はじめに
DioDocsは、ドキュメントファイルを作成・編集する.NETのライブラリです。.NET Frameworkや.NET Coreのアプリで、C#やVB.NETのコードからドキュメントを操作できます。Excelファイルが対象の「DioDocs for Excel」と、PDFファイルが対象の「DioDocs for PDF」がラインアップされています。
DioDocsは2021年2月に最新版のV4Jがリリースされ、Webページ上で利用できるJavaScriptベースのPDFビューワが新たに提供されるようになりました。PDFビューワ単体でPDFファイルが表示できるほか、サーバー側のDioDocs for PDFと連携させることで注釈やフォームの追加・編集が行えるようになりました。

本記事では、DioDocs V4JのPDFビューワについて、サンプルを交えながら利用法を説明します。
対象読者
- .NETでPDFの出力機能を実装したい方
- サーバーとクライアント両方をケアしてくれるPDFライブラリを探している方
- 新機能を確認したいDioDocsユーザーの方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。
Windows 10 64bit版
- DioDocs for PDF V4J
- Microsoft Visual Studio Community 2019 16.9.4
- Microsoft Edge 90.0.818.51
サンプルは、ソリューションファイル(*.sln)をVisual Studioで開いて実行できます。Webページを表示するサンプル(P001PdfViewer、P002UseSupportApi)は、実行前にDioDocs for PDFのトライアル版ZipファイルからPDFビューワのフォルダ(GcPdfViewerフォルダ)を展開して、プロジェクトのwwwroot/libフォルダに配置してください。
なお、本記事のサンプルは.NET Core 3.1で作成しています。Webページを表示するサンプルでは、ASP.NET Core 3.1を利用しています。
PDFビューワをクライアント側だけで動作させる
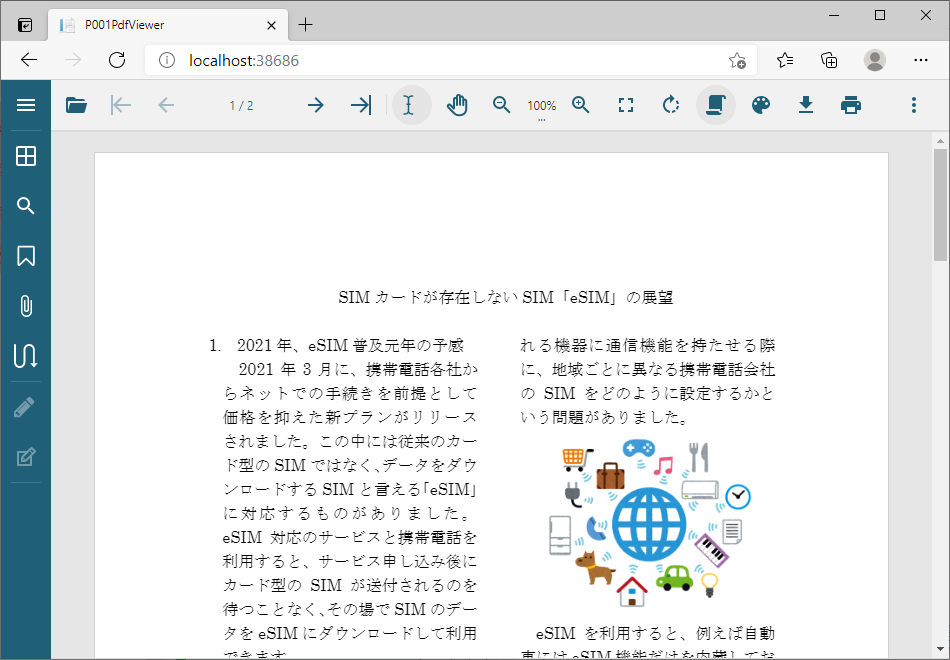
最初に、基本的な利用法として、PDFビューワをJavaScriptライブラリとしてクライアント側だけで動作させます。図2のサンプルでは、Webサーバーに配置されたPDFファイルをPDFビューワで表示させます。

図2の通り表示するには、まず、HTMLファイルでリスト1の通り実装します。<head>要素内の(1)で、PDFビューワのCSSファイルviewer.cssと、JavaScriptファイルgcpdviewer.jsを参照します。PDFビューワを表示する処理は(2)のsite.jsに記述します。<body>要素内の(3)はPDFビューワを表示するHTML要素です。
<head> (略) <!-- DioDocs PDFビューワ ...(1)--> <link rel="stylesheet" type="text/css" href="lib/GcPdfViewer/themes/viewer.css" /> <script src="lib/GcPdfViewer/gcpdfviewer.js"></script> <!-- PDFビューワを表示する処理のJavaScript ...(2)--> <script src="js/site.js"></script> </head> <body> <!-- PDFビューワを表示する要素 ...(3)--> <div id="root"></div> </body>
site.jsは、リスト2の通り実装します。
// PDFビューワのライセンスキーを設定 ...(1)
GcPdfViewer.LicenseKey = '<ライセンスキー>';
// ページロード時の処理
window.addEventListener('load', function () {
// ビューワを生成 ...(2)
let viewer = new GcPdfViewer('#root');
// 検索などの機能を提供するデフォルトパネルを表示 ...(3)
viewer.addDefaultPanels();
// 注釈エディタパネルを表示 ...(4)
viewer.addAnnotationEditorPanel();
// フォームエディタパネルを表示 ...(5)
viewer.addFormEditorPanel();
// 閉じる前に確認表示をする ...(6)
viewer.beforeUnloadConfirmation = true;
// 既存のPDFファイルを開く ...(7a)
viewer.open('sample001.pdf');
// または、新規ドキュメントを作成 ...(7b)
// viewer.newDocument();
}, false);
(1)ではPDFビューワのライセンスキーを設定します。DioDocsのライセンスについては、グレープシティの公式ページを参照してください。
ページロード時の処理で、(2)の通りGcPdfViewerコンストラクタにPDFビューワを表示するHTML要素のセレクタ(ここではIDがrootの要素を選択)を指定して実行することでPDFビューワを生成します。生成したPDFビューワに、画面上で操作するためのパネルを表示する設定を(3)~(5)で行っています。(6)はPDFを閉じる前に確認ダイアログを表示する設定です。最後に(7a)でviewer.openメソッドを実行して、既存のPDFファイルをPDFビューワで開きます。新規ドキュメントを作成して表示する場合は、(7a)の代わりに(7b)のviewer.newDocumentメソッドを実行します。
なお、プロジェクトのwwwrootフォルダに配置したHTML、CSS、JavaScriptをWebに公開するため、ASP.NET Coreの起動ファイルStartup.csに記述されたConfigureメソッドで、リスト3の通りUseDefaultFilesメソッドとUseStaticFilesメソッドを実行しています。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// wwwroot/index.htmlをデフォルトページにする
app.UseDefaultFiles();
// wwwroot以下の静的ファイルを有効にする
app.UseStaticFiles();
}
PDFビューワ上部のツールバーでは、PDFのページ遷移や拡大/縮小などの操作が行えます。行えるすべての操作は公式ドキュメントを参照してください。
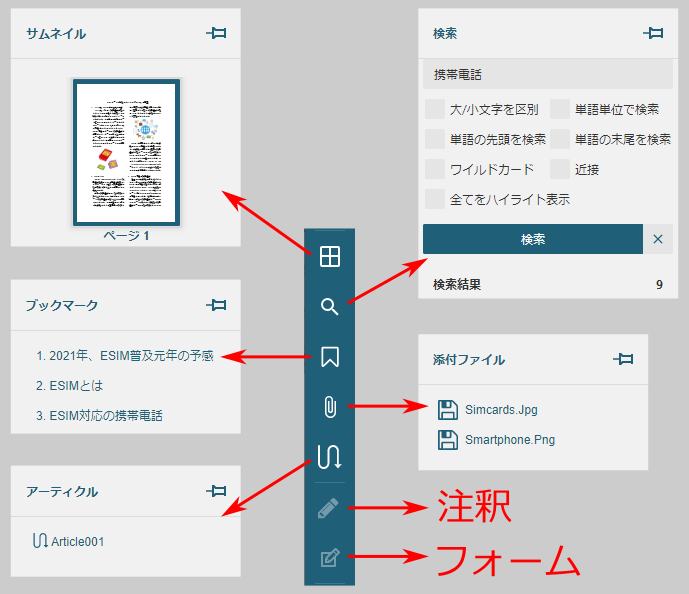
また、PDFビューワの左側には、リスト2(3)~(5)で表示指定したパネルが表示されます。リスト2(3)で表示指定したデフォルトパネルでは、PDFのサムネイル表示、検索、ブックマーク表示、添付ファイル表示、アーティクル表示ができます。リスト2(4)で表示指定した注釈と、(5)で表示指定したフォームのパネルは、このサンプルでは無効化され操作できません。これらを利用するには、サーバー側のDioDocs for PDFと連携させる後述の実装が必要です。

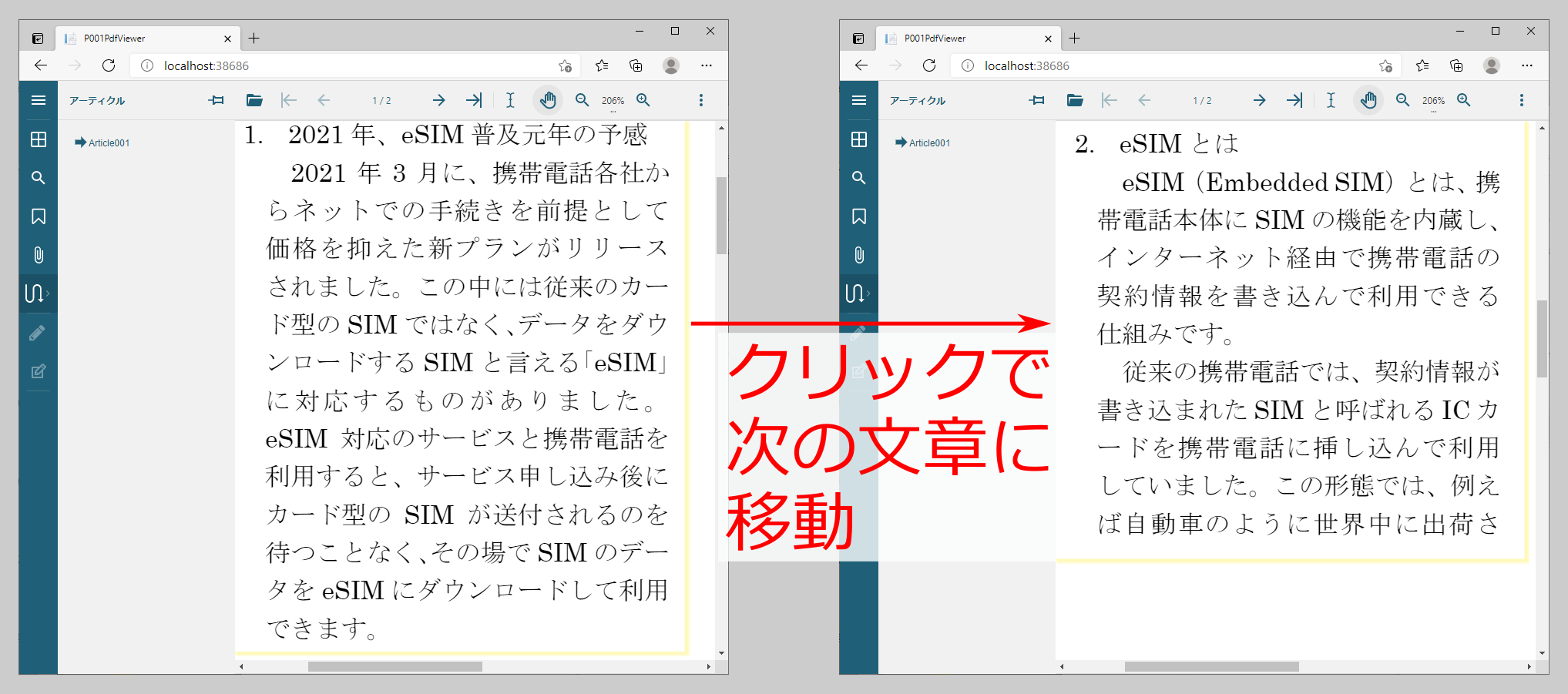
[補足]PDFのアーティクル機能
「アーティクル」は、図などにより位置が分散した文章を連続して読みやすくする機能です。PDF作成時に文章の複数領域を指定しておくと、その領域を順番に表示できます。P001PdfViewerのサンプルでは「Article001」のアーティクルを選択すると文章の領域が拡大表示され、文章をクリックして次々と領域を切り替えて読み進められます。

サーバー側のDioDocs for PDFとPDFビューワを連携させて注釈とフォームを編集
図3で無効化されていた注釈とフォームのパネルを利用するには、WebサーバーでDioDocs for PDFを動作させて、PDFビューワと連携させる必要があります。
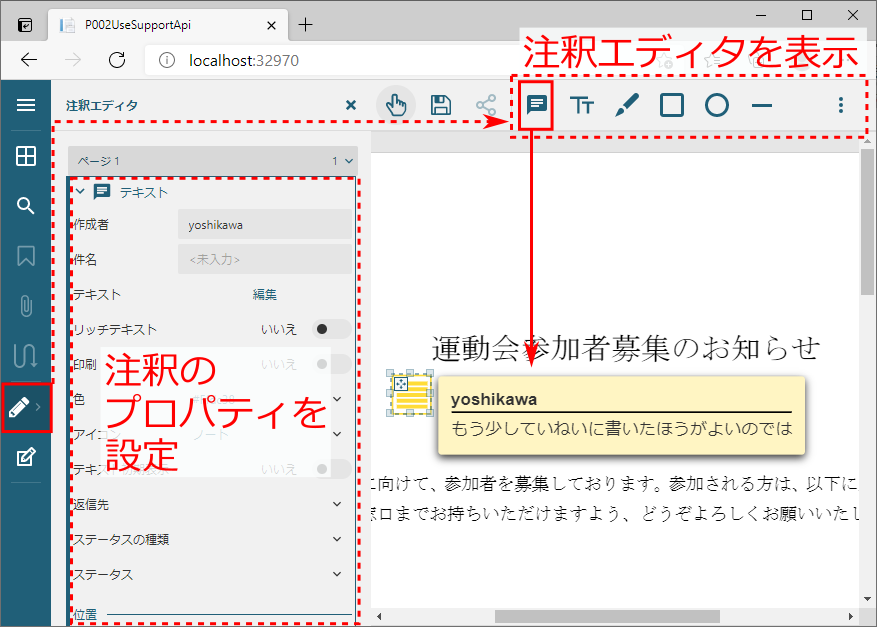
PDFビューワとDioDocs for PDFを連携して実行させると「注釈」「フォーム」パネルが有効になります。注釈パネルをクリックすると、画面上部のメニューバーに注釈エディタが表示され、PDFに注釈を追加できます。画面左側では注釈のプロパティが設定可能です。

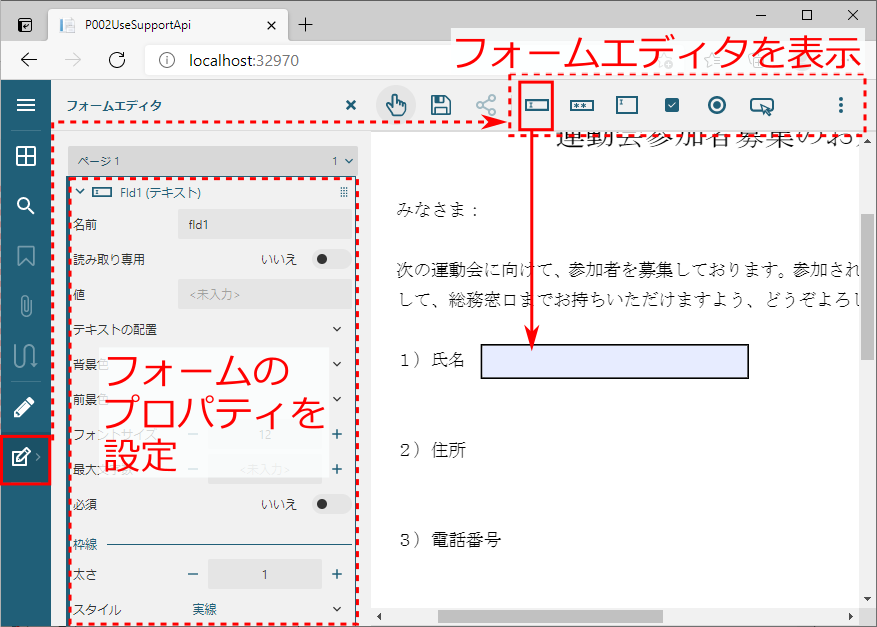
フォームについても同様に、画面上部のフォームエディタからフォーム部品を選択してPDFに配置できます。

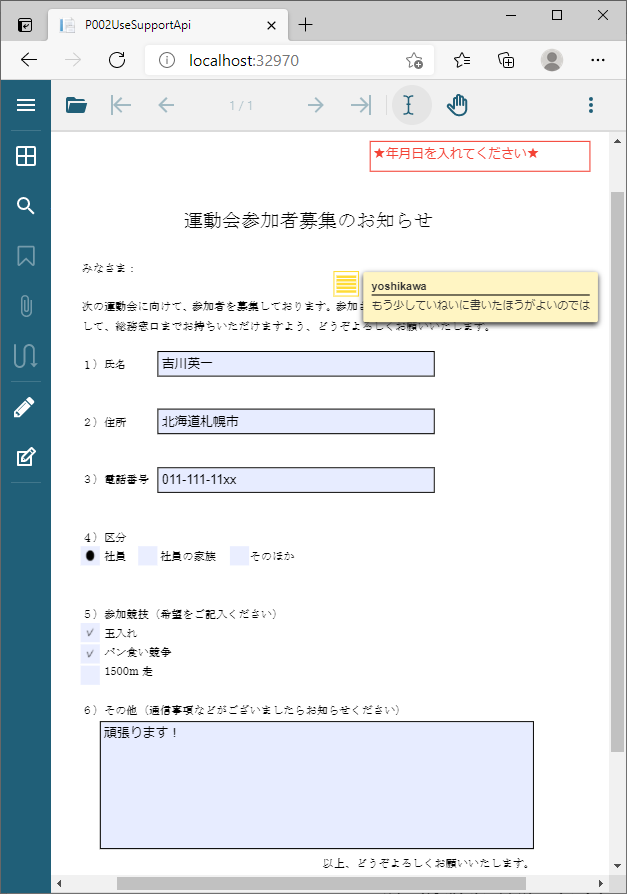
PDFビューワ上で注釈やフォームを編集することで、図7のような注釈やフォームを含んだPDFを作成できます。

なお、注釈エディタやフォームエディタで利用できる全機能については、公式ドキュメントの注釈エディタ、フォームエディタに関する記述を参照してください。
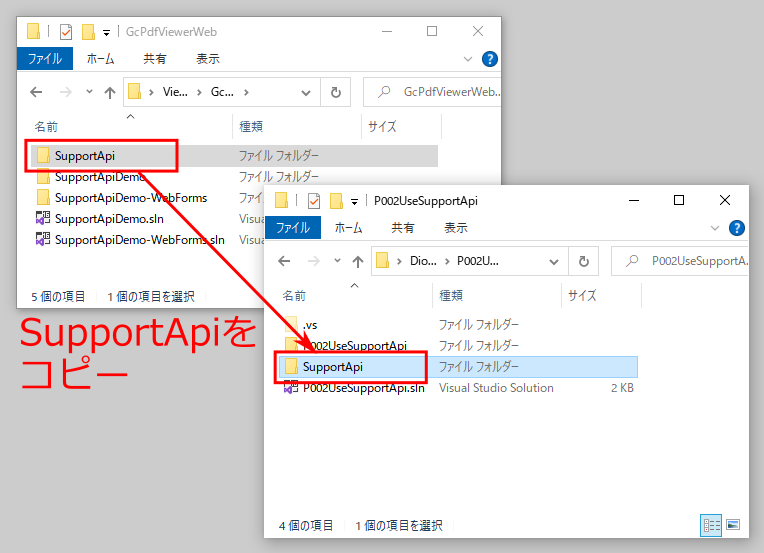
次に、PDFビューワとDioDocs for PDFを連携して実行する方法を説明していきます。まずVisual Studioで「ASP.Net Core Web アプリ」のプロジェクト(ソリューション)を生成します。WebAPIの実装(SupportApiプロジェクト)は、DioDocs for PDFのデモで公開されているサンプルコードに含まれています。サンプルコードをダウンロードして、その中に含まれるSupportApiフォルダをソリューションのフォルダにコピーします。

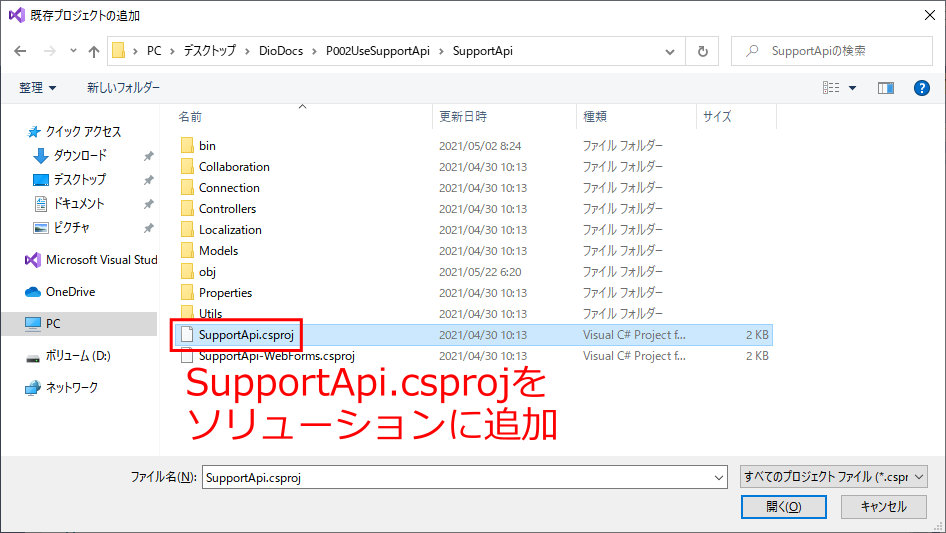
Visual Studioのソリューション エクスプローラで「追加」-「既存のプロジェクト」メニューを実行して、SupportApiフォルダに含まれるSupportApi.csprojを指定し、ソリューションにSupportApiプロジェクトを追加します。

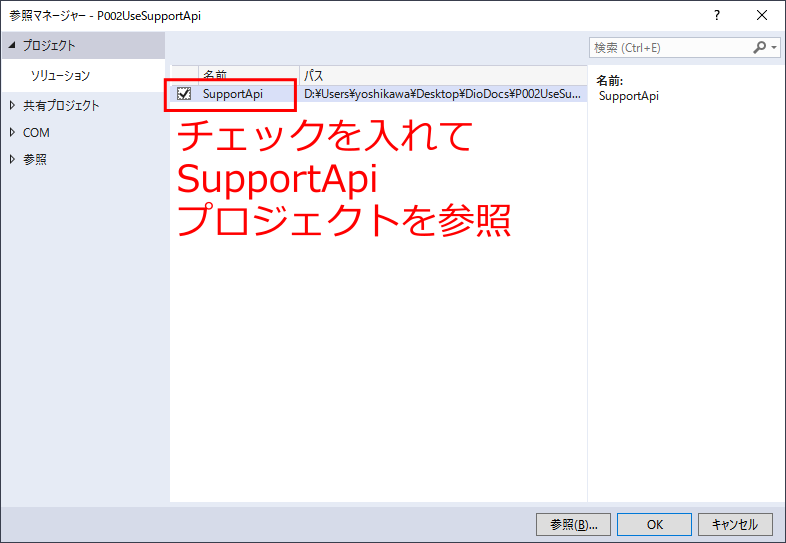
ASP.NET Coreのプロジェクトから、追加したSupportApiプロジェクトを参照するよう設定します。

ASP.NET CoreでWebAPIを実装するため、Startup.csに以下の実装を追加します。
public void ConfigureServices(IServiceCollection services)
{
// APIコントローラーを有効にする ...(1)
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// wwwroot/index.htmlをデフォルトページにする
app.UseDefaultFiles();
// wwwroot以下の静的ファイルを有効にする
app.UseStaticFiles();
// ルーティングを有効にする ...(2)
app.UseRouting();
// APIコントローラーのエンドポイントを設定する ...(3)
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
ConfigureServicesメソッドでは、(1)のAddControllersメソッドで、WebAPIを実装するコントローラーを有効にします。Configureメソッドでは、リスト3同様のUseDefaultFiles、UseStaticFilesメソッドのほか、(2)と(3)の指定でWebAPIが公開されるようにします。
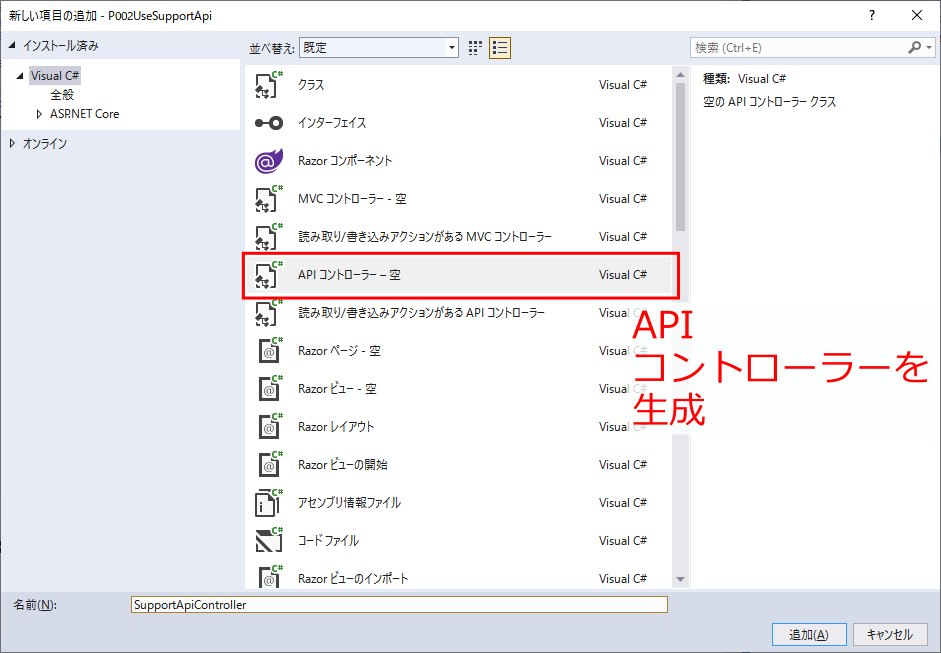
リスト4の実装後、Visual Studioの「追加」-「新しい項目」メニューで「API コントローラー - 空」を選択して、WebAPIを実装するControllers/SupportApiController.csファイルを生成します。

生成されたSupportApiController.csに、リスト5の通り実装します。SupportApiプロジェクト内で実装されているGcPdfViewerControllerクラスにWebAPIの実装が含まれているため、それをそのまま継承します。また、コンストラクタではDioDocsのライセンスキーを設定します。リスト5の実装により「api/SupportApi」というパスでSupportApiが提供されるようになります。
[Route("api/[controller]")]
[ApiController]
public class SupportApiController : GcPdfViewerController
{
// コンストラクタ
public SupportApiController()
{
// DioDocsのライセンスキーを設定
GcPdfDocument.SetLicenseKey("<ライセンスキー>");
}
}
JavaScript側では、PDFビューワを生成するときに、リスト6(1)の通り、コンストラクタの第2引数にSupportApiのパス「api/SupportApi」を設定して、サーバー側のDioDocsと連携できるようにします。
// ビューワを生成
let viewer = new GcPdfViewer('#root', {
// SupportApiを設定して、PDFビューワとサーバー側のDioDocsを連携 ...(1)
supportApi: 'api/SupportApi'
});
(以下略)
以上の実装により、PDFビューワとDioDocsが連携して動作するようになり、注釈やフォームが編集できます。
PDFビューワで利用できるカスタムフォーム入力タイプ
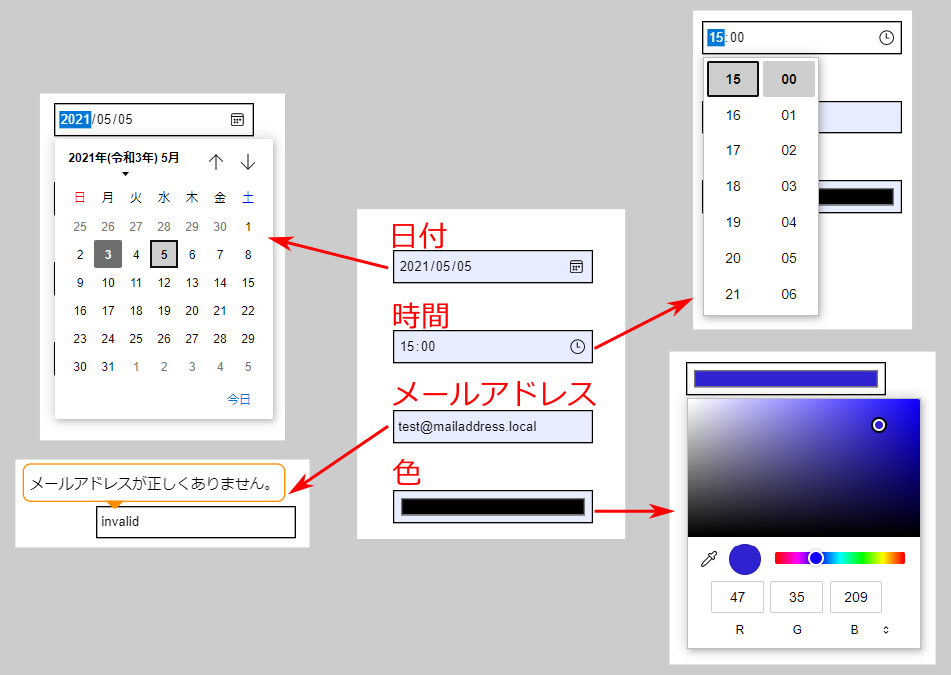
PDFビューワでは、標準のPDFフォームでは利用できない、データ種類に応じた入力を実現するカスタムフォーム入力タイプが利用できます。図12は、日付、時間、メールアドレス、色のカスタムフォーム入力タイプを設定した例です。

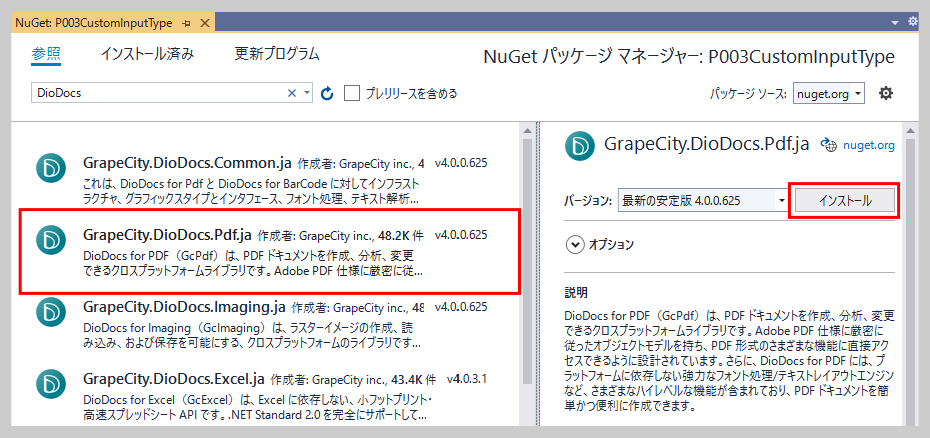
カスタムフォーム入力タイプを利用する方法を以下で説明します。今回のサンプル(P003CustomInputType)では、Visual Studioの「コンソール アプリケーション」をもとに、DioDocs for PDFでPDFを生成する処理を実装します。最初に、プロジェクトの「NuGet パッケージの管理」から、DioDocs for PDFのパッケージ「GrapeCity.DioDocs.Pdf.ja」を追加します。

次に、Program.csに含まれるMainメソッドに、リスト7の通り実装します。なおリスト7では、DioDocsのライセンスキーを設定する処理は省略しています。
using (var stream = new FileStream("sample003.pdf", FileMode.OpenOrCreate))
{
// PDFドキュメントを生成 ...(1)
var document = new GcPdfDocument();
var page = document.NewPage();
// テキストフィールド ...(2)
TextField textField;
// テキストフィールドの位置、幅、高さ ...(3)
var fieldPosition = new PointF(72, 72);
var fieldWidth = 150f;
var fieldHeight = 25f;
// テキストフィールドの間隔 ...(4)
var fieldYDiff = 60f;
// 日付 ...(5)
textField = new TextField();
textField.GcProps["type"] = "date";
textField.GcProps["defaultvalue"] = "2021-05-05";
// テキストフィールドの位置とサイズを設定 ...(6)
textField.Widget.Rect = new RectangleF(
fieldPosition.X, fieldPosition.Y, fieldWidth, fieldHeight);
// テキストフィールドを追加 ...(7)
textField.Widget.Page = page;
document.AcroForm.Fields.Add(textField);
// 次のテキストフィールドの位置を設定 ...(8)
fieldPosition.Y += fieldYDiff;
// 時間 ...(9)
textField = new TextField();
textField.GcProps["type"] = "time";
textField.GcProps["defaultvalue"] = "15:00";
(略)
// メールアドレス ...(10)
textField = new TextField();
textField.GcProps["type"] = "email";
textField.GcProps["validateoninput"] = true;
(略)
// 色 ...(11)
textField = new TextField();
textField.GcProps["type"] = "color";
(略)
// ドキュメントを保存 ...(12)
document.Save(stream);
}
(1)のGcPdfDocumentコンストラクタでドキュメントを生成し、NewPageメソッドでページを生成します。(2)はページに追加するテキストフィールドの変数です。(3)と(4)でテキストフィールドの位置やサイズ、間隔を定義しています。
(5)は日付のテキストフィールドを追加する実装です。TextFieldコンストラクタでテキストフィールドを生成後、テキストフィールドのGcProps配列プロパティで、「type」に日付を表す「date」、「defaultvalue」に日付の初期値を設定します。(6)でテキストフィールドに位置とサイズを設定後、(7)でドキュメントに追加します。(8)は、次のテキストフィールドを表示する位置を設定する(下方向にずらす)処理です。
(9)は時間のテキストフィールドを追加する実装で、GcProps配列プロパティの「type」に時間を表す「time」、「defaultvalue」に時間の初期値を設定します。そのほかの処理は日付と同一です。
(10)はメールアドレスのテキストフィールドを追加する実装で、GcProps配列プロパティの「type」にメールアドレスを表す「email」を設定します。「validateoninput」をtrueにすると入力チェックが有効になります。
(11)は色のテキストフィールドを追加する実装で、GcProps配列プロパティの「type」に色を表す「color」を設定します。
最後に(12)でPDFドキュメントをファイルに保存します。このプログラムを実行すると、プロジェクトのP003CustomInputType/bin/debug/netcoreapp3.1フォルダにsample003.pdfファイルが生成され、これをPDFビューワで開くと図12の通り表示されます。
なお、利用できるすべてのカスタムフォーム入力タイプについては、公式サイトのデモも参考にしてください。
まとめ
本記事では、.NETでドキュメントファイルを作成・編集できるライブラリ「DioDocs」の最新版V4Jに追加されたPDFビューワの利用法を説明しました。PDFビューワはクライアント単独で利用できるだけでなく、サーバー側のDioDocs for PDFと連携して注釈やフォームを編集することもできます。また、標準PDFにはないカスタムフォーム入力タイプにより、利用者がより扱いやすいPDFフォームを提供できます。





























































