GUIの作成
GUIは、プロジェクトに2つのフォームを追加して作成します。
今回使用する「C1PrintPreviewControl」コンポーネントは、コンポーネント自体にツールバーやペインが実装されているコンポーネントで、ツールバーのボタンには既に処理を実行する機能が組み込まれています。
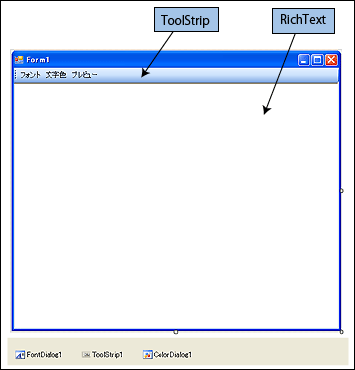
Form1の作成
Form1には、ToolStripコントロールを組み込みます。Dockプロパティはデフォルトの「Top」のままで、Buttonを3つ追加します。各Buttonは「Text」のみとし、次の文字列を設定します。
- フォント
- 文字色
- プレビュー
その下に、「RichText」コントロールを配置し、Dockプロパティを「Fill」にします。そして「FontDialog」と「ColorDialog」コントロールを配置します。

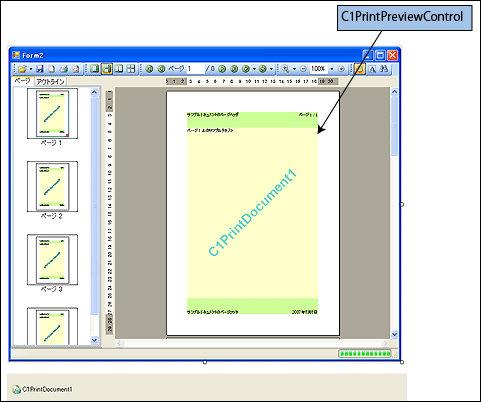
Form2の作成
Form2には、「C1PrintPreviewControl」コンポーネントと「C1PrintDocument」コンポーネントを配置します。自動的に「C1PrintPreviewControl」コンポーネントのDocumentプロパティに「C1PrintDocument」コンポーネントが設定され、2つのコンポーネントが連動するようになります。
「C1PrintPreviewControl」コンポーネントは、コンポーネント自体にツールバーやペインが実装されているコンポーネントです。ツールバーのボタンには既に処理を実行する機能が組み込まれているので、コンポーネントを1つフォームに配置して、Dockプロパティを「Fill」に設定するだけで、画面のようなユーザーインターフェースが出来上がります。
なお、この時「C1PrintPreviewControl」コンポーネントのModifierプロパティの値を確認してください。この値が「Private」になっていると、Form1からこのコンポーネントを参照できなくなってしまいます。Visual Basicではデフォルトが「Friend」なのでそのままで大丈夫ですが、C#ではデフォルトが「Private」になっている場合があるので、「Public」または「Friend」に変更してください。


RichTextコントロールの処理
RichTextコントロールは、多彩な編集機能を持っていますが今回はフォントの設定と文字色を設定する機能だけを組み込みます。なお、コードの先頭に名前空間「C1.C1Preview」への参照を入れておいてください。
フォントの設定
RichTextに入力された文字列を選択状態にして、ツールバーの[フォント]ボタンを押すと、フォントダイアログボックスを表示し、ここで選択した「フォントの種類」「スタイル」「サイズ」を選択文字列に適用するようにします。
この処理は、まずFontDialogコントロールを表示し、FontFamily、Sizeプロパティの値を取得し、これを元に新しいFontオブジェクトを作成します。そして、RichTextコントロールのSelectionFontプロパティに設定します。
Imports C1.C1Preview Private Sub ToolStripButton1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButton1.Click Dim fontname As FontFamily Dim fontsize As Single With FontDialog1 .ShowDialog() fontname = .Font.FontFamily fontsize = .Font.Size End With Dim newfont As New Font(fontname, fontsize) Me.RichTextBox1.SelectionFont = newfont End Sub
using C1.C1Preview; private void toolStripButton1_Click(object sender, EventArgs e) { FontFamily fontname; float fontsize; fontDialog1.ShowDialog(); fontname = fontDialog1.Font.FontFamily; fontsize = fontDialog1.Font.Size; Font newfont = new Font(fontname, fontsize); richTextBox1.SelectionFont = newfont; }
文字色の設定
選択した文字の文字色を変更する処理を、ツールバーの[文字色]ボタンに設定します。この処理は、色の選択ダイアログボックスを表示し、Colorプロパティの値を、RichTextコントロールのSelectionColorプロパティに設定するだけです。
Private Sub ToolStripButton2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButton2.Click Me.ColorDialog1.ShowDialog() Me.RichTextBox1.SelectionColor = Me.ColorDialog1.Color End Sub
private void toolStripButton2_Click(object sender, EventArgs e) { colorDialog1.ShowDialog(); richTextBox1.SelectionColor = colorDialog1.Color; }








































