーには必要です。
こういった文脈での寄稿が初めてだったため、最後まで真面目な話をしてしまいました。余談ですがこの記事、執筆期間として2週間いただいたのですが、当初余裕だと思っていたスケジュールをガンガン食いつぶし、今も締め切り直前にヒーヒー言いながら書いています。次回執筆するSmartHRプロデザメンバーはスケジュールにご注意ください。
それでは次回のSmartHRプロデザ連載をお楽しみに。
![[新連載]SmartHRの知見を公開! 大量データとパフォーマンスを見据えたインターフェースの設計 (2/2)|CodeZine(コードジン)](http://cz-cdn.shoeisha.jp/static/templates/img/common/logo_codezine.svg)












































