はじめに
DioDocsは、ドキュメントファイルを作成・編集する.NETのライブラリです。.NET Frameworkや.NET Coreのアプリで、C#やVB.NETのコードからドキュメントを操作できます。Excelファイルが対象の「DioDocs for Excel」と、PDFファイルが対象の「DioDocs for PDF」がラインアップされています。
DioDocsは2021年2月に最新版のV4Jがリリースされ、Webページ上で利用できるJavaScriptベースのPDFビューワが新たに提供されるようになりました。PDFビューワ単体でPDFファイルが表示できるほか、サーバー側のDioDocs for PDFと連携させることで注釈やフォームの追加・編集が行えるようになりました。

本記事では、DioDocs V4JのPDFビューワについて、サンプルを交えながら利用法を説明します。
対象読者
- .NETでPDFの出力機能を実装したい方
- サーバーとクライアント両方をケアしてくれるPDFライブラリを探している方
- 新機能を確認したいDioDocsユーザーの方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。
Windows 10 64bit版
- DioDocs for PDF V4J
- Microsoft Visual Studio Community 2019 16.9.4
- Microsoft Edge 90.0.818.51
サンプルは、ソリューションファイル(*.sln)をVisual Studioで開いて実行できます。Webページを表示するサンプル(P001PdfViewer、P002UseSupportApi)は、実行前にDioDocs for PDFのトライアル版ZipファイルからPDFビューワのフォルダ(GcPdfViewerフォルダ)を展開して、プロジェクトのwwwroot/libフォルダに配置してください。
なお、本記事のサンプルは.NET Core 3.1で作成しています。Webページを表示するサンプルでは、ASP.NET Core 3.1を利用しています。
PDFビューワをクライアント側だけで動作させる
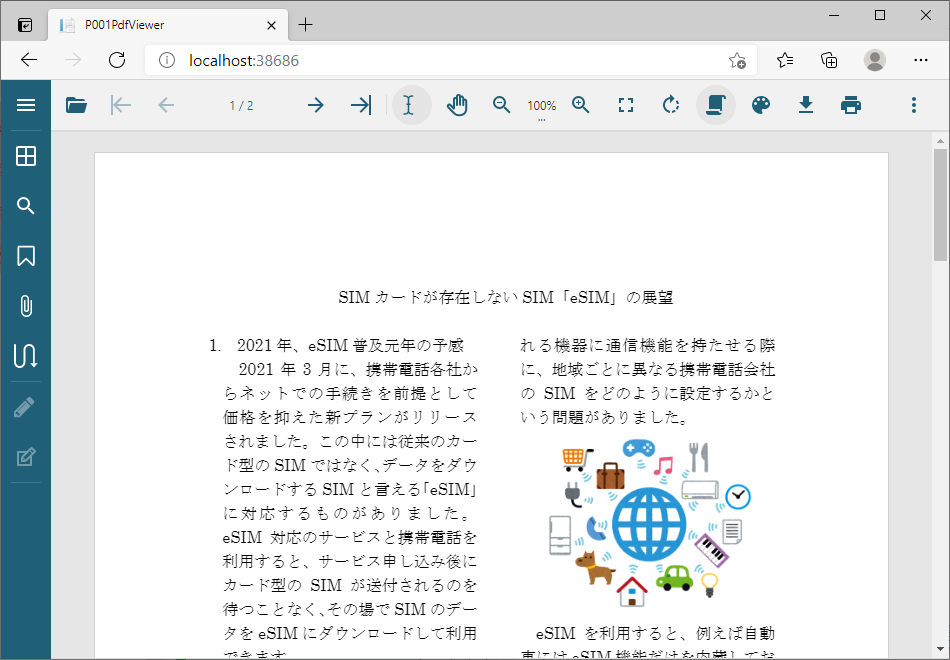
最初に、基本的な利用法として、PDFビューワをJavaScriptライブラリとしてクライアント側だけで動作させます。図2のサンプルでは、Webサーバーに配置されたPDFファイルをPDFビューワで表示させます。

図2の通り表示するには、まず、HTMLファイルでリスト1の通り実装します。<head>要素内の(1)で、PDFビューワのCSSファイルviewer.cssと、JavaScriptファイルgcpdviewer.jsを参照します。PDFビューワを表示する処理は(2)のsite.jsに記述します。<body>要素内の(3)はPDFビューワを表示するHTML要素です。
<head> (略) <!-- DioDocs PDFビューワ ...(1)--> <link rel="stylesheet" type="text/css" href="lib/GcPdfViewer/themes/viewer.css" /> <script src="lib/GcPdfViewer/gcpdfviewer.js"></script> <!-- PDFビューワを表示する処理のJavaScript ...(2)--> <script src="js/site.js"></script> </head> <body> <!-- PDFビューワを表示する要素 ...(3)--> <div id="root"></div> </body>
site.jsは、リスト2の通り実装します。
// PDFビューワのライセンスキーを設定 ...(1)
GcPdfViewer.LicenseKey = '<ライセンスキー>';
// ページロード時の処理
window.addEventListener('load', function () {
// ビューワを生成 ...(2)
let viewer = new GcPdfViewer('#root');
// 検索などの機能を提供するデフォルトパネルを表示 ...(3)
viewer.addDefaultPanels();
// 注釈エディタパネルを表示 ...(4)
viewer.addAnnotationEditorPanel();
// フォームエディタパネルを表示 ...(5)
viewer.addFormEditorPanel();
// 閉じる前に確認表示をする ...(6)
viewer.beforeUnloadConfirmation = true;
// 既存のPDFファイルを開く ...(7a)
viewer.open('sample001.pdf');
// または、新規ドキュメントを作成 ...(7b)
// viewer.newDocument();
}, false);
(1)ではPDFビューワのライセンスキーを設定します。DioDocsのライセンスについては、グレープシティの公式ページを参照してください。
ページロード時の処理で、(2)の通りGcPdfViewerコンストラクタにPDFビューワを表示するHTML要素のセレクタ(ここではIDがrootの要素を選択)を指定して実行することでPDFビューワを生成します。生成したPDFビューワに、画面上で操作するためのパネルを表示する設定を(3)~(5)で行っています。(6)はPDFを閉じる前に確認ダイアログを表示する設定です。最後に(7a)でviewer.openメソッドを実行して、既存のPDFファイルをPDFビューワで開きます。新規ドキュメントを作成して表示する場合は、(7a)の代わりに(7b)のviewer.newDocumentメソッドを実行します。
なお、プロジェクトのwwwrootフォルダに配置したHTML、CSS、JavaScriptをWebに公開するため、ASP.NET Coreの起動ファイルStartup.csに記述されたConfigureメソッドで、リスト3の通りUseDefaultFilesメソッドとUseStaticFilesメソッドを実行しています。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// wwwroot/index.htmlをデフォルトページにする
app.UseDefaultFiles();
// wwwroot以下の静的ファイルを有効にする
app.UseStaticFiles();
}
PDFビューワ上部のツールバーでは、PDFのページ遷移や拡大/縮小などの操作が行えます。行えるすべての操作は公式ドキュメントを参照してください。
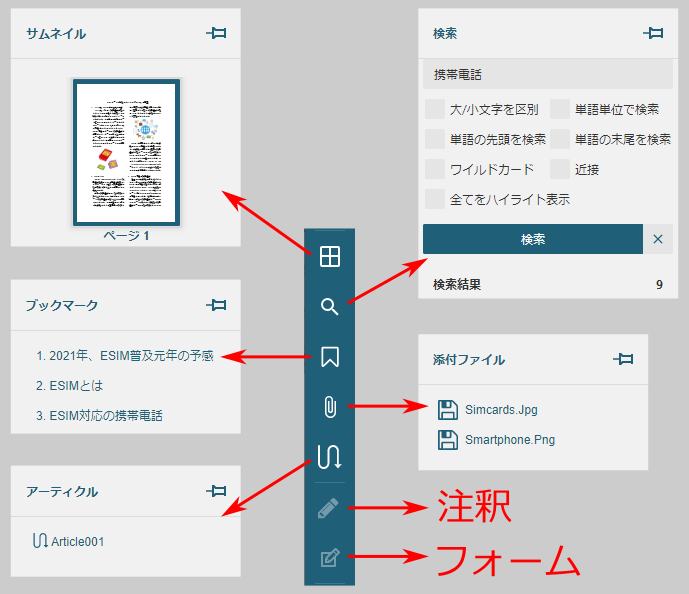
また、PDFビューワの左側には、リスト2(3)~(5)で表示指定したパネルが表示されます。リスト2(3)で表示指定したデフォルトパネルでは、PDFのサムネイル表示、検索、ブックマーク表示、添付ファイル表示、アーティクル表示ができます。リスト2(4)で表示指定した注釈と、(5)で表示指定したフォームのパネルは、このサンプルでは無効化され操作できません。これらを利用するには、サーバー側のDioDocs for PDFと連携させる後述の実装が必要です。

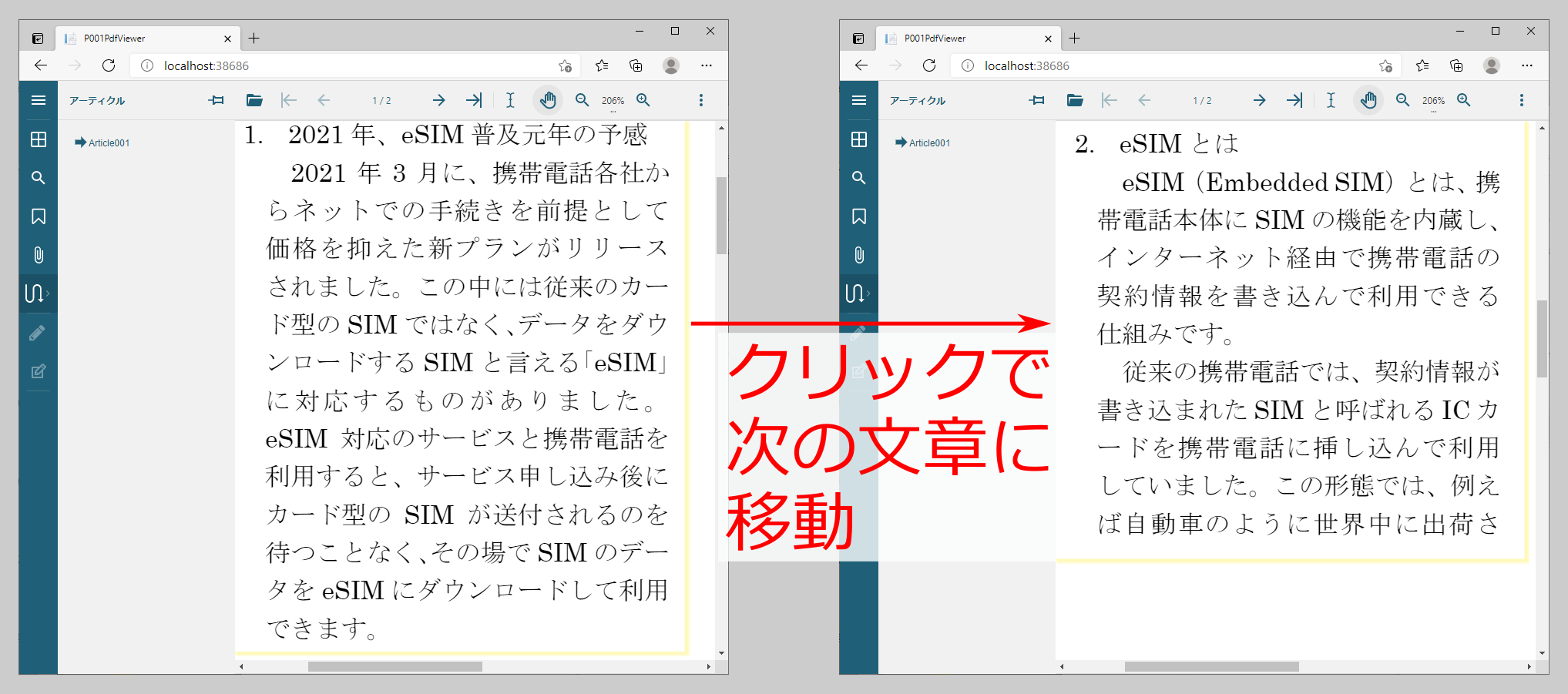
[補足]PDFのアーティクル機能
「アーティクル」は、図などにより位置が分散した文章を連続して読みやすくする機能です。PDF作成時に文章の複数領域を指定しておくと、その領域を順番に表示できます。P001PdfViewerのサンプルでは「Article001」のアーティクルを選択すると文章の領域が拡大表示され、文章をクリックして次々と領域を切り替えて読み進められます。