サーバー側のDioDocs for PDFとPDFビューワを連携させて注釈とフォームを編集
図3で無効化されていた注釈とフォームのパネルを利用するには、WebサーバーでDioDocs for PDFを動作させて、PDFビューワと連携させる必要があります。
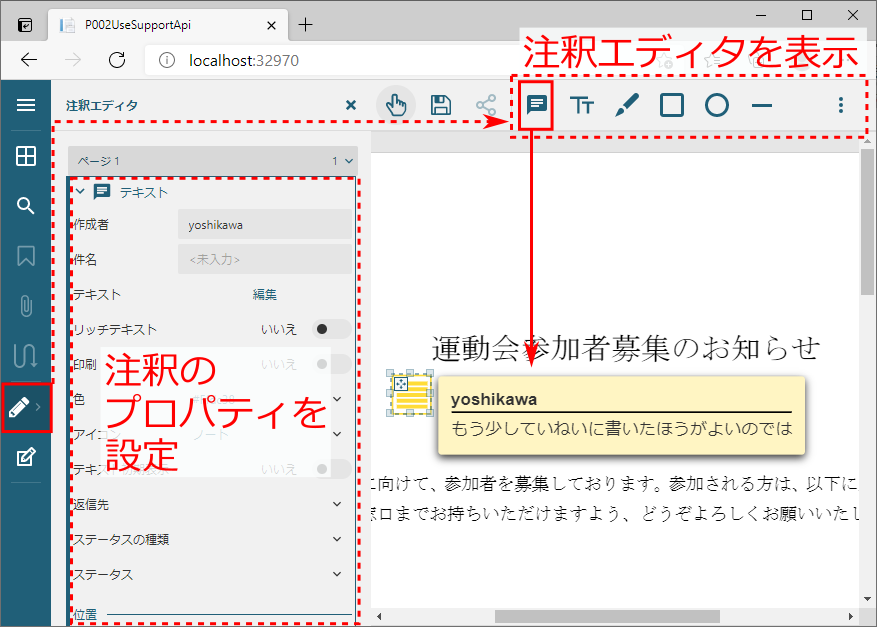
PDFビューワとDioDocs for PDFを連携して実行させると「注釈」「フォーム」パネルが有効になります。注釈パネルをクリックすると、画面上部のメニューバーに注釈エディタが表示され、PDFに注釈を追加できます。画面左側では注釈のプロパティが設定可能です。

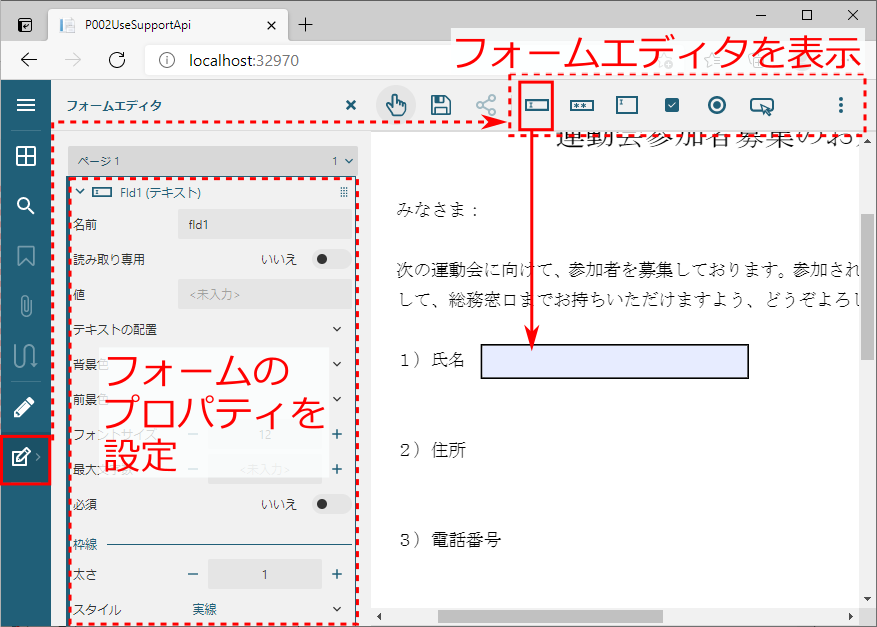
フォームについても同様に、画面上部のフォームエディタからフォーム部品を選択してPDFに配置できます。

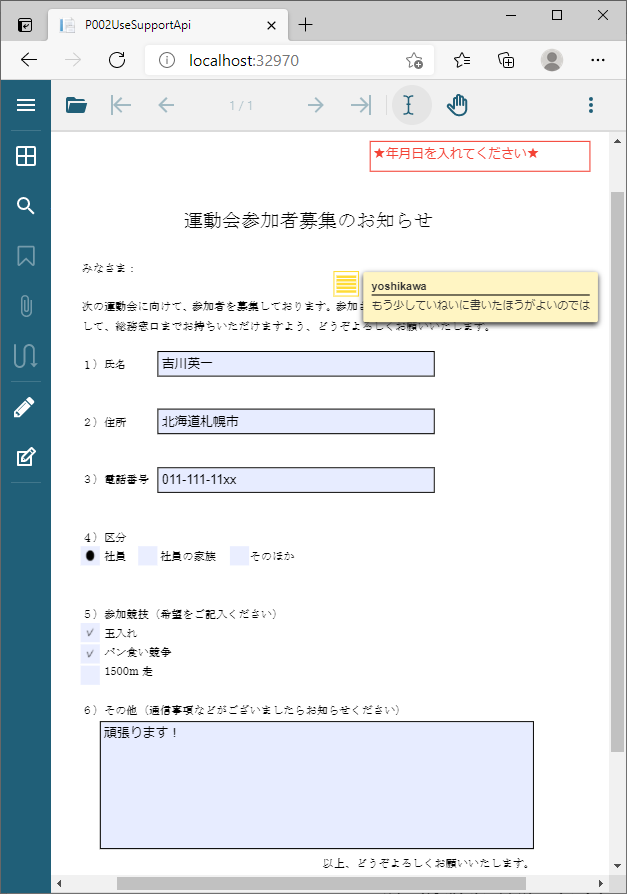
PDFビューワ上で注釈やフォームを編集することで、図7のような注釈やフォームを含んだPDFを作成できます。

なお、注釈エディタやフォームエディタで利用できる全機能については、公式ドキュメントの注釈エディタ、フォームエディタに関する記述を参照してください。
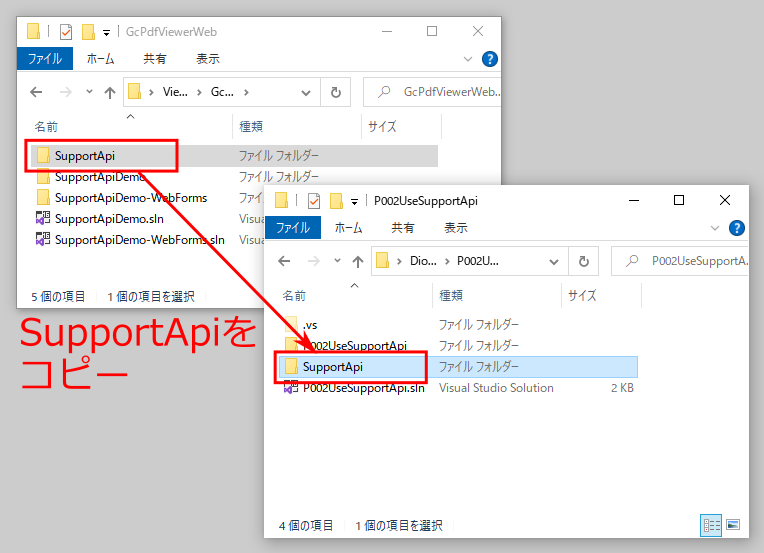
次に、PDFビューワとDioDocs for PDFを連携して実行する方法を説明していきます。まずVisual Studioで「ASP.Net Core Web アプリ」のプロジェクト(ソリューション)を生成します。WebAPIの実装(SupportApiプロジェクト)は、DioDocs for PDFのデモで公開されているサンプルコードに含まれています。サンプルコードをダウンロードして、その中に含まれるSupportApiフォルダをソリューションのフォルダにコピーします。

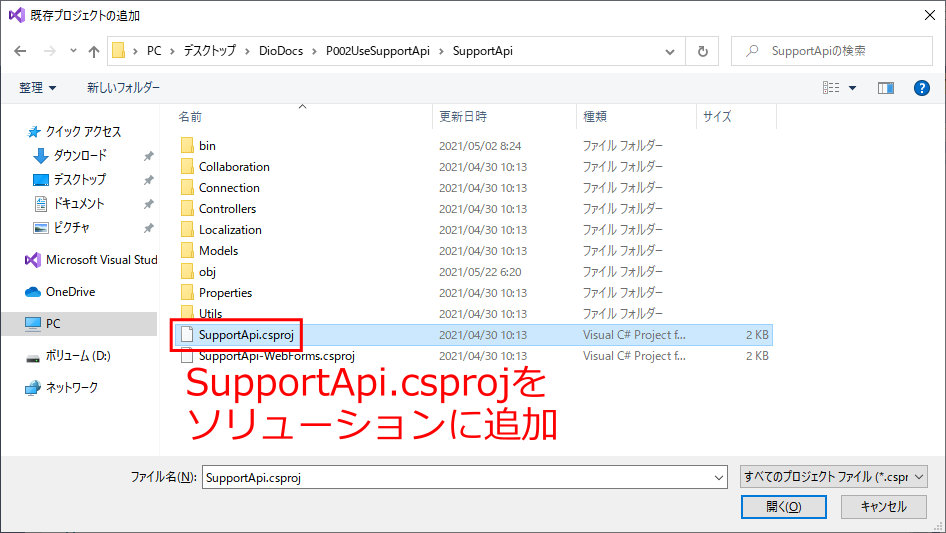
Visual Studioのソリューション エクスプローラで「追加」-「既存のプロジェクト」メニューを実行して、SupportApiフォルダに含まれるSupportApi.csprojを指定し、ソリューションにSupportApiプロジェクトを追加します。

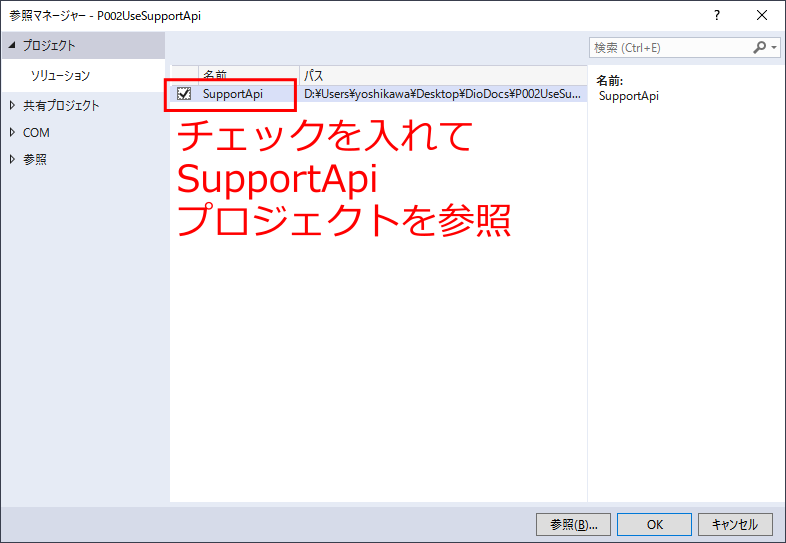
ASP.NET Coreのプロジェクトから、追加したSupportApiプロジェクトを参照するよう設定します。

ASP.NET CoreでWebAPIを実装するため、Startup.csに以下の実装を追加します。
public void ConfigureServices(IServiceCollection services)
{
// APIコントローラーを有効にする ...(1)
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// wwwroot/index.htmlをデフォルトページにする
app.UseDefaultFiles();
// wwwroot以下の静的ファイルを有効にする
app.UseStaticFiles();
// ルーティングを有効にする ...(2)
app.UseRouting();
// APIコントローラーのエンドポイントを設定する ...(3)
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
ConfigureServicesメソッドでは、(1)のAddControllersメソッドで、WebAPIを実装するコントローラーを有効にします。Configureメソッドでは、リスト3同様のUseDefaultFiles、UseStaticFilesメソッドのほか、(2)と(3)の指定でWebAPIが公開されるようにします。
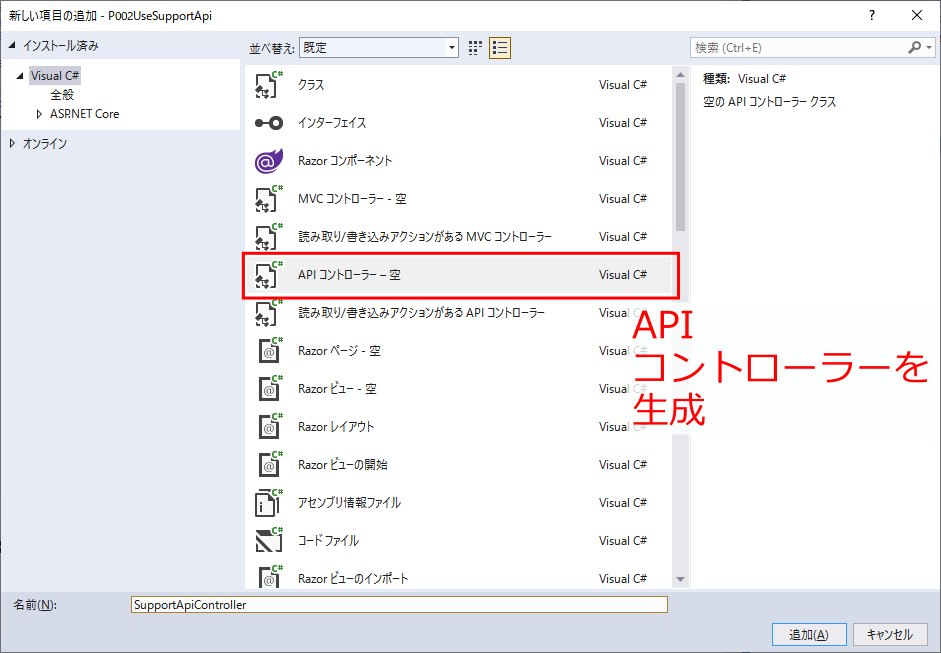
リスト4の実装後、Visual Studioの「追加」-「新しい項目」メニューで「API コントローラー - 空」を選択して、WebAPIを実装するControllers/SupportApiController.csファイルを生成します。

生成されたSupportApiController.csに、リスト5の通り実装します。SupportApiプロジェクト内で実装されているGcPdfViewerControllerクラスにWebAPIの実装が含まれているため、それをそのまま継承します。また、コンストラクタではDioDocsのライセンスキーを設定します。リスト5の実装により「api/SupportApi」というパスでSupportApiが提供されるようになります。
[Route("api/[controller]")]
[ApiController]
public class SupportApiController : GcPdfViewerController
{
// コンストラクタ
public SupportApiController()
{
// DioDocsのライセンスキーを設定
GcPdfDocument.SetLicenseKey("<ライセンスキー>");
}
}
JavaScript側では、PDFビューワを生成するときに、リスト6(1)の通り、コンストラクタの第2引数にSupportApiのパス「api/SupportApi」を設定して、サーバー側のDioDocsと連携できるようにします。
// ビューワを生成
let viewer = new GcPdfViewer('#root', {
// SupportApiを設定して、PDFビューワとサーバー側のDioDocsを連携 ...(1)
supportApi: 'api/SupportApi'
});
(以下略)
以上の実装により、PDFビューワとDioDocsが連携して動作するようになり、注釈やフォームが編集できます。









































