はじめに
プログラムで文字情報を表示するのにラベルを使用しますが、文字の装飾はせいぜいフォントと文字色を変えるだけです。ツールヒントにいたっては、ほとんど純粋な文字列しか表示できません。
これらラベルやツールヒントを、ワープロソフトやホームページのような文字装飾や変わったデザインのレイアウトができるようになったら、プログラムの外観もかなり自由度の高いデザインを作ることができると思い、何かいいコンポーネントがないか探していたところ、SuperToolTip for .NETコンポーネントを見つけました。
このコンポーネントは、ラベルとツールヒントの文字表示にHTML言語を使うことができるという、かなり驚きのコンポーネントです。HTMLタグを使うことができるので、文字の装飾はもちろん段落やテーブル・画像の表示までラベルとツールヒントに組み込むことができます。
そこで、このSuperToolTip for .NETコンポーネントを使用して、カラフルなラベルとツールチップを持った.NETアプリケーションを作ってみました。
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- C1.Win.C1SuperTooltip.2.dll…Tooltip コントロール(.NET Framework 2.0用)
これらのファイルを、実行プログラムと同じフォルダに格納します。また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてSuperToolTip for .NETコンポーネントを使用する方は、プロジェクトにComponentOne Studio 2007 WinForms Editionをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
ComponentOne Studio 2007 WinForms Editionをインストールしたら、ツールボックスに専用のタブを作成し、SuperToolTip for .NETコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「C1.Win.C1SuperTooltip」で始まるコンポーネント「C1SuperLabel」と「C1SuperTooltip 」です。
GUIの作成
GUIは、プロジェクトに2つのフォームを追加して作成します。
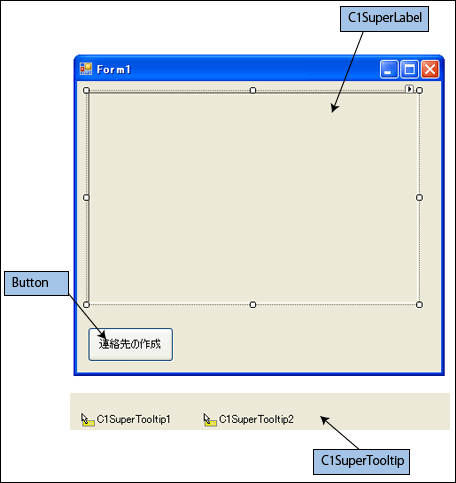
Form1には、C1SuperLabelコンポーネントを1つ、C1SuperTooltipコンポーネントを2つ組み込みます。

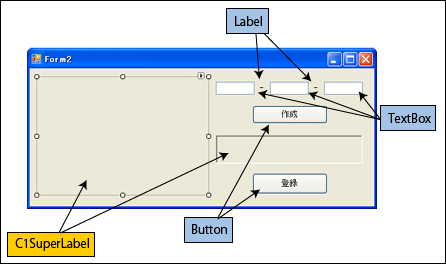
Form2には、C1SuperLabelコンポーネントとTextBox、Label、Buttonの各コントロールを配置します。

C1SuperLabelコンポーネントの文字列の設定
C1SuperLabel・C1SuperTooltipコンポーネントは、表示する文字の初期設定を専用のエディタを使用して作成します。
C1SuperLabelのデザイン時の設定
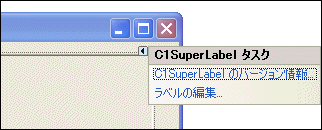
C1SuperLabelコンポーネントのタスクメニューから「ラベルの編集」を選ぶと、エディタが起動します。
このエディタは、プレビュー機能を持ったエディタで、左側のペインにHTML文を入力すると、その結果が右側に表示されます。ここに、HTMLタグ付きの文字列を記述して、ラベルの表示内容を作成します。

ここでは、以下のようなHTML文を作成してみました。こうすると、文字単位でフォントや文字色を変えることができたり、ラベルの中にテーブルを組み込みテーブルを装飾したりすることができ、Webページと同じようにラベルを編集することができます。
<p align="center"> <strong> <font size="5">あらかじめ <font color="#ff0080">エディタ</font>で <font color="#800080">HTMLタグ</font>付きの<br> 文字を作成する </font> </strong> </p> <table cellspacing="0" cellpadding="0" width="168" border="1" style="width: 168px; height: 62px" align="center"> <tr> <td bgcolor="#00ffff"> テーブルの</td> </tr> <tr> <td bgcolor="#ffff00"> 挿入も</td> </tr> <tr> <td bgcolor="#ff80c0"> 可能</td> </tr> </table>
コードから文字列を設定する
このプログラムでは、C1SuperLabelコンポーネントをクリックすると、表示しているコンテンツを入れ替えるようにしていますが、これはコンポーネントのTextプロパティにHTMLタグ付きの文字列を設定します。
このとき、<img style="width: 140px; height: 150px" >とタグ内で""記号を使う場合、Visual Basicでは<img style=""width: 140px; height: 150px"" >」と「"」を2つ使い、「""""」のように記述します。
C#では<img style='width: 140px; height: 150px' >と「'」を使用します。
Public flag As Boolean = False Private Sub C1SuperLabel1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) _ Handles C1SuperLabel1.Click '画像ファイルsample.jpgをexeファイルと同じフォルダにおいておくこと If flag = False Then Me.C1SuperLabel1.Text = _ "<p><table style=""width: 350px; height: 200px""" & _ "cellspacing=""0"" cellpadding=""0"" width=""350""" & _ " border=""1"">" & _ "<tr><td><img style=""width: 140px; height: 150px""" & _ " height=""320""" & _ "alt="""" src=""sample.jpg"" width=""240"" border=""0"" >" & _ "</td>" & _ "<td>フレームを使って編集することもできる </td></tr>" & _ "</table></p>" flag = True Else Me.C1SuperLabel1.Text = _ "<p align=""center""><strong><font size=""5"">あらかじめ" & _ "<font color=""#ff0080"">エディタ</font>で" & _ "<font color=""#800080"">HTMLタグ</font>付きの<br>" & _ "文字を作成する<br><br><table cellspacing=""0""" & _ "cellpadding=""0"" width=""168"" border=""1"" style=""width:" & _ "168px; height: 62px"" align=""center""><tr>" & _ "<td bgcolor=""#00ffff"">" & _ "テーブルの</td></tr>" & _ "<tr><td bgcolor=""#ffff00""> 挿入も</td>" & _ "</tr><tr><td bgcolor=""#ff80c0""> 可能</td></tr></table>" & _ "</font></strong></p>" flag = False End If End Sub
Boolean flag = false; private void C1SuperLabel1_Click(object sender, EventArgs e) { // 画像ファイルsample.jpgをexeファイルと同じフォルダにおいておくこと if( flag == false){ C1SuperLabel1.Text = "<p><table style='width: 350px; height: 200px'" + "cellspacing='0' cellpadding='0' width='350' border='1'>" + "<tr><td>" + "<img style='width: 140px; height: 150px' height='320'" + "alt='' src='sample.jpg' width='240' border='0' ></td>" + "<td>フレームを使って編集することもできる </td></tr>" + "</table></p>"; flag = true; }else{ C1SuperLabel1.Text = "<p align='center'><strong><font size='5'>あらかじめ" + "<font color='#ff0080'>エディタ</font>で" + "<font color='#800080'>HTMLタグ</font>付きの<br>" + "文字を作成する<br><br><table cellspacing='0'" + "cellpadding='0' width='168' border='1' style='width:" + "168px; height: 62px' align='center'>" + "<tr><td bgcolor='#00ffff'>" + "テーブルの</td></tr><tr><td bgcolor='#ffff00'> 挿入も</td>" + "</tr><tr><td bgcolor='#ff80c0'> 可能</td></tr></table>" + "</font></strong></p>"; flag = false; } }
Form2でのC1SuperLabelコンポーネントの文字列設定
Form2のC1SuperLabelコンポーネントでは、TextBoxに入力された文字列からHTML文を作成し、C1SuperLabelコンポーネントのTextプロパティに設定しています。これは、通常の文字列連結演算子を使用してHTML文を作成します。
Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click Me.C1SuperLabel2.Text = _ "<p align=""center""><font size=""5""><font color=""#35ca57"">" & _ Me.TextBox1.Text & _ "</font>-<font color=""#fb0467"" > " & _ Me.TextBox2.Text & _ "</font>-<font color=""#8000ff"" > " & _ Me.TextBox3.Text & _ "</font></font></p>" End Sub
private void Button1_Click(object sender, EventArgs e) { C1SuperLabel2.Text = "<p align='center'><font size='5'><font color='#35ca57'>" + TextBox1.Text + "</font>-<font color='#fb0467' > " + TextBox2.Text + "</font>-<font color='#8000ff' > " + TextBox3.Text + "</font></font></p>"; }
C1SuperTooltipコンポーネントの文字列の設定
これも、C1SuperLabelと同様に文字列エディタを使用して、ツールヒント内のコンテンツを作成しますが、エディタ以外にセパレータや画像を組み込むための機能が用意されています。
ここでは、2つのC1SuperTooltipコンポーネントをフォームに組み込み、C1SuperLabelとButtonにツールヒントを設定しますが、それぞれ違うデザインのツールヒントを作成するようにします。
C1SuperTooltipのデザイン時の設定
フォームにC1SuperTooltipコンポーネントを配置すると、フォーム上の他のコントロールやコンポーネントのプロパティウィンドウに、「C1SuperTooltip1のToolTip」というプロパティが追加されます。

このプロパティの値欄の[...]ボタンをクリックすると、ツールヒントのコンテンツを設定するエディタが起動しますので、これを使ってHTML文の入力やセパレータ・画像などの設定を行います。
また、C1SuperTooltipコンポーネントのタスクメニューで、ツールヒントの背景のグラデーションを変えることができます。[Is Balloon]にチェックを入れると、角の丸いツールヒントにすることができます。
コードから文字列を設定する
コードから、C1SuperTooltipコンポーネントにHTML文を設定する場合は、SetToolTipメソッドを使用します。引数は2つで、1つはツールヒントを設定するコントロール・コンポーネントを指定します。2番目の引数に、表示するコンテンツをHTML文で設定します。
Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load Me.C1SuperTooltip1.SetToolTip(Me.Button1, _ "<table><tr> <td><parm><img src=""res://PHONE16.ICO"">" & _ "</parm></td><td><b><parm>連絡先を作成します。" & _ "</parm></b></td>" & _ "</tr></table><parm>" & _ "<hr noshade size=1 style=""margin:2"" color=Darker></parm>" & _ "<div style=""margin:1 12""><parm><p><font color=""#ff0080"">" & _ "電話番号</font>を入力して<br>" & _ "この<font color=""#008040"">ボタン</font>を押してください。" & _ "</p></parm></div><parm></parm><table><tr><td><parm>" & _ "</parm></td><td><b><parm></parm></b></td></tr></table>") End Sub
private void Form1_Load(object sender, EventArgs e) { c1SuperTooltip1.SetToolTip(Button1, "<table><tr> <td><parm><img src='res://PHONE16.ICO'>" + "</parm></td><td><b><parm>連絡先を作成します。</parm></b></td>" + "</tr></table><parm>" + "<hr noshade size=1 style='margin:2' color=Darker></parm>" + "<div style='margin:1 12'><parm><p><font color='#ff0080'>" + "電話番号</font>を入力して<br>" + "この<font color='#008040'>ボタン</font>" + "を押してください。</p></parm></div><parm></parm>" + "<table><tr><td><parm>" + "</parm></td><td><b><parm></parm></b></td></tr></table>"); }
まとめ
C1SuperLabelとC1SuperTooltipコンポーネントは、HTMLでコンテンツを作成できる、とても魅力的なコンポーネントです。
Webブラウザに依存することなく、コンポーネント自身に独自の軽量HTML パーサーおよびレンダラーを内蔵しており、カスケードスタイルシート、テーブル、画像表示などのほとんどのHTML機能を使うことができます。
これらのコンポーネントを使えば、プログラム内にWebページと同等のコンテンツを表示させることができますので、ぐっと表現力が増しデザイン性の高いプログラムを開発できると思います。

































































